发表于: 2018-08-15 23:52:53
3 898
一、今天完成的事情
完善了任务10中有问题的部分;初步了解了less的使用。
1、注释
<!-- -->是HTML的注释标签,使用 < 和 > 是符合HTML标签语法规则的;
/* */是CSS的注释标签;
CSS 形式的注释在 LESS 中是依然保留的;LESS 同样也支持双斜线的注释, 但是编译成 CSS 的时候自动过滤掉。
2、CSS link/ :hover 选择器/focus 选择器
CSS链接
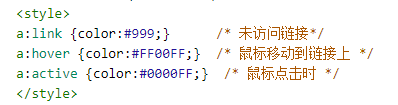
四个链接状态是:
- a:link - 正常,未访问过的链接
- a:visited - 用户已访问过的链接
- a:hover - 当用户鼠标放在链接上时
- a:active - 链接被点击的那一刻
当设置为若干链路状态的样式,也有一些顺序规则:
- a:hover 必须跟在 a:link 和 a:visited后面
- a:active 必须跟在 a:hover后面
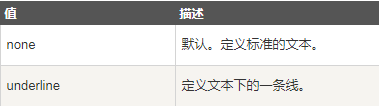
text-decoration文本修饰属性:主要用于删除链接中的下划线:

:hover选择器
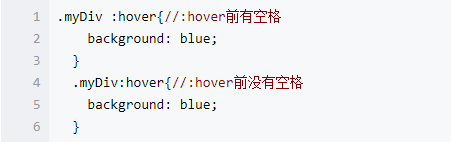
:hover写法不同效果不同:

第一种:hover选择的是.myDiv的所有子元素,而第二种选择的是.myDiv本身。
第一种会将.myDiv的所有子元素的背景设为blue;
第二种会将.myDiv自己的背景设为blue。
:hover 鼠标放在父元素上,改变某个子元素的属性:
.father:hover .son
{ xxx:xxx; }
:focus 选择器
:focus选择器用于选择具有焦点的元素。 接受键盘事件或其他用户输入的元素。
3、复习CSS 下拉菜单
HTML 部分:
可以使用任何的 HTML 元素来打开下拉菜单,如:<span>, 或 a <button> 元素。
使用容器元素 (如: <div>) 来创建下拉菜单的内容,并放在任何位置上。使用 <div> 元素来包裹这些元素。
CSS 部分:
.dropdown 类使用 position:relative, 这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。默认是隐藏的,在鼠标移动到指定元素后会显示。
下拉内容与下拉按钮的宽度一致:可设置 width 为 100% ( overflow:auto 设置可以在小尺寸屏幕上滚动)。
可以使用 box-shadow 属性让下拉菜单看起来像一个"卡片"。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
hover时撑开宽度,可以发现是没有设置好position的缘故,让下拉菜单占据了实际的位置。

4、动画效果
CSS3 @keyframes 规则
创建动画。 @keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
animation(动画) 属性
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name 属性为 @keyframes 动画指定一个名称;
5、less语法基础
(参考链接:http://www.bootcss.com/p/lesscss/#-comments)
混合
在 LESS 中我们可以定义一些通用的属性集为一个class,然后在另一个class中去调用这些属性.
带参数混合
LESS 中,可以像函数一样定义一个带参数的属性集合。
& 符号的使用
如果你想写串联选择器,而不是写后代选择器,就可以用到&了. 这点对伪类尤其有用如 :hover 和 :focus.
命名空间
为了更好组织CSS或者单纯是为了更好的封装,将一些变量或者混合模块打包起来, 你可以像下面这样在#bundle中定义一些属性集之后可以重复使用:
#bundle > .button;
作用域
LESS 中的作用域跟其他编程语言非常类似,首先会从本地查找变量或者混合模块,如果没找到的话会去父级作用域中查找,直到找到为止.
二、遇到的问题
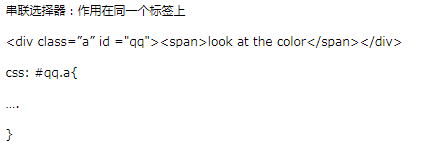
1、串联选择器有什么作用?一个选择器不就能选择一个元素了?

2、链接的颜色问题,有时候设置了a:link颜色没效果,无论点不点显示的都是visited的颜色,或者默认颜色= =


三、明日计划
1、学习LESS





评论