发表于: 2018-08-14 21:10:05
2 674
今天完成的任务
a.任务10的编写改善完成
b.深度思考
c.拓展知识
明天的计划
a.任务11的环境配置和编写
b.拓展知识
遇到的问题
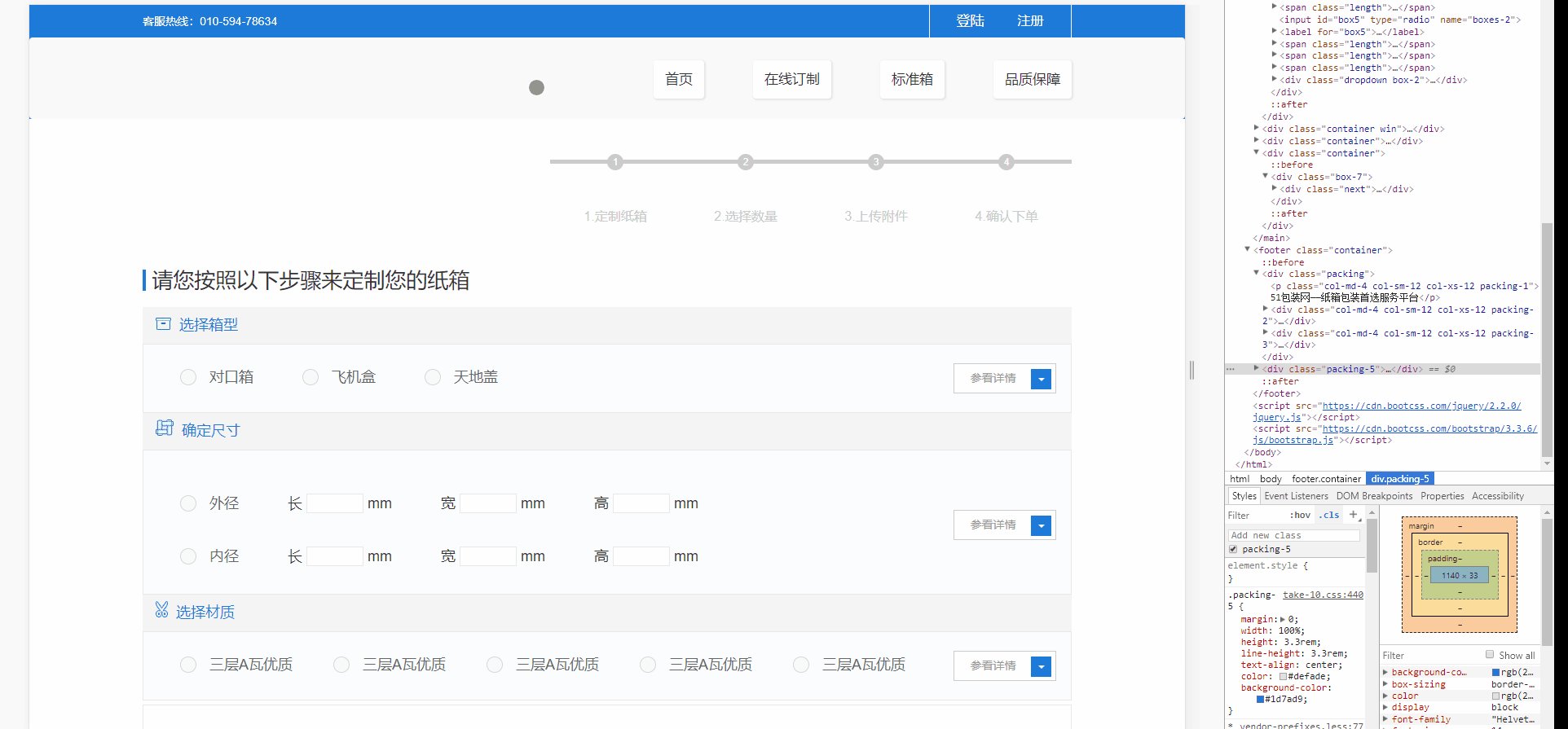
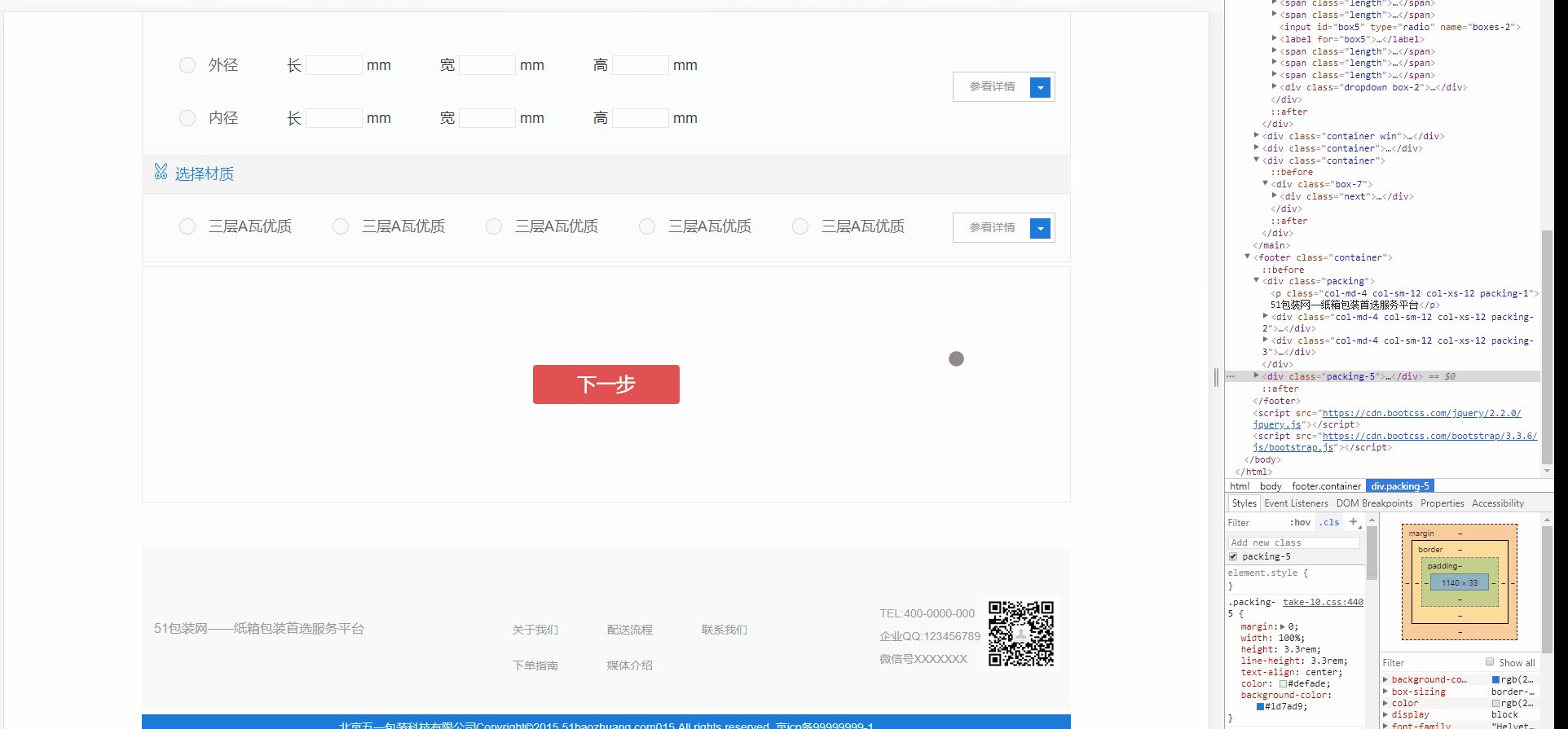
这个页面主要的难点不多,一般就3个:
a.导航栏(实在不懂的就直接套用把,次数用多了会豁然开朗的);
b.单选框圆的制作:昨天已经说了分3个步骤,所以只要搞清楚label+checked的关系;伪元素::before的使用和编写;input[type="radio"]属性的了解就能够搞定 。
