发表于: 2018-08-12 22:54:14
1 763
## 任务介绍
1. 任务介绍:
- 一个pc端的企业网站,以bootstrap为基础满足更多不同的需求
2. 验收标准:
1. 比官网代码写得更加简洁合理美观大方
2. 页面之间样式没有冲突
3. 页面布局与PSD图中一致
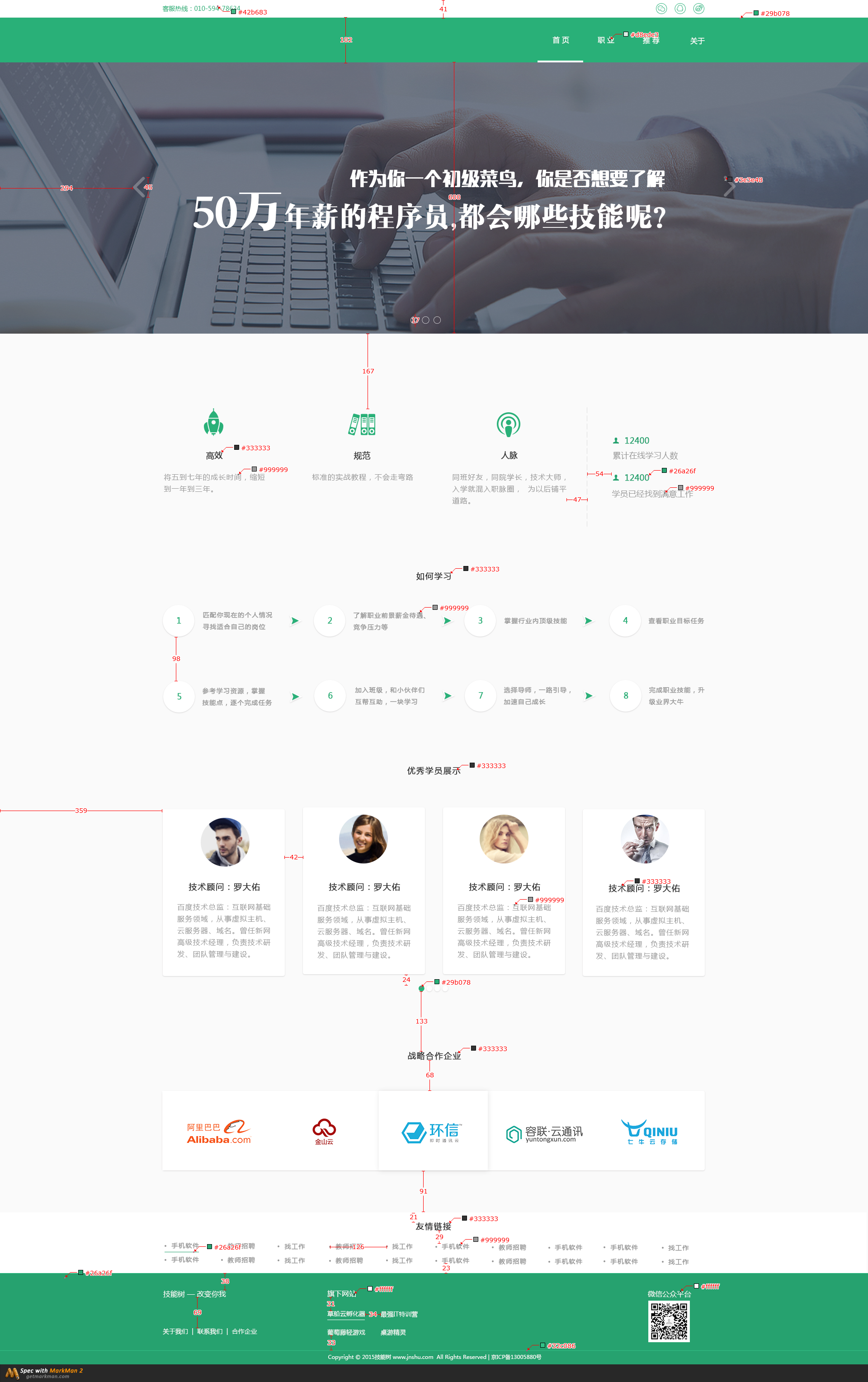
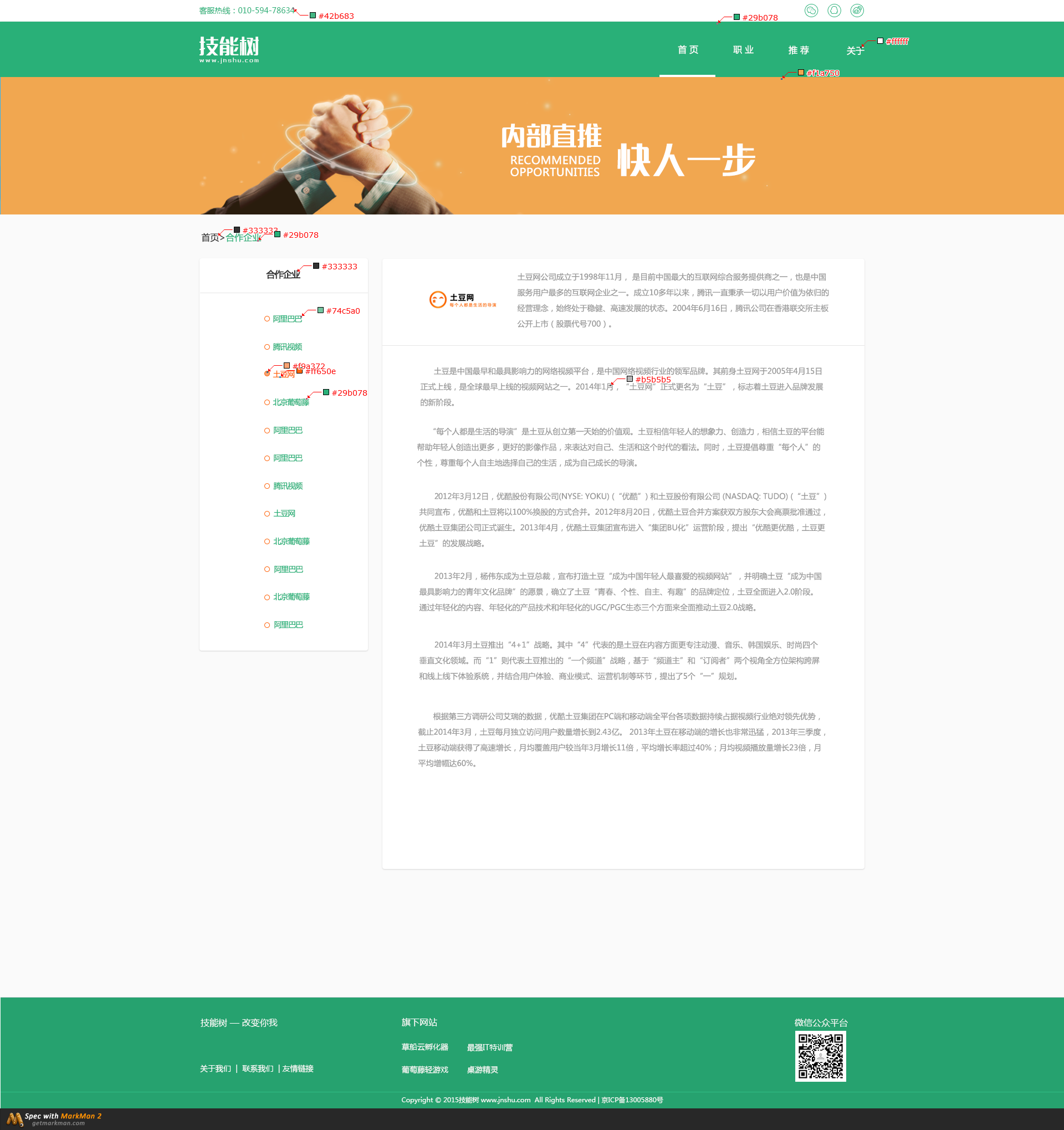
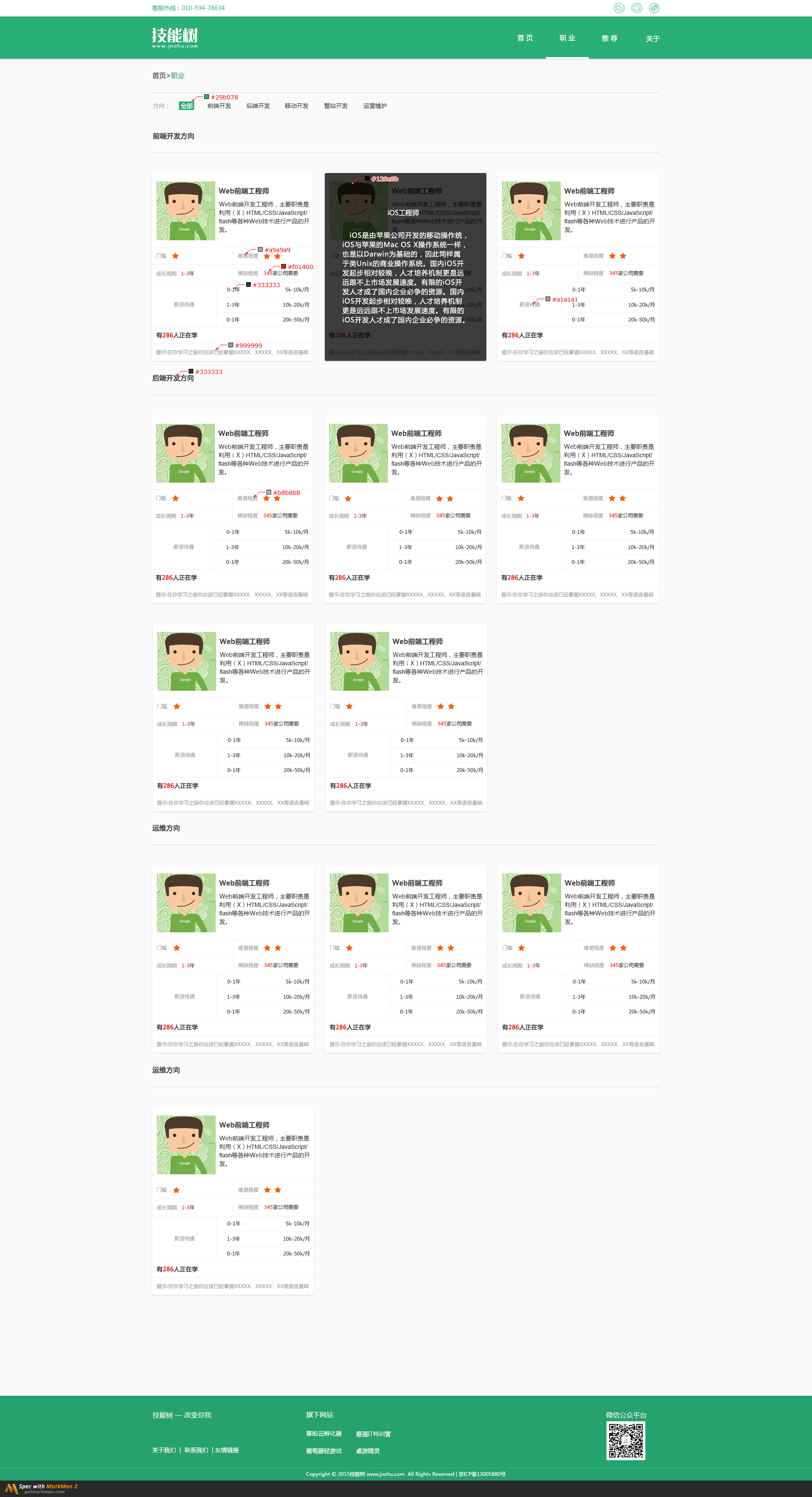
3. 任务原型:

4. 页面提取:



## 完成的事情
1. 完成了任务图标的切图过程
2. 完成了所有页面的样式提取
3. 对整个任务的知识点有了宏观的把握
4. 对之前做任务过程中的疑惑制作demo进行了分析
## 遇到的问题
1. 不知道如何让bootstrap中的按钮正常水平垂直居中对齐,且不会出现按钮缺失,按钮字体错位, 以及只能左对齐bug?
2. 不知道如何让bootstrap中column中的内容垂直居中对齐?
