发表于: 2018-08-15 22:57:13
2 718
今天完成的事情:
一、提交了任务7
二、初步学习了bootstrap格栅布局
在官方文档中有关描述:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
看了看bootstrap的样式,基本是依靠精确的像素大小和%来实现格栅的。
对于原理还理解的不够透彻,大概是用过@media媒体查询来实现不同条件下的布局。
明日计划:
继续学习任务8
遇到的问题:
一、卡在bootstrap那里了,越看越晕,发现自己对选择器也需要再学习学习
对于bootstrap自定义样式也产生了疑惑,举一个任务6的例子,就是最顶端的按钮组

这里我是用了bootstrap的按钮组样式,然后两个按钮分别自己修改样式,没有用bootstrap的按钮样式
<div class="btn-group">
<button class="btn-left">找雇主</button><button class="btn-right">找护工</button>
</div>
如果对两个按钮使用同一个bootstrap按钮样式,能不能有什么方法分开编辑两个按钮的不同样式?写两个不同的#id来分开?如果有多个按钮组需要面对这种情况,又该怎么写?
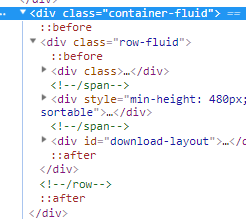
二、bootstrap格栅布局中,每个div都有设置before和after,有什么意义?

收获:
初步认识了bootstrap,发现了一个好用的bootstrap可视化布局网站
http://www.bootcss.com/p/layoutit/





评论