c.最后一个就是下拉列表的制作:我使用的是button来制作的,主要要点在data-toggle="dropdown";aria-expanded="false" 这2给属性上;熟悉了也是很简单的(起码把导航栏要简单,它不用出发display:none;和display:block;的配合)
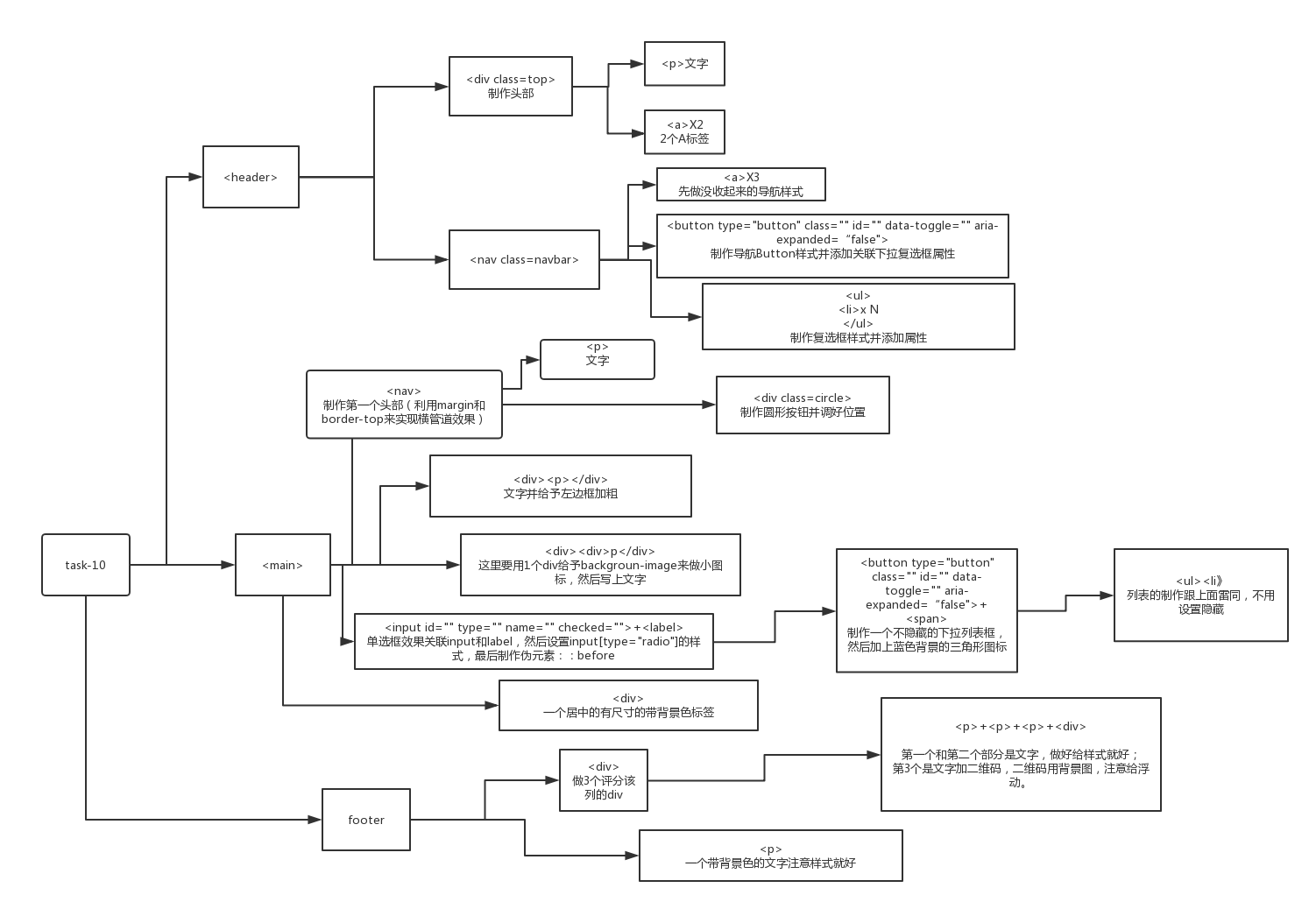
最后就这个任务做了一个制作这个任务步骤的脑图:
收获
aria-expanded表示展开状态。默认为undefined, 表示当前展开状态未知。其它可选值:true表示元素是展开的;false表示元素不是展开的。
aria-hidden字符串。可选值为true和false,true表示元素隐藏(不可见),false表示元素可见。
data-toggle与data-target的作用
<a href="login.html" data-toggle="modal" data-target="#signin-signup-tab" id="signin-button" class="pull-right">Sign In</a>
因为Bootstrap为这些元素都绑定上了事件,而终止了链接默认行为,你可以看看Bootstrap的文档,data-toggle指以什么事件触发,常用的如modal,popover,tooltips等,data-target指事件的目标,你这段代码的意思就是指将#signin-signup-tab这个Dom元素的内容以模态框的形式展示。
如何改变默认radio和select的样式?
