发表于: 2018-08-15 21:41:05
2 709
今天完成的任务
a.sass的环境配置和安装:开始下了rub,后来师兄直接教我了我用Visual Studio Code里面的插件Easy Sass加载就可以直接用Sass了
b.Sass和Less的区别
c.拓展之战是
明天的计划
a.任务11的完成
b.JS的前期准备
遇到的问题
制作的过程中发现Sass里面的@maxin和%的作用好像重复了,2个都是一样的作用,而且我分别使用了之后发现确实一样,但还是感觉不对劲,不会无缘无故出现2个相同用处的元素,于是百度了一下
@mixin和%的区别。
首先@mixin可以传递参数,而%不行;
然后@mixin的调用方式是@include,而%的调用方式是@extend;
最后@include产生的样式是以复制拷贝的方式存在的,而@extend产生的样式是以组合申明的方式存在的。
主要区别是参数传递和产生的样式。
Html部分现在做起来没有以前那么吃力了,很顺畅就完成了;css部分因为今天刚接触Sass,并且要求用Sass, 说实话开始很吃力,因为知识点没有消化,加上想法的错误;看了一早上和半下午的Sass知识点,
开始编写,我用的方式是全程嵌套,这样在Sass上修改可能会简单点,但是css里面看的就有点难受了因为类名比较长;加上这个html总体码量很少,在变量混合和继承上其实体现不出来它方便。后面越写越顺手,
开始有了感觉,总体还是要多码代码,多研究。
收获
Sass特征:
变量(Variables):用来定义变量
嵌套(Nesting):样式和属性的嵌套
Mixins(重点学习):抽取样式定义为模块
选择器继承(Selector Inheritance):继承选择样式
变量:
SASS中你可以声明变量,并在整个样式表中使用。它支持任何变量(例如:颜色、数值、文本等)。Ps:你可以在任意地方引用变量。
在SASS中定义的变量,除了可以在样式中直接引用之外,还可以对变量进行一些基本的数学运算,而且还可以在一些有用函数中引用。
变量必须用$开头,后面紧变量名和变量值,而且变量名和变量值之间需要使用分号:隔开。就像CSS属性设置一样:
$变量名:变量值;
嵌套(重点&符号来引用元素的父选择器):
SASS中的嵌套有两种:
a.选择器的嵌套;b.样式的嵌套。
嵌套目的都是一样的,减少代码量,增强代码的可读性。
选择器的嵌套
SASS中选择器的嵌套指的是在一个选择器中嵌套另一个选择器来实现继承。比如说,我们在CSS中多个元素有一个相同的父元素,那么写样式会变得很乏味,我们需要一遍一遍的在每个元素前写这个父元素,除百给特定的元素添加类名class或者ID。
如果使用SASS中的选择器嵌套特性,我们可以在父元素的大括号{}里写这些元素。同时可以使用&符号来引用元素的父选择器。我们来看看SASS中如何将上面的CSS代码转换成SASS代码:
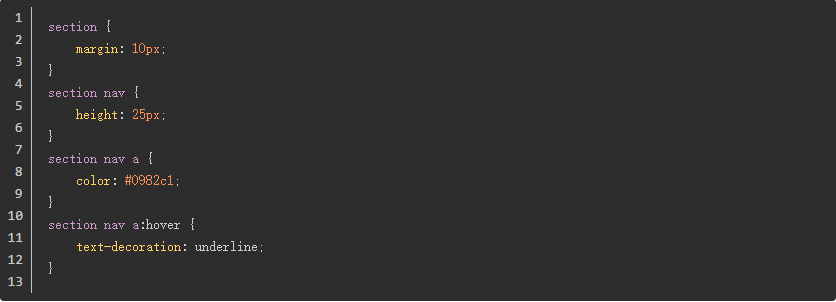
css

