发表于: 2018-08-12 23:30:46
1 1246
一、今天完成的事情
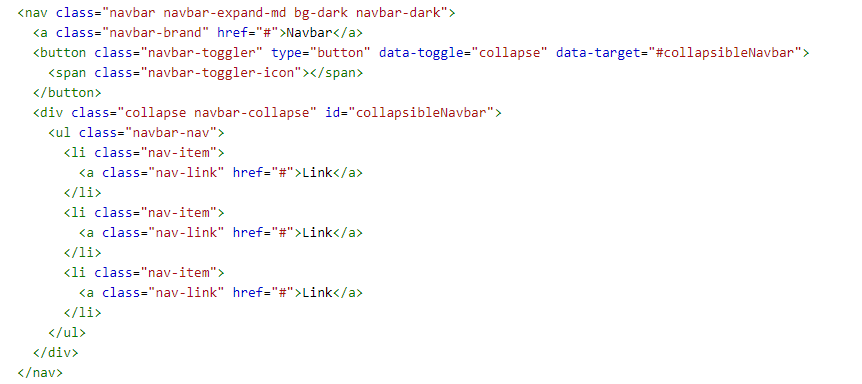
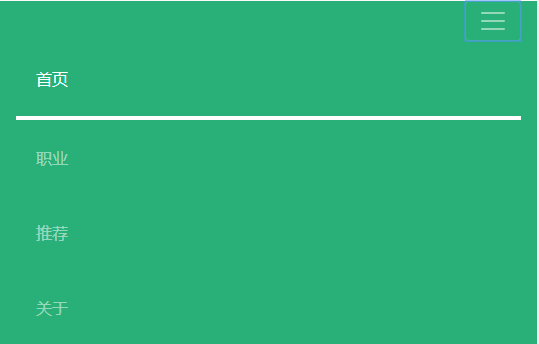
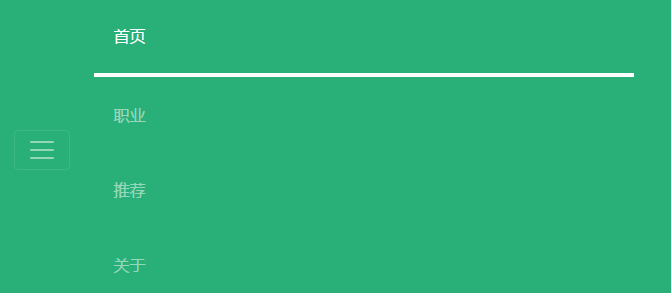
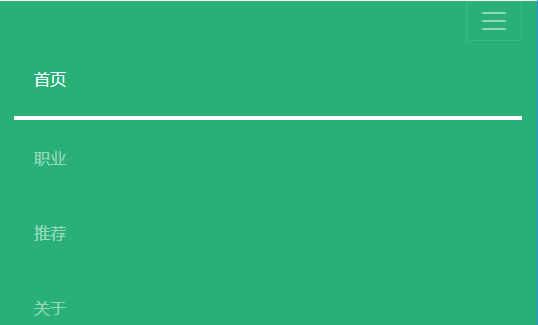
1、折叠导航栏
在按钮上添加 class="navbar-toggler", data-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id:


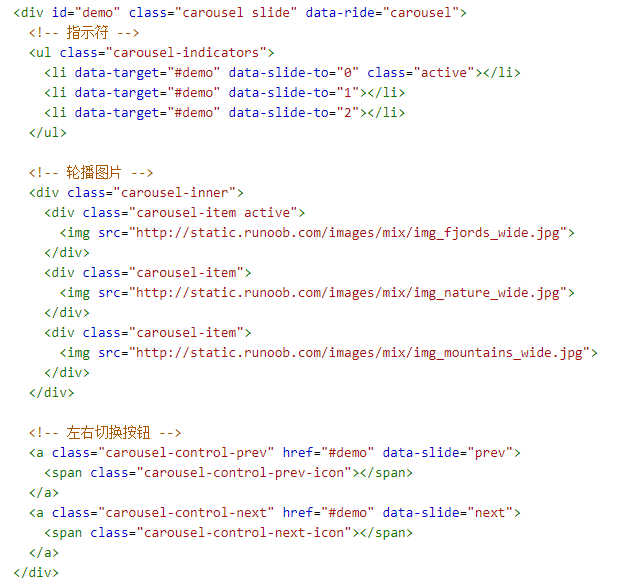
2、轮播图
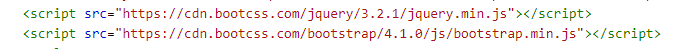
需要导入以下script文件

格式:

导入对应的bootstrap、jQuery文件后,轮播图可以正常播放。但发现按指示条没反应。检查后发现竟然是data-slide-to这里拼错了= =
3、解决页面出现左右滚动条
检查后发现是轮播图这里设置了container-fluid内嵌”row”,而“row”属性是margin-left:-15px;margin-right:-15px;导致页面右侧还有空白。
删除“row”后不再出现这个问题。

4、流程图
设置d-inline-flex盒子中元素垂直居中:align-items: center;


设置页面缩小时隐藏箭头:


5、链接组布局
由于一行5列、10列的布局不适用bootstrap的原始设置,需要在源文件中增加设置,使得每列占20%宽度:




解决ul在每列居中的问题:col设置列宽,.row1规定宽度并设置居中。

二、出现的问题
1、这2个文件是到哪里下载的啊?没找到就直接打开下面链接保存了网页。

2、之前设置的折叠导航栏有2个问题:
1)navbar-nav的ID名字打错了,导致折叠按钮按下无反应;
2)设置navbar-expand-md会导致在sm和md中间的宽度下折叠按钮布局跑到链接左边去,改为navbar-expand-sm就不会出现布局异常。


三、明日计划
继续修改页面中有问题的地方。
四、收获
1、了解bootstrap组件的源文件如何设置、学习如何根据需求修改;
2、通过排查页面布局常用组件遇到的问题,对各组件的使用更熟悉
3、页面常用的布局中,学会解决完善细节问题。





评论