修改radio默认样式
需要用到的工具如下:
label标签;
:checked 选择器,匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
兄弟选择器:
1、+ 选择器(相邻兄弟选择器),可选择紧接在另一元素后的元素,且二者有相同父元素。
2、~ 选择器,作用是查找某一个指定元素的后面的所有兄弟结点。
修改select默认样式
appearance 属性,可以让元素看上去像标准的用户界面元素。
normal 将元素呈现为常规元素
icon 将元素呈现为图标(小图片)
window将元素呈现为视口
button 将元素呈现为按钮
menu 将元素呈现为一套供用户选择的选项
拓展知识:
单选按钮 ;下拉列表;这2个制作的分别是由表单元素中的select标签和Input标签来实现的。其中input元素使用的是radio类型。
一、form元素
form元素定义 HTML 表单,HTML 表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本输入、下拉列表、单选按钮、复选框等等。多数情况下被用到的表单标签是输入标签input。
二、radio
先介绍一下input元素,input元素是最重要的表单元素。
input元素在 form元素中使用,用来声明允许用户输入数据的 input 控件。
输入类型是由类型属性(type)定义的,输入类型至少包含23种,大多数经常被用到的输入类型如下:
text(文本输入)、password(密码输入)、submit(提交按钮)、button(按钮)、image(图像作为提交按钮)以及checkbox(复选框)和今天的重点radio(单选按钮)。
三、label
label 标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。
"for" 属性可把 label 绑定到另外一个元素。只需把 "for" 属性的值设置为相关元素的 id 属性的值。
四、select
select标签用来创建下拉列表。select标签中的 option 标签定义了列表中的可用选项。
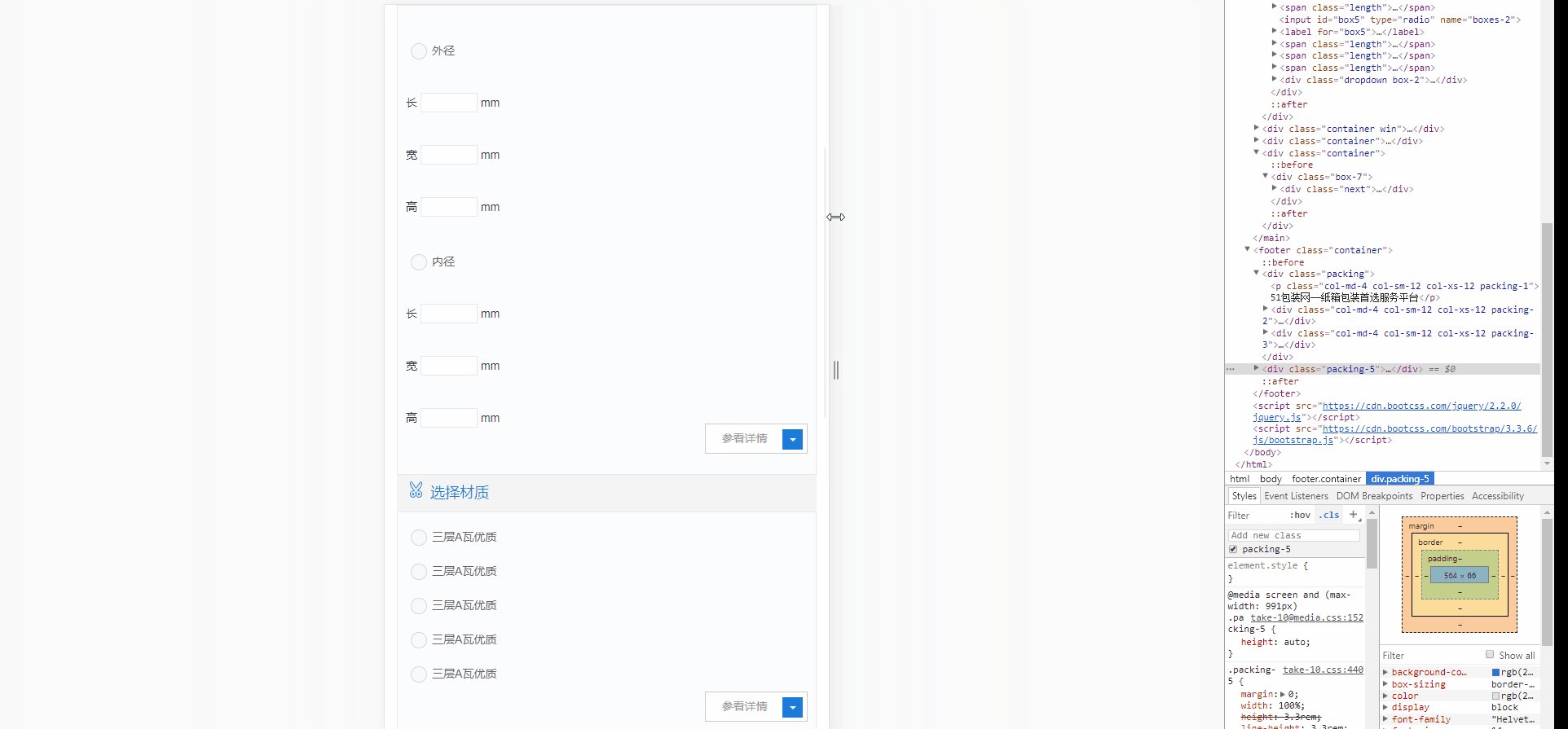
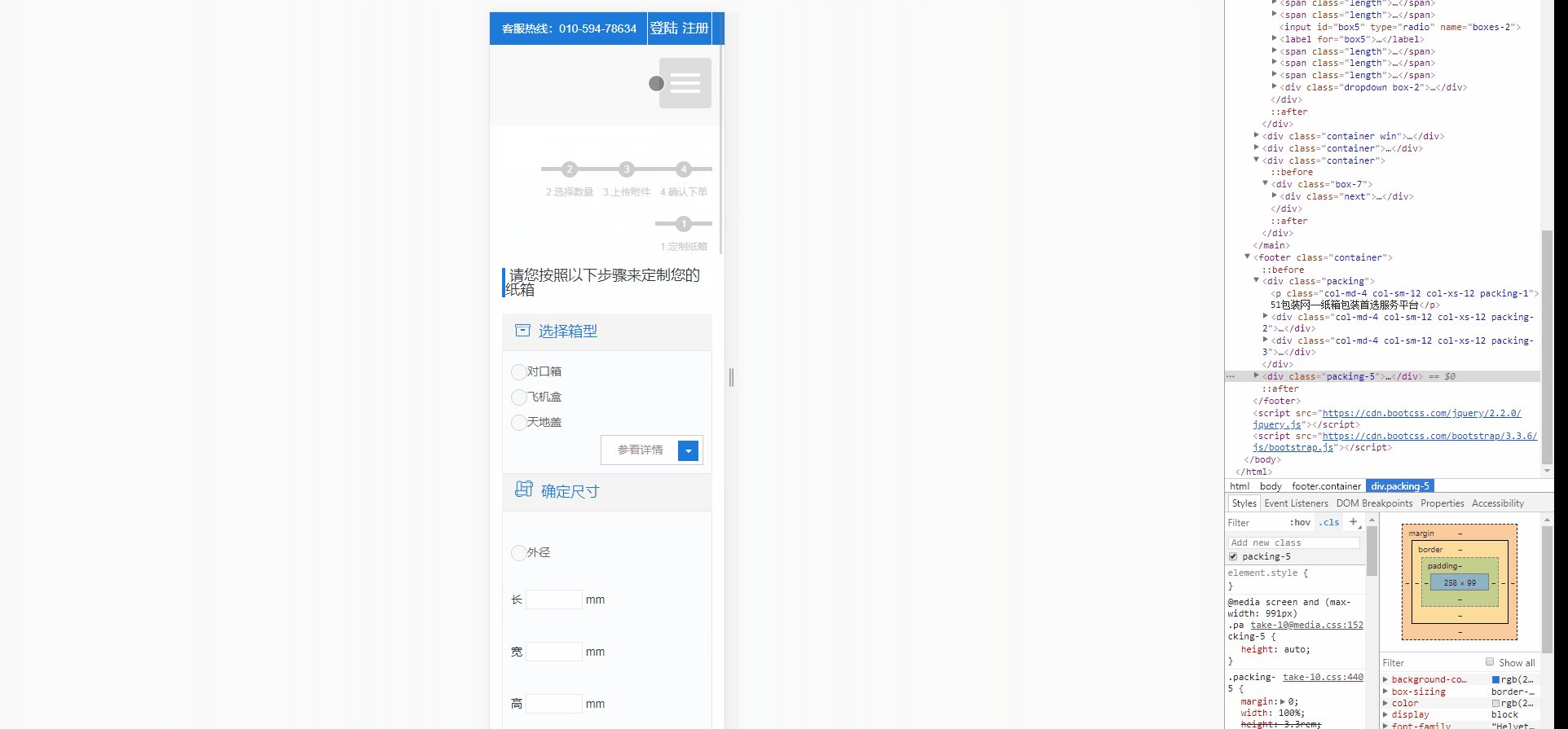
自适应最小屏幕时,该如何布局
a.在网页代码的头部,加入一行meta标签:meta name="viewport" content=content="width=device-width, initial-scale=1" 这段代码意思是说网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
b.不使用绝对宽度,使用相对单位 具体来讲CSS代码不能指定像素宽度为xx px;只能指定百分比宽度 width: xx%;或者width:auto; 字体只能使用相对大 小(em,rem,vw,vh,vmin,vmax)等。
c.一些特定图片和元素在最小的情况下影响美观可以用媒体查询@media进行特定尺寸的样式更改。





评论