发表于: 2018-08-16 23:14:41
1 760
一、今天完成的事情
1、SASS学习
学习资料(https://v.qq.com/x/page/j05605z7v46.html)、http://www.ruanyifeng.com/blog/2012/06/sass.html
什么是SASS
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
SCSS 与 Sass
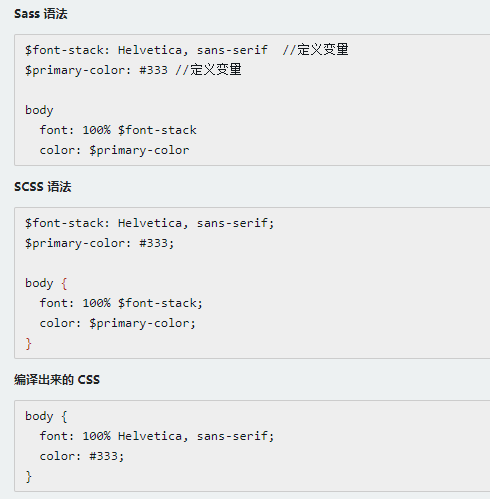
Sass 和 SCSS 其实是同一种东西,我们平时都称之为 Sass,两者之间不同之处有以下两点:
1)文件扩展名不同,Sass 是以“.sass”后缀为扩展名,而 SCSS 是以“.scss”后缀为扩展名
2)语法书写方式不同,Sass 是以严格的缩进式语法规则来书写,不带大括号({})和分号(;),而 SCSS 的语法书写和我们的 CSS 语法书写方式非常类似。
示例:

基本用法
SASS允许使用变量,所有变量以$开头。如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
SASS允许选择器、属性嵌套。
在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成:
a {
&:hover { color: #ffb3ff; }
}
代码的重用
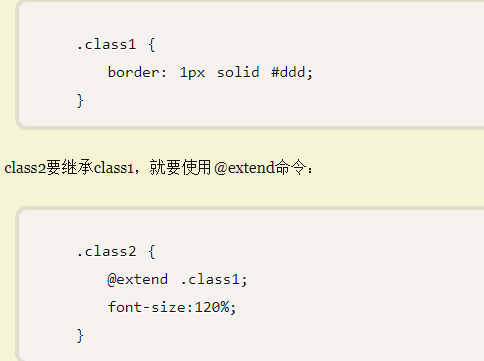
继承
SASS允许一个选择器,继承另一个选择器。

Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。使用@include命令,调用这个mixin。
@import命令,用来插入外部文件。
高级用法
@if可以用来判断,配套的还有@else命令;
SASS支持for循环、也支持while循环、
SASS允许用户编写自己的函数。
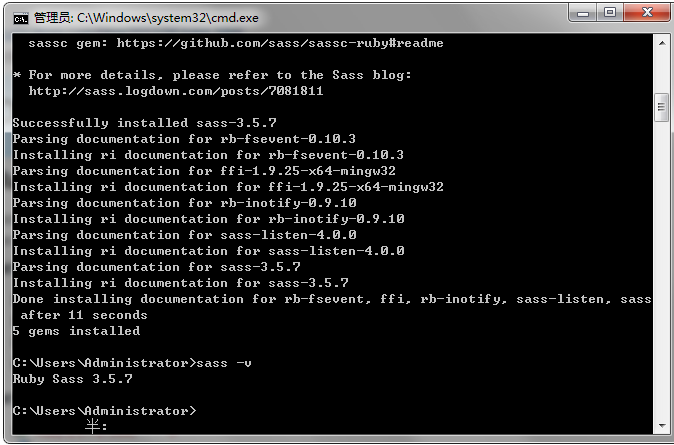
2、安装和使用
SASS是Ruby语言写的,必须先安装Ruby,然后再安装SASS。

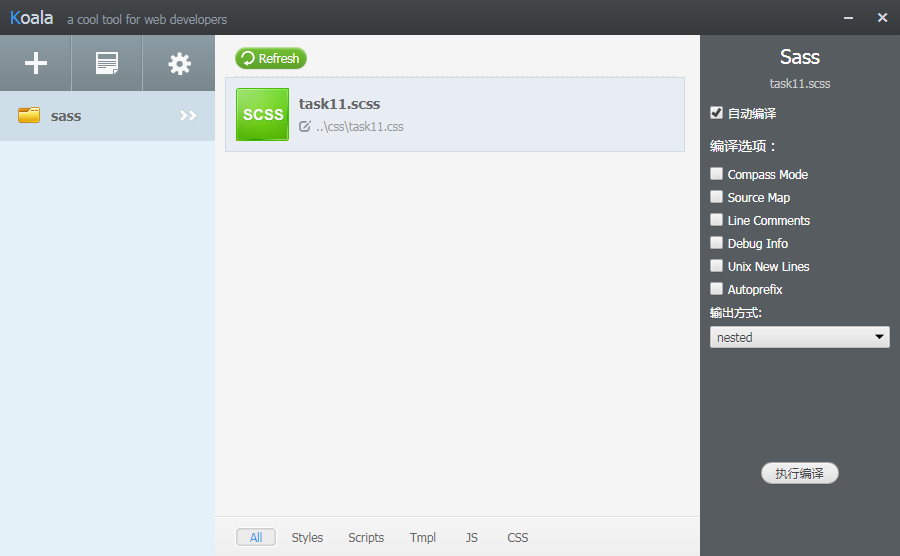
使用
下载编译工具koala来进行实时编译。安装的时候发现路径不能含义中文,否则一直有错误提示。。

3、使用SASS编写task11
使用SASS的思路:先写出html结构。再根据页面样式的特点提炼出可以用作变量、可以被继承或者使用mixin代码块的元素。
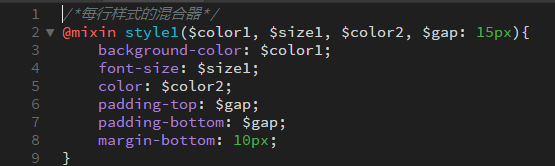
设置一个包含背景色、字体色、字体大小、内外间距的模块,名字叫style1:@mixin style1 ,可以直接调用。

调用方式:.line1{@include style1(#5FC0CD, 18px, #FFF)},使用的时候,根据需要加入参数。
二、遇到的问题
感觉继承和mixin的功能挺像的,都是有部分属性一样,部分属性不同
变量能直接写值为什么要写运算式。。
三、明日计划
1、继续学习、理解sass的用法
2、解决有问题的地方
四、收获
1、学习到SASS的安装、用法;
2、增加对html表单的熟悉。





评论