发表于: 2018-08-13 22:52:40
1 757
任务介绍
任务介绍:
一个pc端的企业网站,以bootstrap为基础满足更多不同的需求
验收标准:
比官网代码写得更加简洁合理美观大方
页面之间样式没有冲突
页面布局与PSD图中一致
任务原型:

完成的事情
1. 深刻理解了图层的概念,以及正确的操作图层的方式

2.学会了使用自动化工具进行psd的操作
3.对任务的整体架构有了全新的理解
遇到的问题
1. css轮播图不知道怎么实现?
2. 不知道怎么正确的使用vw作为页面的单位?
收获
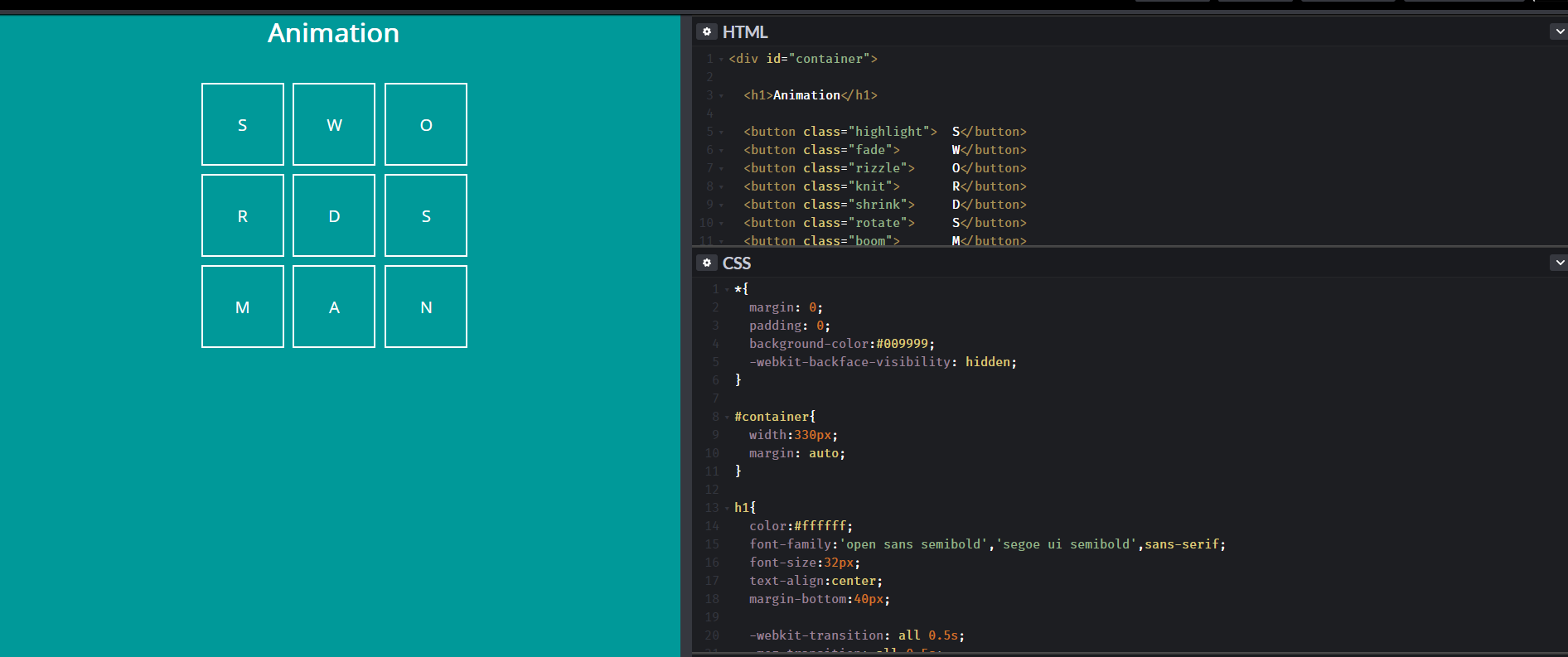
1. 理解了css动画的实现过程:
1.前言:虽然bootstrap里面有jQuery轮播图组件,但是对于新手的我而已,不自己造个轮子试试,还真不知道其中实现的原理是怎么样的,虽说网上插件一大堆,但是一旦出错的话,你也会不知道怎么改,所以说还是自己写一个比较好一点。最总要的是利用css实现轮播图肯定比用js来的简单。
2. 参考:
- css动画分类:
- css transition:
前言:css3引入transition(过渡)这个概念之前,css是没有时间轴的,也就是说所有的状态变化都 是即时完成的。
用法:
img {
height:15px;
width:15px;
}
img:hover{
height: 450px;
width: 450px;
}
img {
transiton: 1s; //图片放大过程只需要1s
transition: 1s height; //只有height的变化需要1秒实现,其他变化依然瞬间实现
transition: 1s height, 1s width; //height和width的变化是同时进行的
transition: 1s height, 1s 1s width; //width在1秒之后再开始变化也就是延迟1秒
transition: 1s ease; //逐渐放慢
transition: 1s height cubic-bezier(.83,.97,.05,1.44); //自定义模式
}
CSS Animation:
CSS Animation需要指定动画一个周期持续的时间,以及动画效果的名称。
用法:
//当鼠标悬停在div元素上时,会产生名为rainbow的动画效果,持续时间为1秒
div:hover {
animation: 1s rainbow;
}
//用keyframes关键字,定义rainbow效果
@keyframes rainbow {
0% { background: #c00; }
50% { background: orange; }
100% { background: yellowgreen; }
}

