发表于: 2018-08-14 23:35:37
1 713
一、今天完成的事情
完成任务10的编写。昨天主要解决了如何自定义表单样式,今天则主要是解决自适应的问题。
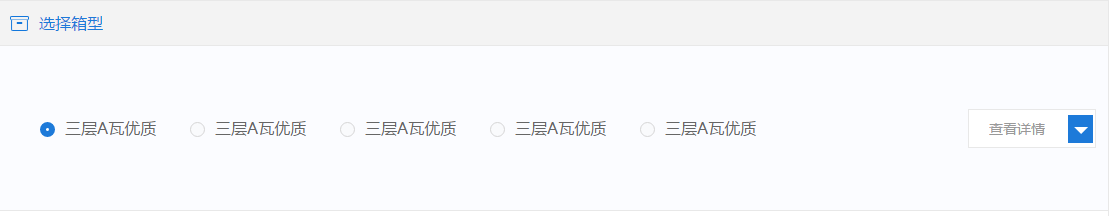
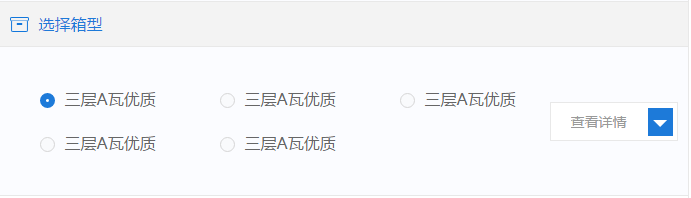
1、表单部分

左边单选表单内嵌一个“row”,修改bootstrap源文件使得在大屏幕下每个选项占20%宽度,在小屏幕下占1/3宽度。(代码看不到不知道是什么bug)
<label class="col-sm-4 col-lg-b">
<label class="col-sm-4 col-lg-b">

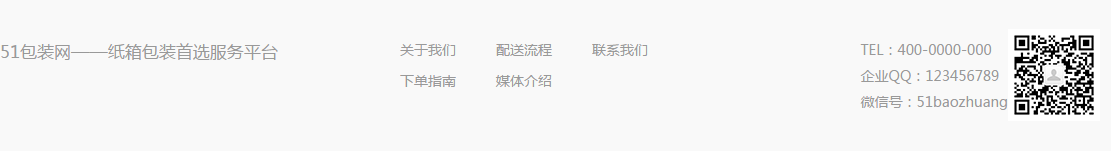
2、页脚的链接部分

使用网格系统设置响应式宽度
<div class="col-sm-6 col-md-4">,
<div class="col-sm-6 col-md-4">,
再调节页面进行微调。
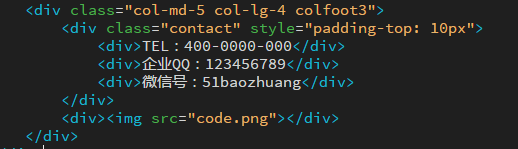
二维码部分:col下嵌套2个div,使用flex布局,在768px以上的屏幕对齐方式
justify-content: flex-end;

3、页脚的文字部分

这里看着简单,但是文字很多需要设置各种页面响应式的布局。
思路:div包裹文字,外面套一个div用于在大屏幕下用flex布局进行居中对齐。

小屏幕下:设置每个div的宽度,为了方便设置居中。
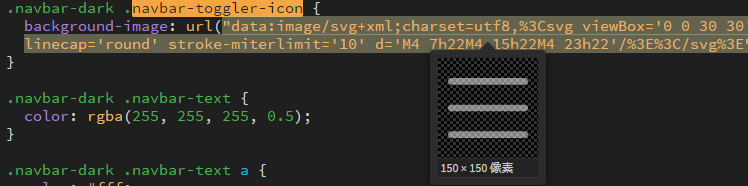
4、修改页头的导航栏

检查后发现昨天按钮不见的原因是按钮图标背景色设置的transparent,和我的背景色融合了。所以也可以很方便地给按钮设置主题色。

二、遇到的问题
1、设置CSS格式时容易出现前面设置的样式影响到后面。这个没注意问题还蛮大的,会导致翻来覆去一直改
2、在布局上不够熟练,需要多次调试才能达到需要的效果。
bootstrap用多以后会习惯性在布局上用网格系统,别的flex,float什么的都不习惯用了
三、明日安排
修改有问题的地方,并总结。
四、收获
1、增加了各种页面布局的熟练度;
2、对bootstrap的源码有了更多了解。





评论