发表于: 2018-08-14 15:08:08
2 728
今天完成的事情:
1、Windows10和Visual Studio Code环境中配置使用Git和GitHub
2、【更改表单元素默认样式】更改自定义文件上传按钮样式
3、input button 变手型https://blog.csdn.net/java_lifei/article/details/8602613
明天计划的事情:
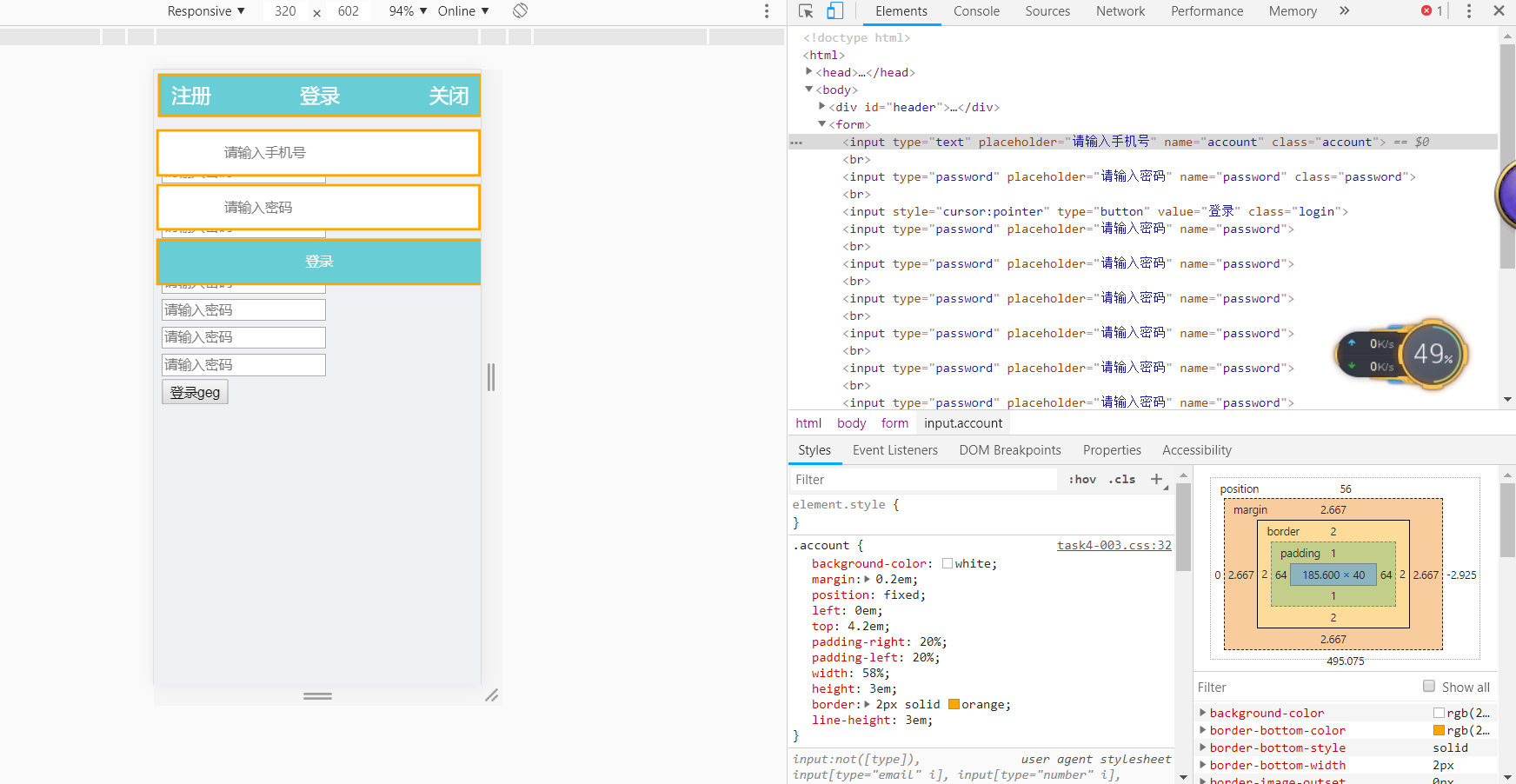
1、继续完成input输入框的设置,解决出现上移问题
- 7.(编码实战)为input旁边的小图标切图(1小时)
遇到的问题:
1.在小的屏幕上调试挺好的

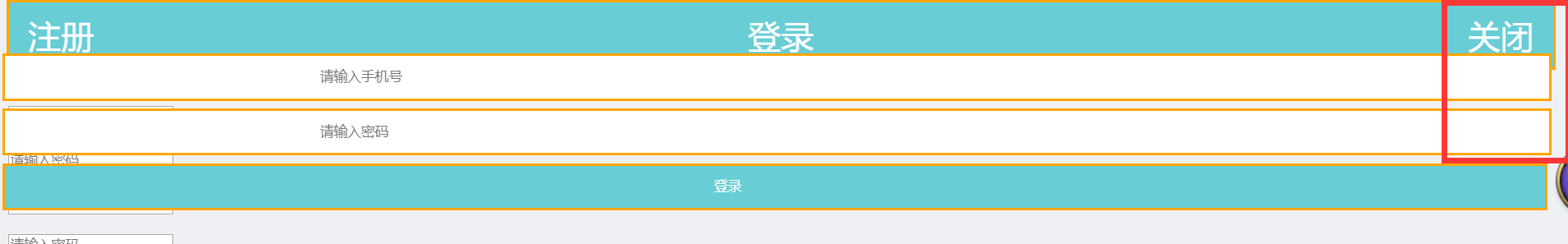
2.浏览器全屏时,第二个框上移遮挡关闭的框

想到的可能解决办法:
1.调大 top 距离
2.将 fixed 改为 absolute
今天代码:
<body>
<div id="header">
<span>登录</span>
<div class="register">
<span>注册</span>
</div>
<div class="close">
<span>关闭</span>
</div>
</div>
<form>
<input type="text" placeholder="请输入手机号" name="account" class="account"><br/>
<input type="password" placeholder="请输入密码" name="password" class="password"><br/>
<input style="cursor:pointer" type="button" value="登录" class="login"/>
</form>
</body>
#header{
background-color: rgb(104,205,213);
text-align: center;
margin: 0.2em;
position: fixed;
left: 0em;
top:0em;
padding-right: 40%;
padding-left: 40%;
width: 18%;
height: 2em;
border: 2px solid orange;
line-height: 2em; /*使用行高height*/
}
.account{
background-color: white;
margin: 0.2em;
position: fixed;
left: 0em;
top:4.2em;
padding-right: 20%;
padding-left: 20%;
width: 58%;
height: 3em;
border: 2px solid orange;
line-height: 3em; /*使用行高height*/
}
收获:
1、初步学会表单和输入框的设置;





评论