深度思考
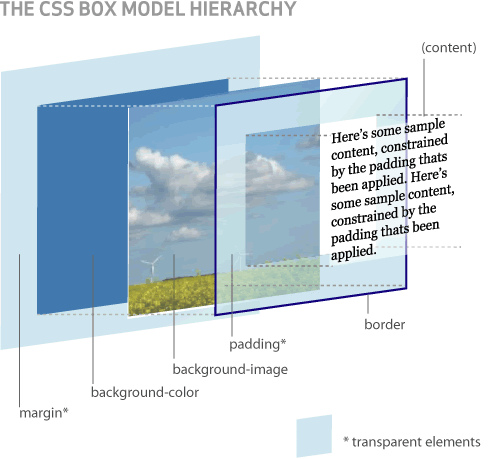
我们真的懂margin和padding么?
为什么这么说呢,我这么来说吧,在网页布局的过程中,当我们设置子元素的margin和padding百分比的时候,通常我们都会自然而然的以为,子元素的margin/padding-left/right = 父级宽度 * n% , margin/padding-top/bottom = 父级高度 * n% , 我有没有get到你们的想法,哈哈,其实我也有这种惯性思维,但是今天我要告诉你们的是,这个想法不要再有了,因为事实不是这样的,其实无论你怎么设置margin/padding,其实都是按父级宽度来进行换算的。