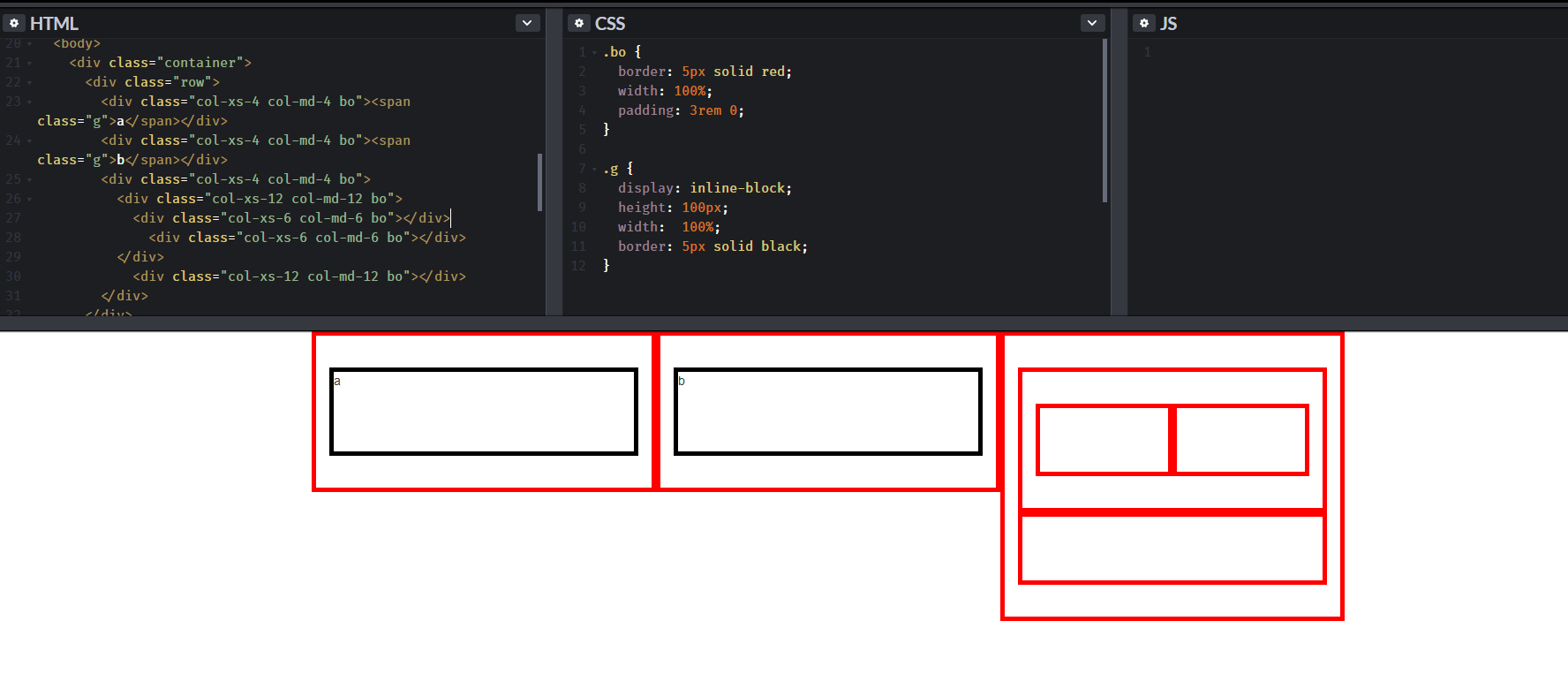
- 我们知道column中高度是可以让padding撑起来的,所以我们可以让内容部分上下padding相等,然后不要设置高度,如果设置了高度为0的话,会出现不能垂直居中的现象。
## 收获
1. 深度理解了bootstrap网格系统的原理
- 参考:https://segmentfault.com/a/1190000000743553
- 感想:之前在用bootstrap的时候一直感觉用起来挺别扭的,特别是做任务7投票界面的时候,用的网格系统,可是始终无法显示完全,后来也知道是因为container/container-fluid左右15px的padding的缘故,也没考虑是不是里面的column导致的结果,今天自己做了个demo,才发现原来column里面的内容在column里面是会有左右15px的padding的,这导致了内容与内容部分之间会有间距,中间部分更是会有30px的padding出现。还有就是 .row还被设计成有-15px的margin,这样设计的好处应该就是可以抵消container/container-fluid中左右15px的padding,不至于布局显得很丑。,还有就是column之间还可以进行嵌套。

2. 之前错误的理解成所以的bootstrap组件都需要包裹在container/container-fluid中,其实只有网格布局才需要这样子,之前理解的有点片面。
> Rows must be placed within a .container (fixed-width) or .container-fluid (full-width) for proper alignment and padding.
