发表于: 2018-08-14 23:24:29
1 693
任务介绍
任务介绍:
一个pc端的企业网站,以bootstrap为基础满足更多不同的需求
验收标准:
比官网代码写得更加简洁合理美观大方
页面之间样式没有冲突
页面布局与PSD图中一致
任务原型:

完成的事情
1.对任务有了正确的理解
2.验证了昨天的结论
遇到的问题
html { font-size: 62.5%; }不能正确换算?
谷歌浏览器强制最小字体是12px,所以即便是设成10px,最终都会显示成12px。所以讲道理1rem=10px的愿景实现不了,只能是1rem=12px;气不气。
解决办法: html { font-size: 100px; } body { font-size: 14px; }
收获
1. 学会了bootstrap轮播图的使用规则
相关参数:
carousel slide:整个轮播图的最外边一层的样式
data-ride:用于标记轮播在页面加载时就开始动画播放
data-interval:自动循环每个项目之间延迟的时间量。如果为 false,轮播将不会自动循环
data-wrap:轮播是否连续循环
carousel-indicators:轮播图的小圆点
data-target:
data-slide-to:向轮播传递一个原始滑动索引
carousel-inner:图片容器层的样式
carousel-caption:元素向幻灯片添加标题
data-slide: 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置
2. 搞清楚了页面的正确构建方式
深度思考
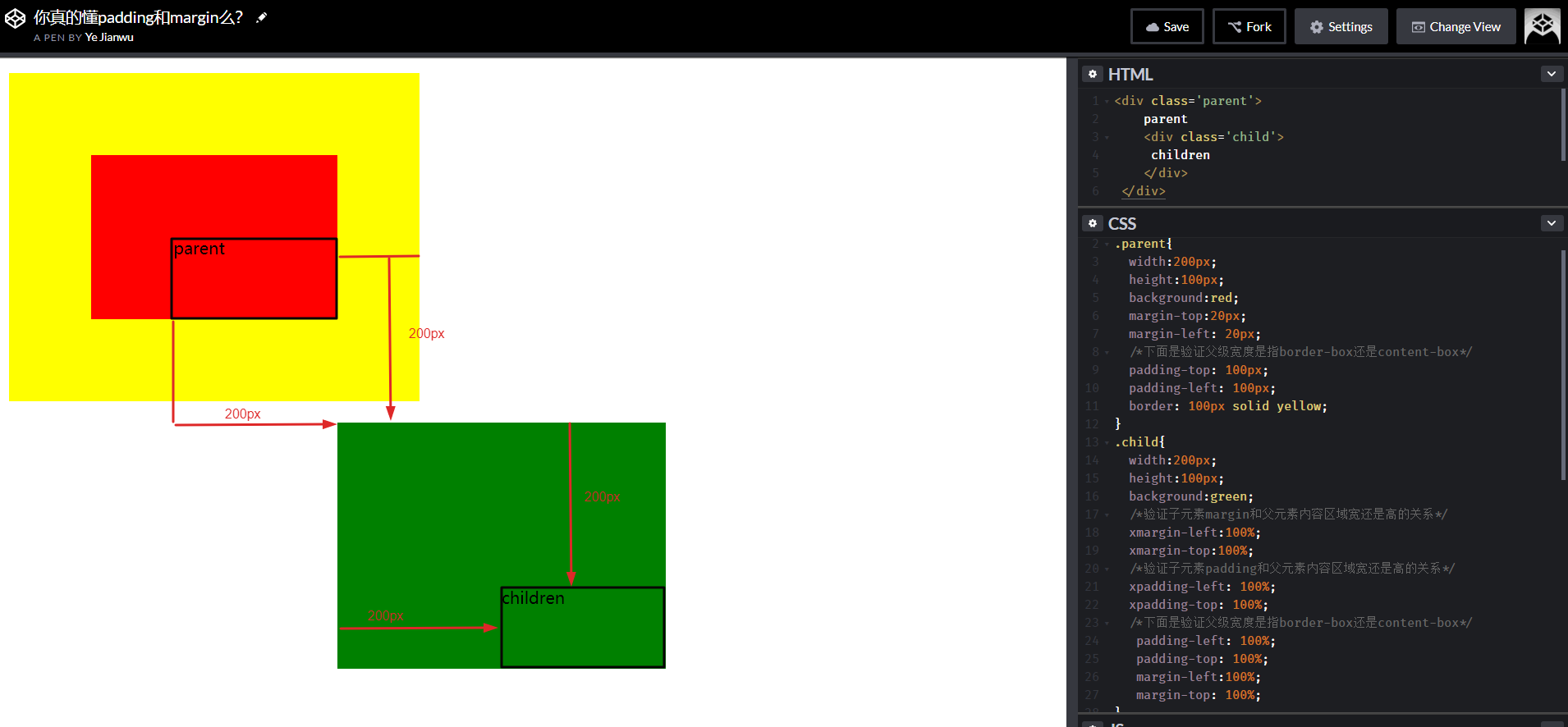
我们真的懂margin和padding么续集
前言:
话说昨天的日报内容我们讲到,子元素的margin/padding-left/right = 父级宽度 * n% , margin/padding-top/bottom = 父级宽度 * n% ,但是这里我们还有个疑惑就是这里的父级宽度到底具体指什么呢,是单纯的父级内容区域宽度(box-sizing:content-box), 还是父级内容宽度+padding+border (即box-sizing:border-box;) , 再或者还要加上父元素的margin值(请原谅我无知的想象 T^T ),我是不是又一次get到你的心声,如果是的话请随我往下看!!!
验证:
通过下图我们可以理直气壮的说 .child的padding和margin值时相对于父级内容区域宽度来计算的。

安利:
之前的日报中我介绍过对行内元素起作用的只有padding/margin-left/right, 其他的像是width,height,padding/margin-top/bottom对行内元素都是不起作用的,影响文字高度的是由字体和行高决定的,这个大家都知道,但是又有个疑问,那padding和margin的百分比值又是怎么计算的呢?这里我直接告诉你吧,原理和块级元素是一样的,都是相对于父级元素的内容区域宽度来进行计算的。这里还有个知识点要普及一下,就是行内元素的 background区域 = content区域+padding区域。
明日计划
搞清楚任务中出现的每个bootstrap组件
完成两个页面的编写
以日报的形式记录任务总结








评论