发表于: 2018-08-13 23:40:25
2 767
今天完成的事情:1.看到任务中要求配置nginx并且要求在手机中显示,去研究了一下nginx这个东西。 Nginx是一款速度快,功能强大的http以及反向代理服务器,看了别人博客中如何安装配置,还是有点不太懂,有点云里雾里的。
2.昨天遗漏了一个知识点,就是关于viewpoint的知识点进行了复习。
移动设备上的viewport是设备屏幕上用来显示网页的那部分区域,再具体一点就是浏览器上用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区域大,也可能比浏览器的可视区域小。在默认情况下,移动设备上的viewport都是大于浏览器可视区域的,这是因为移动设备的分辨率相对于PC来说都比较小,所以为了能在移动设备上正常显示那些为PC浏览器设计的网站,移动设备上的浏览器都会把自己默认的viewport设为980px或1024px(也可能是其它值,由设备本身决定),但后果是浏览器出现横向滚动条,因为浏览器可视区域的宽度比默认的viewport的宽度小。
layout viewport的宽度是大于浏览器可视区域的宽度的,layout viewport的宽度可以通过 document.documentElement.clientWidth来获取。
viewport来代表浏览器可视区域的大小,这个viewport叫做 visual viewport。visual viewport的宽度可以通过 document.documentElement.innerWidth来获取。
ideal viewport是一个能完美适配移动设备的viewport。首先,不需要缩放和横向滚动条就能正常查看网站的所有内容;其次,显示的文字、图片大小合适,如14px的文字不会因为在一个高密度像素的屏幕里显示得太小而无法看清,无论是在何种密度屏幕,何种分辨率下,显示出来的大小都差不多。这个viewport叫做 ideal viewport。
移动设备默认的viewport是layout viewport,,但在进行移动设备网站的开发时,需要的是ideal viewport。要得到ideal viewport,需要用到meta标签。head标签中加入:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。当然maximum-scale=1.0, user-scalable=0不是必需的,是否允许用户手动播放根据网站的需求来定,但把width设为width-device基本是必须的,这样能保证不会出现横向滚动条
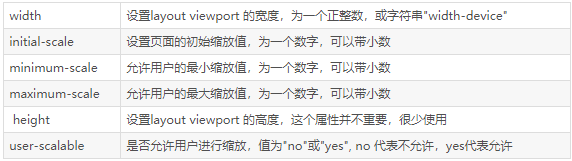
meta viewport 的6个属性:
明天计划的事情:继续研究今天未解决的问题
遇到的问题:niginx配置和安装问题,暂未解决
收获:关于viewpoint的知识点进行了复习







评论