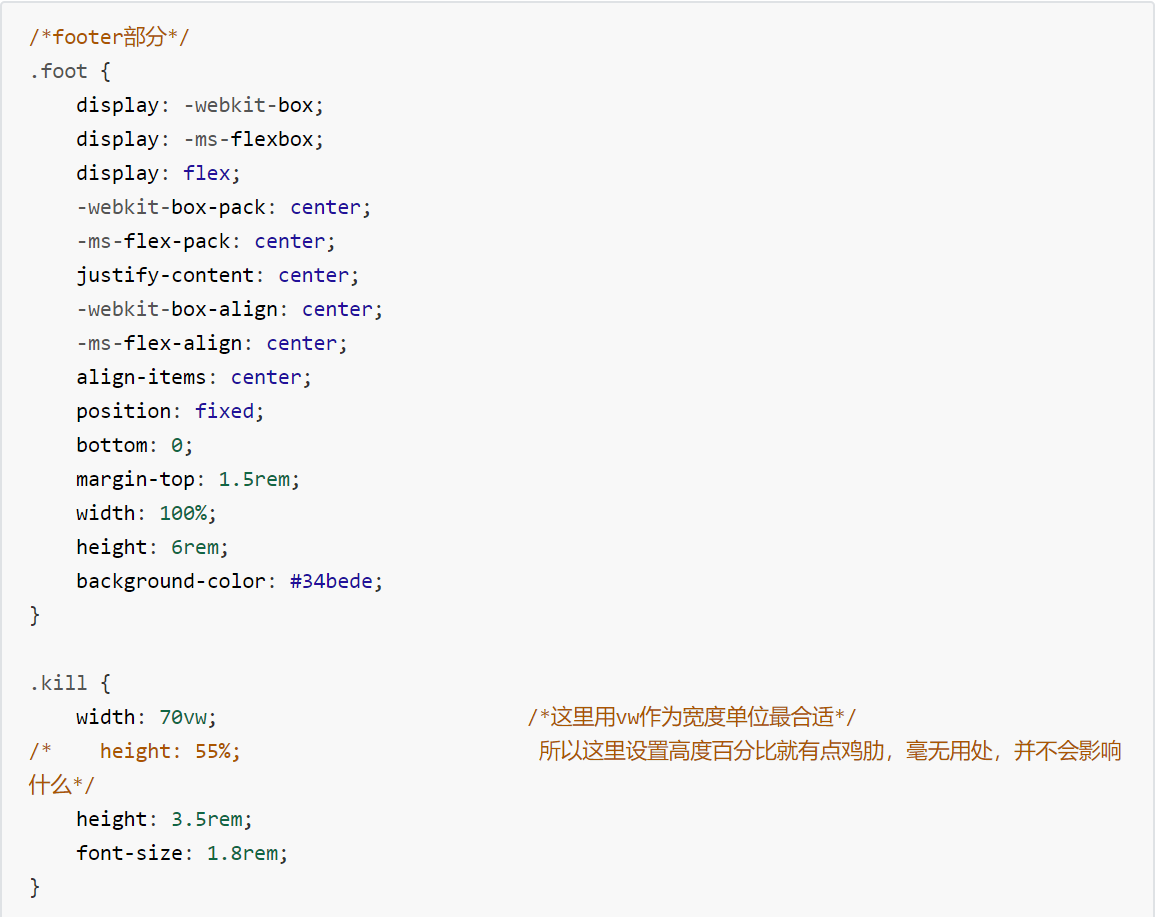
3. 学会了如何让bootstrap中的按钮水平,垂直居中对齐。按钮宽度的限度用vw最佳


4. 深刻理解了width:100%的含义
- 前言:
- width: 100%;可能使我们经常会用到的一个属性,我们通常给子元素设置时,很自然的以为子元素就和父级元素宽度一致了,但是你有没有想过,这里的子元素宽度到底是指什么,是单纯的指代内容区域的宽度还是加上了padding,margin之后的值?