今天完成的事情:
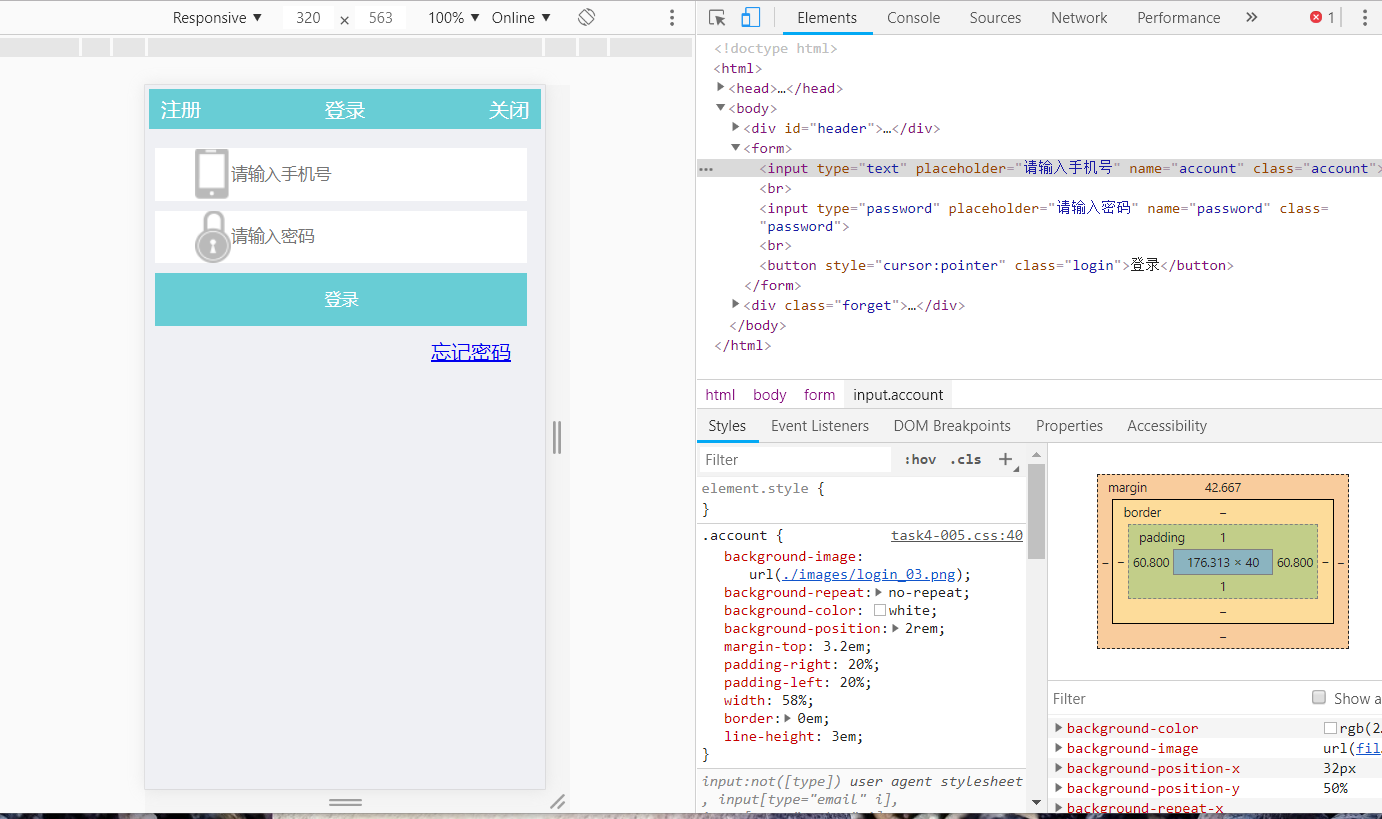
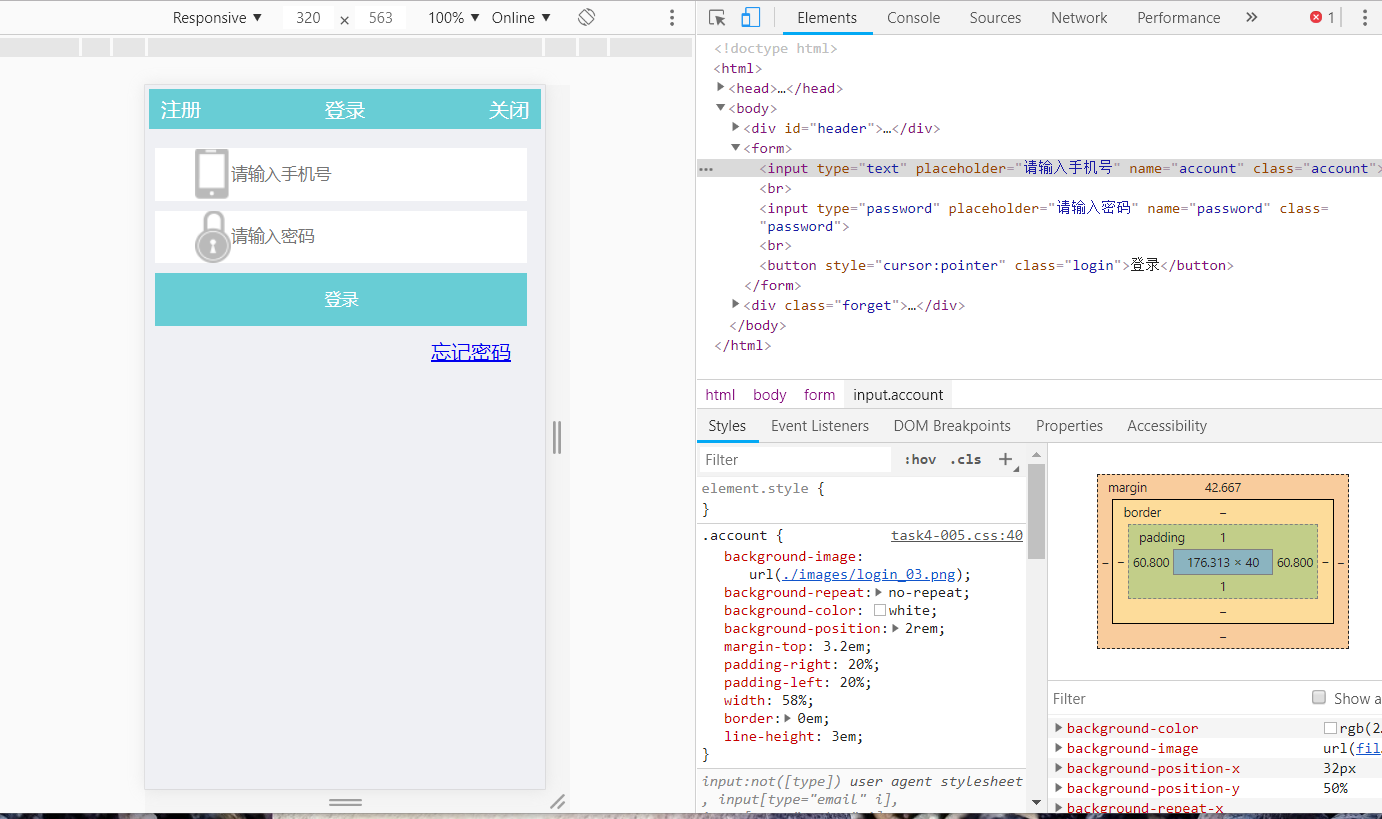
1、在input框之前添加图标
2.根据师姐给的指导修改代码
1.一般头部 header尾部footer设置fixed布局,中间内容那些一般不设置,走正常文档流就行,设置了fixed布局后,它不占文档流高度,所以header下面的元素通常设置margin-top值,你再优化一下代码,现在写的有些乱。
2.头部左中右布局可以查一下资料,左侧右侧的内容可以用float或者position:absolute设置left right实现
3.一般我们不主动设置高度,有内容撑开高度,考虑到以后再添加内容,固定高度就会出问题,可以设置padding margin ling-height
#header{
background-color: rgb(104,205,213);
text-align: center;
margin: 0.2em;
position: fixed;
left: 0em;
top:0em;
padding-right: 40%;
padding-left: 40%;
width: 18%;
line-height: 2em; /*使用行高height*/
}
#header>.register{
position: absolute;
left:0.6em;
top:0em;
}
#header>.close{
position: absolute;
right: 0.6em;
top: 0em;
}
.account{
background-image: url(./images/login_03.png);
background-repeat: no-repeat;
background-color: white;
background-position: 2rem;
margin-top: 3.2em;
padding-right: 20%;
padding-left: 20%;
width: 58%;
border:0em ;
line-height: 3em; /*使用行高height*/
}
明天计划的事情:
学习任务5
遇到的问题:
在css里使用完全路径不显示图片
F:\task4\images/login_03.png
css添加图片路径:
background-image: url(images/login_03.png);
收获:
1、进一步理解 fixed、正常文档流和 float 的关系







评论