话虽如此,我怎么知道你说的对不对,或许在唬我也说不定,为了让你死心,我们写个demo验证下总可了吧,请擦亮你的双眼,凝视下方,前方高 能!!!
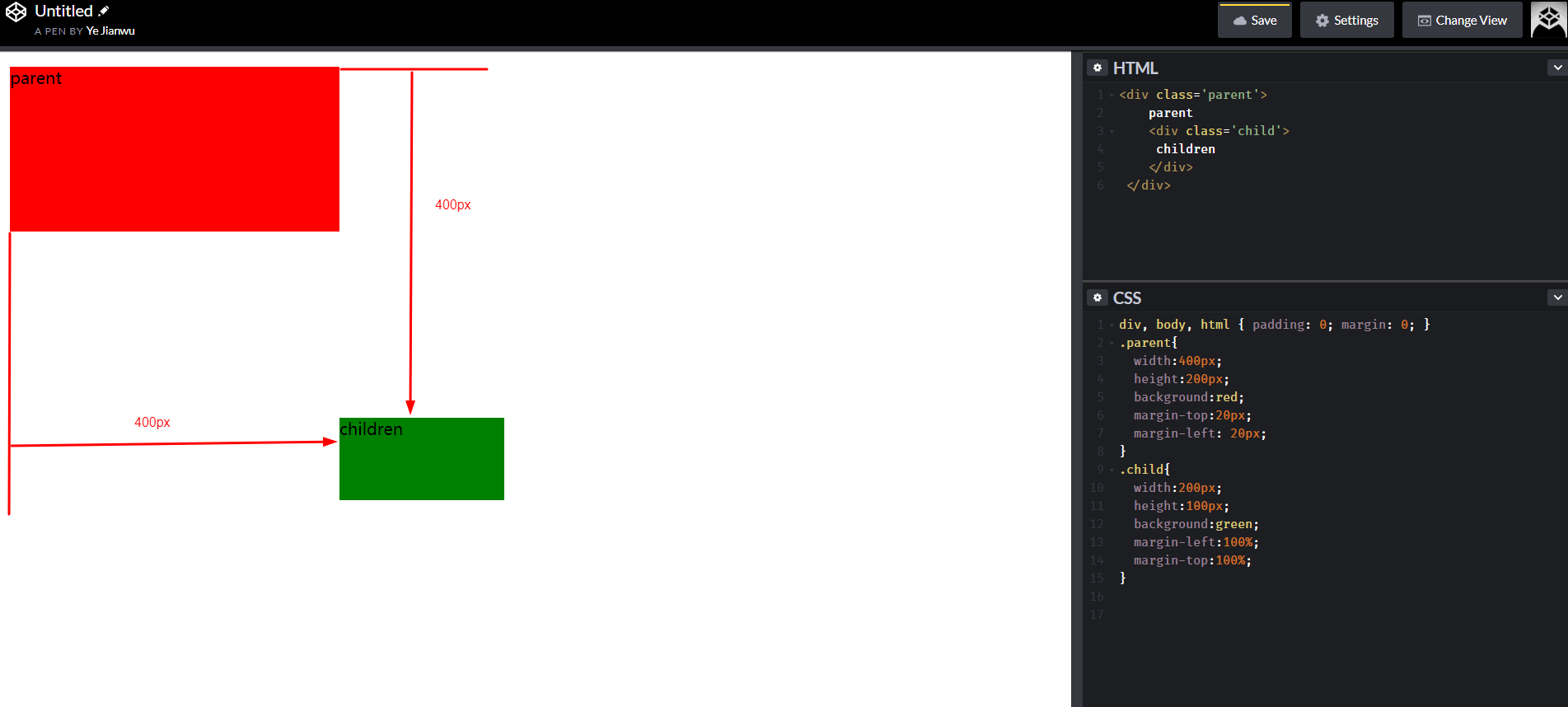
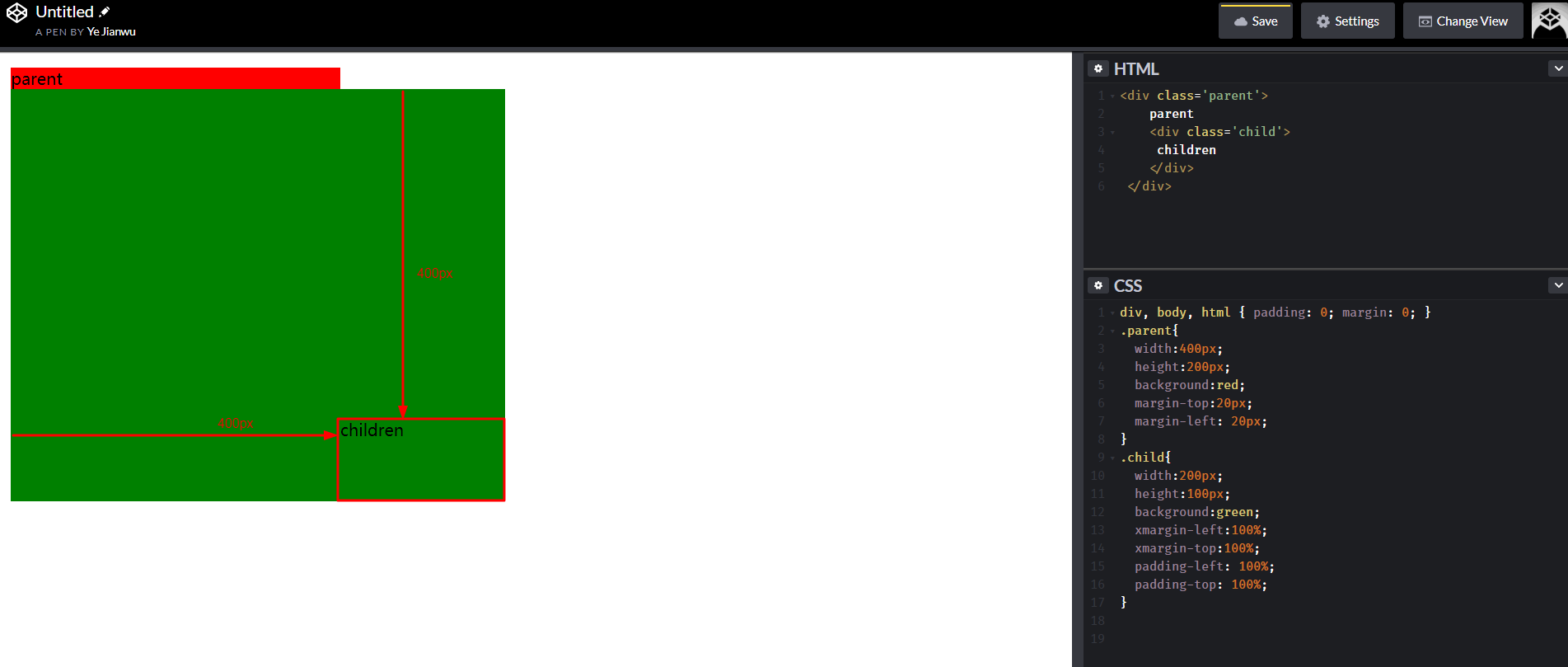
验证过程:
通过下图可以看出 .child的margin-top是400px,而非200px.

通过验证我们发现 .child的margin-top依然是400px,而非200px,这也就验证了我们之前的结论。

明日计划
完成css轮播图的制作
完成主页面的全部编写
完成其他页面的整体架构
将遇到的问题做一个总结
熟悉用到的每个bootstrap组件








评论