发表于: 2018-08-13 23:30:23
3 759
一、今天完成的事情
1、学习锚点
页面添加锚点的三种方式:参考链接:https://www.cnblogs.com/zhangxiaopeng/p/6255750.html
1)、给锚点文本标签添加id,使用<a href="#"></a>来定位,当单击a链接时,就会跳到id为a01的p标签处;
<div><a href="#a01"></a></div>
<p>练习</p>
<p>练习</p
<p id="a01">练习</p>
<p>练习</p>
这样的定位可以针对任何标签来定位。
2)、给a标签的文本添加锚点,单击链接可跳到name为a01的a标签处;
<div> <a href="#a01"></a></div>
<p>练习</p>
<p>练习</p>
<a name="a01" href=“#”>练习</a>
<p>练习</p
使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用。
3)、使用js。
2、学习transition属性
transition属性是一个速记属性,有四个属性:transition-property, transition-duration, transition-timing-function, and transition-delay。
注意: 始终指定transition-duration属性,否则持续时间为0,transition不会有任何效果。
语法:transition: property duration timing-function delay;
transition-property属性:transition-property: none|all| property;
指定CSS属性的nametransition效果(transition效果时将会启动指定的CSS属性的变化)。
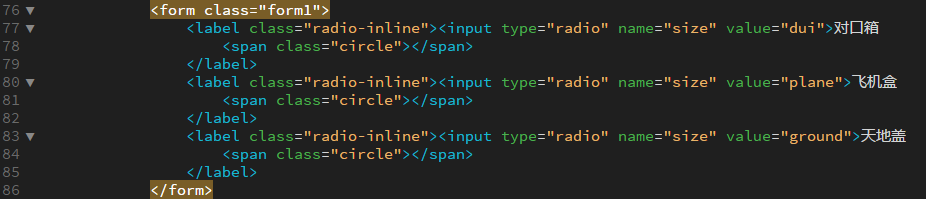
3、form表单
Bootstrap 单选框(Radio)用于让用户从一系列预设置的选项中进行选择,只能选一个。

效果:

使用 .radio-inline 类可以让选项显示在同一行上:

效果:

4、修改表单默认样式:参考链接https://blog.csdn.net/Mr_chen95/article/details/77948033

编写思路:
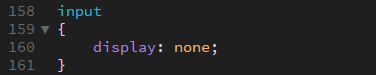
先把input浏览器渲染的按钮清除掉,采用display:none;然后给子元素添加label标签以至于提高用户体验点击按钮的时候可以关联到文字,这样不止点击按钮才可以选中,同时点击文字也可以选中。
为了将选项显示在同一行,使用 <label class="radio-inline">来设置;在input后面添加一个span标签用来画需要的圆圈样式。

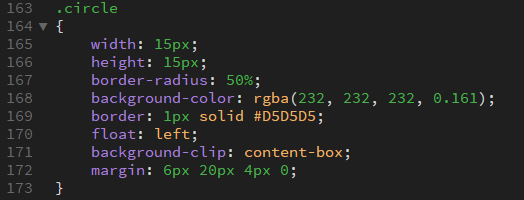
去掉默认样式:

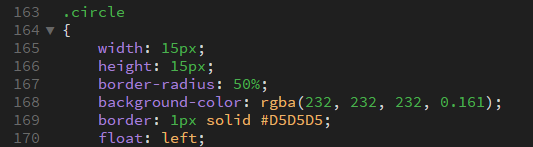
为了将新样式显示在文字前面,需要对齐设置:float:left;设置宽高等属性:

接下来设置选中以后的样式:可以看到形状呈环形,边框和内容颜色不同,目前还无法实现,所以需要学习一个新属性:background-clip。

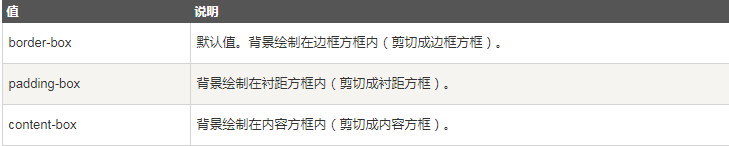
CSS3 background-clip 属性:
background-clip属性指定背景绘制区域。语法:

联想到上述情况,可以看出选定状态下的圆圈需要设置背景绘制在内容方框内,边框和内容颜色不同。
加入该属性:

- input:checked + span
- {
//input:checked是选择每个被选中的 <input> 元素。+ span:选择紧接在 <input> 元素之后的所有 <span> 元素。
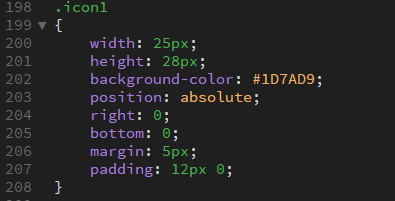
background-color: #fff;
border:6px solid #1D7AD9;
}
效果:

5、修改select默认样式
1)去掉默认样式
参考链接https://jingyan.baidu.com/article/67508eb41e08a59cca1ce405.html
select在firefox与chrome的显示是不一样的,我们一般选择通过css清除掉css的默认样式,然后再增添自定义的样式来解决,css我们一般用这么几行代码来清除默认样式:appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
appearance是css3新增的属性。大部分主流浏览器都不支持这个属性,在手机浏览器或者做微信端的时候可以用这个属性,如果想要兼容大部分浏览器,还有个小方法:在select外写一个div,固定宽高,设置overflow:hidden。select的宽要比div的宽大,这样就把select右侧的小三角给隐藏掉了。
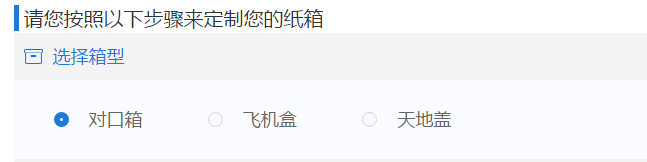
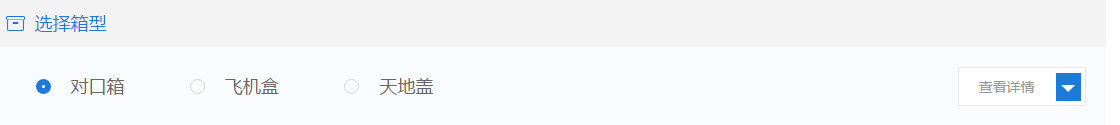
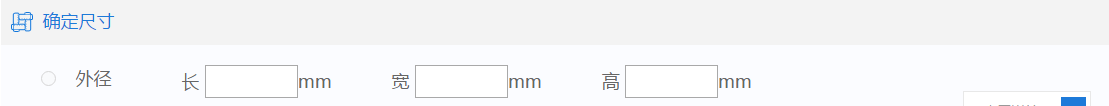
2)添加新样式
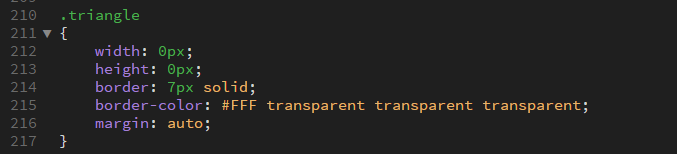
在表单后面设置一个蓝色矩形,内嵌一个白色三角形。

采用绝对定位使矩形位于form表单尾部。

画三角形:原理参考https://blog.csdn.net/pigsuper/article/details/43053679

2个表单采用flex布局,对齐方式为space-between,效果:

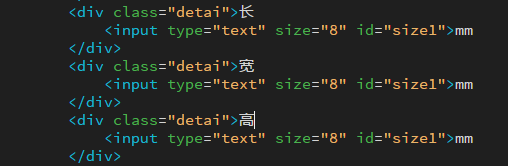
6、input标签及其属性
<input> 标签规定了用户可以在其中输入数据的输入字段。<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
输入字段可通过多种方式改变,取决于 type 属性。
type 属性:
规定要显示的 <input> 元素的类型。默认类型是:text。
size 属性:
规定以字符数计的 <input> 元素的可见宽度。
注意:size 属性适用于下面的 input 类型:text、search、tel、url、email 和 password。
提示:如需规定 <input> 元素中允许的最大字符数,请使用 maxlength 属性。
这里需要控制input长度,所以类型规定为text。


二、遇到的问题
1、任务10的导航栏准备要用折叠导航的时候,button的颜色和背景色应该是重了,改颜色、背景色都看不到折叠按钮,后来只能改成普通导航栏。

2、修改表单原始样式时,新的圆怎么和文字对齐?除了设置margin外。

3、PS图层或者图片都可以右键“快速导出为png”,和切图有什么区别?
三、明日安排
完成任务10并调试;
解决遇到的问题;
总结重要的知识点。
目前进度,明天继续。

四、收获
1、学习到锚点的设置方式;
2、transition的用法;
3、表单控件input、select如何修改默认样式;
4、复习了input标签的知识,对其属性更熟悉。





评论