发表于: 2018-08-15 23:03:58
1 709
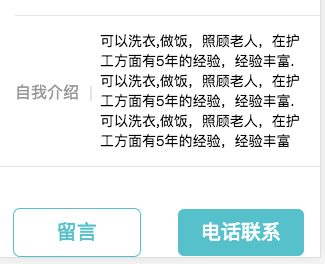
今天完成的事情:任务五做完了。开始任务六。任务五底部用的botton,可以不用定位,直接做出来样式。
明天计划的事情:明天开始任务六,看一下任务攻略,在看一下CSS的代码规范。 修改一下任务5的书写的代码。
遇到的问题和收获:第一就是这一行文字的居中问题。左侧文字相对定位,用top50%,在用负的margin-top来设置,可以实现居中。第二就是右侧文字过多,固定的高度会使文字溢出下面的下划线。第三就是会出现左右滚动条,原因是因为设置了width100%以后,又发生了位移,所以会出现左右滚动条。解决办法,去掉width100%,就可以了。遇到问题大概这么多。

收获:
CSS background-attachment
如何设置固定的背景图像
scroll默认值,背景图片会随着页面滚动而滚动
fixed——当页面其余部分滚动时,背景图片是固定的。
inherit——从父级元素继承background-attachment属性
background-size
这是css3的里面的属性
background-size: length|percentage|cover|contain;
length:
设置背景图像的高度和宽度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"。
length设置两个值很容易理解 100px 100px,那么背景图片的大小为100px*100px;
但是只设置一个值,另外一个值将会被设置为auto.
假设背景图片是500px*500px;此时你设置background-size:200px;
此时的background-size实际为:background-size:200px auto;
此时背景图片的大小为200px*200px;
即auto的含义按第一个值的同等比例放大或者缩小。





评论