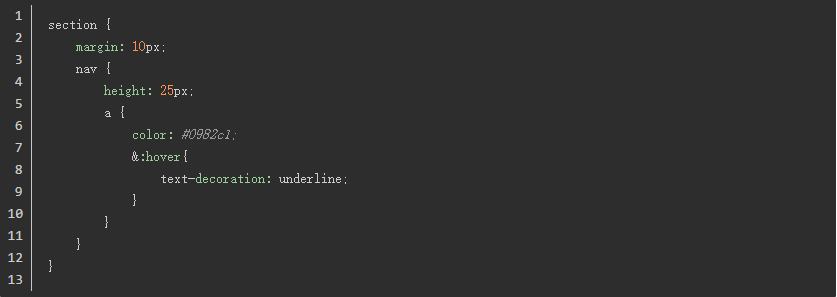
sass(scss)

属性嵌套
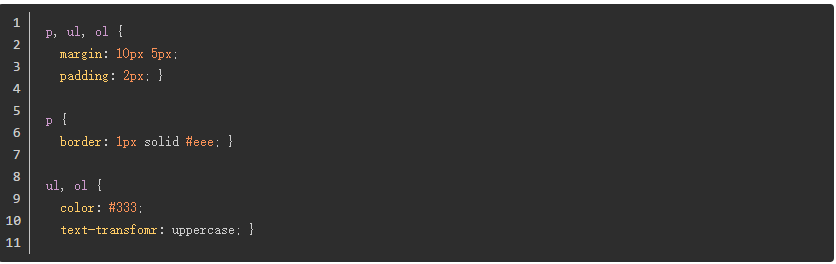
我们写CSS常会经常碰到属性的缩写,比如:font、background、border、margin、padding等,在SASS中我们可以使用属性嵌套。让我们的代码变得简单,明了,比如:
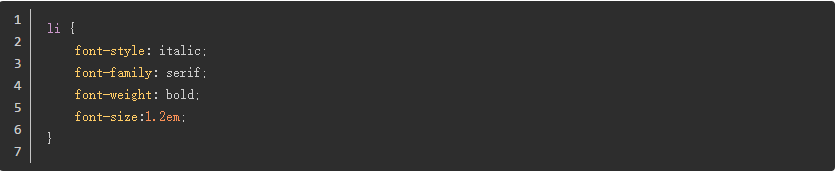
css

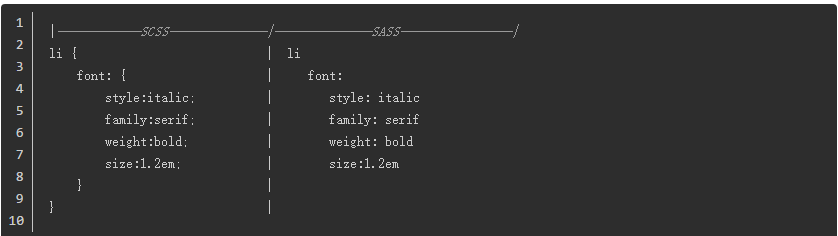
sass

Mixins
Mixins是SASS中最强大的特性之一,Mixins可以将一部分样式抽出,作为单独定义的模块,被很多选择器重复使用。如果一个CSS样式经常要用到多个元素中,这样就需要重复的写多次。在SASS中,可以为这些公用的CSS样式定义一个Mixin,然后在CSS需要使用这些样式的地方直接调用定义好的Mixin。这是一个非常有用的特性,Mixins被作一个公认的选择器,还可以在Mixins中定义变量或者默认参数。
SASS中声明Mixins需要使用@mixin,在后面紧跟Mixins的名:

同时在Mixins中,还可以定义参数,同时可以给这个参数设置一个默认值,但参数名需要使用$符号开始,而且和参数值之间需要使用:分开:

