发表于: 2018-08-14 22:17:31
1 652
一.今天完成的事情:
1.学习了常用标签的语义化:div可定义文档中的分区或者节,span标签没有语义作用就是为了设置单独样式用的、q标签是引用标签,引用的标签不用加双引号浏览器会自动添加双引号、blockquote标签用来引用长文本、address标签为网页加入地址信息、code标签引用代码语言、pre标签引用代码段。
2.巩固了css样式的用法。内联式:<p style="color:red">这里文字是红色的</p>
嵌入式:<style type="text/css">
span{
color:red;
}
</style>
外部式:<link href="base.css" rel="stylesheet" type="text/css">
三种方法是具有优先级顺序的,内联式>嵌入式>外部式
但是嵌入式大于外部式有一个前提:嵌入式css样式的位置一定要在外部式的后面。总结来说其实就是就近原则。
3.学习了选择区和部分选择器的类型。
标签选择器<p{font-size:12px;line-height:1.6em;}
类选择器.类选择器{css样式代码}
ID选择器:#ID选择器{css样式代码}
子选择器.food>span{border:1px solid red;}
包含选择器.first span{color:red;}
通用选择器*{color:red;}
明天计划的事情:(一定要写非常细致的内容)
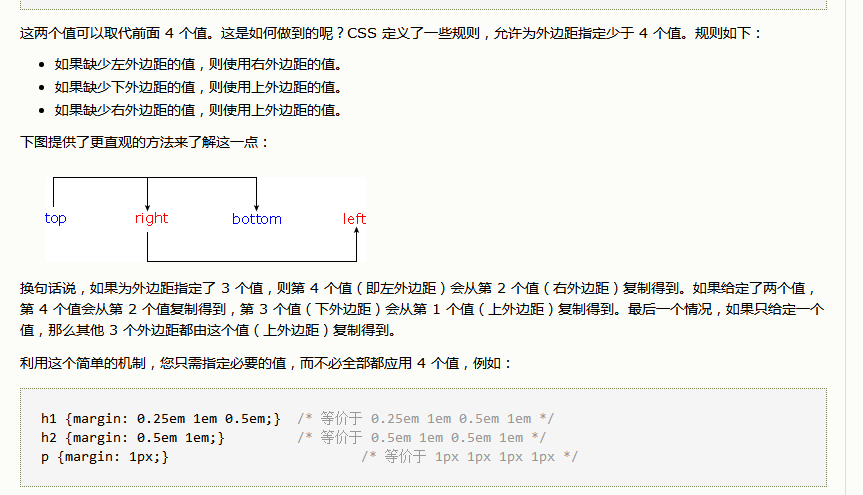
4.学习了页面边距的设置问题


5.完成了任务三的准备部分。
二.遇到的问题:height的取值问题
三.收获:巩固基础知识





评论