在SCSS中调用定义好的Mixins,需要使用@include关键词,然后在其后紧跟需要调用的Mixins。

除了上面一种调用定义好的Mixins之外,在老的语法中还支持另一种调用Mixins的方法。就是使用+,后面紧跟定义好的Mixins名

选择器继承:
在CSS中的属性继承应该很熟悉。平时在写CSS样式也常碰到多个元素应用相同的样式,我们在CSS中常把具有相同样式的选择器并列写在一起:
但往往需给单独的元素添加另外的样式,这个时候我们就需要把其中选择器单独出来写样式,如此一来我们维护样式就相当的麻烦。为了应对这个问题,SASS可以从一个选择器继承另一个选择器下的所有样式。
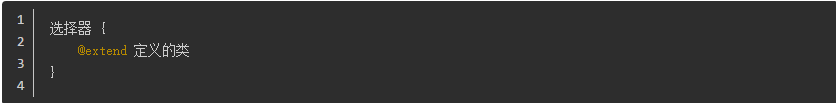
在SASS的继承是把一个选择器的所有样式继承到另一个选择器上,在继承另一个选择器的样式时需要使用@extend开始,后面紧跟被继承的选择器:

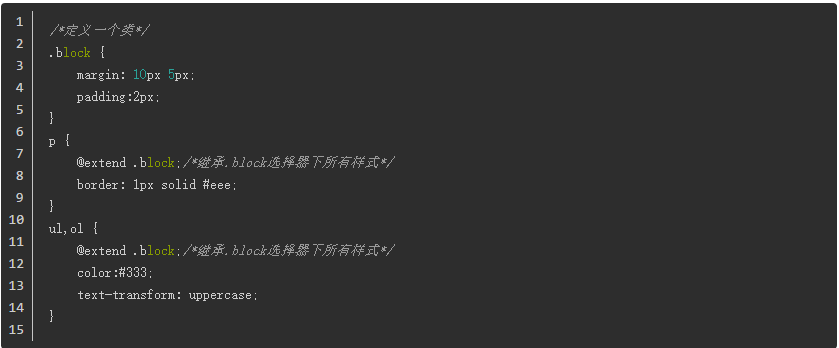
举个列子

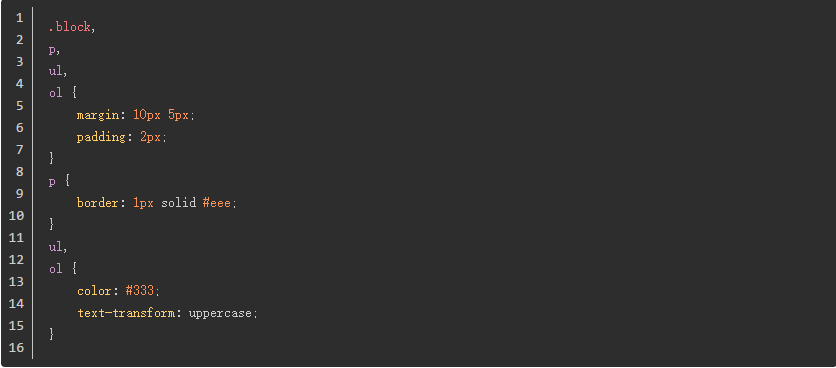
转成css

上面的代码.block的样式将会被插入到相应的你要继承的选择器中,但需要注意的是优先级的问题。
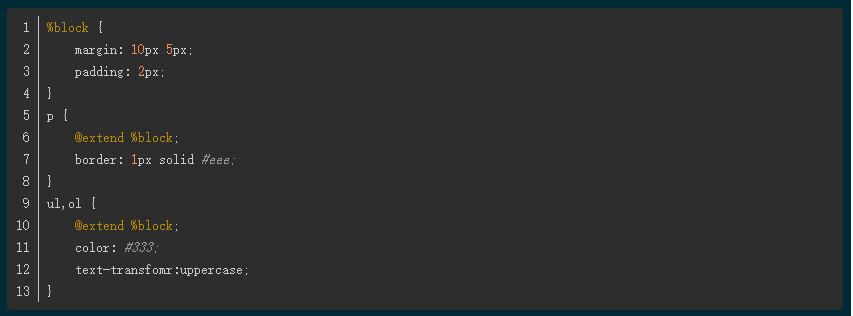
但这种做法有时候会生成一些没必要的代码,比如说,仅有部分样式相同,但并不想独自创建一个类名,以免增生无用之代码,这个时候可以将类.换成%,在上例的基础上做以调整:

转成css







评论