还有就是父级元素宽度又指代什么,是内容宽度,还是加上padding,margin之后的宽度,想必这些大家平常都没注意到吧,我也是在写页面的时候,发现的问题,发现写出来的效果和想象中的不一样,于是想验证下自己的自然而然以为的结论是否正确。
- demo已经保存,如果想看的话可以访问:https://codepen.io/daohewang/pen/WKPPOe
- 验证过程:
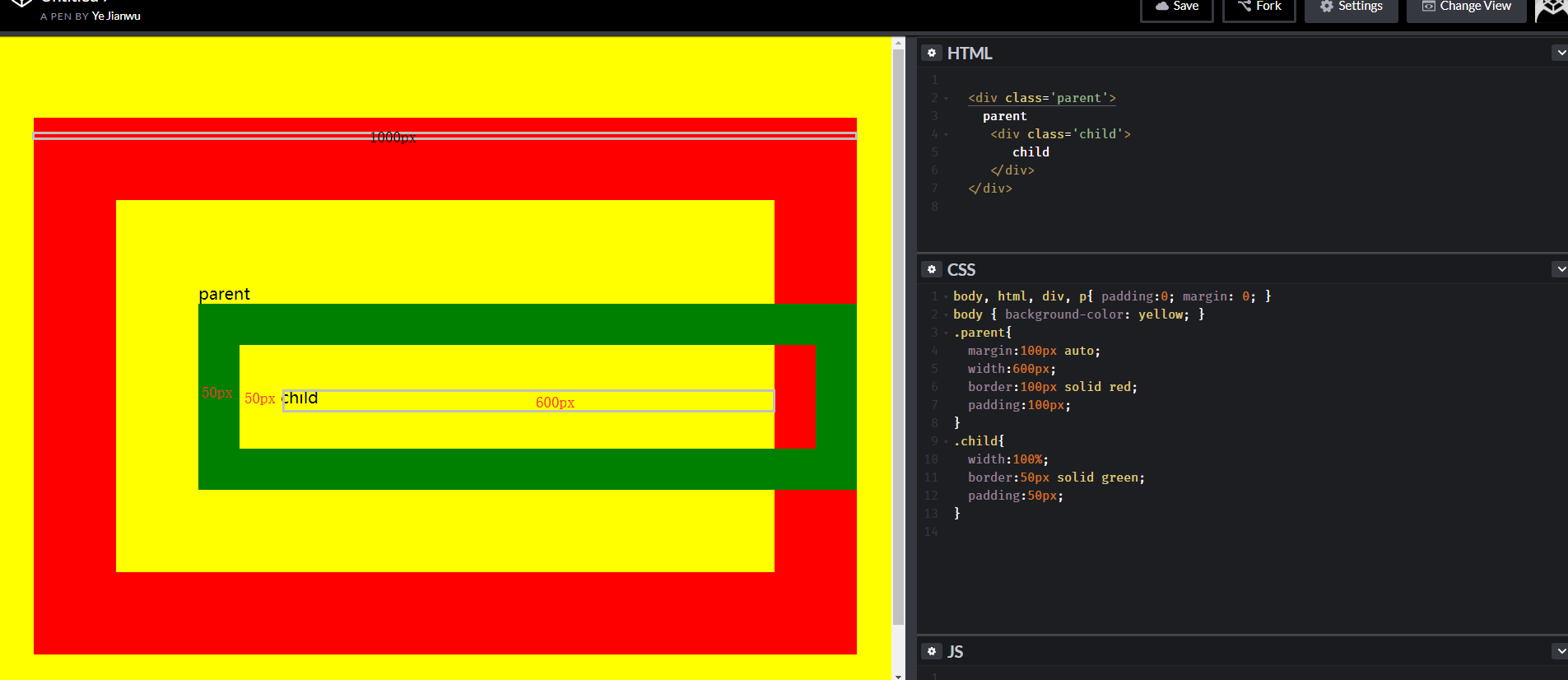
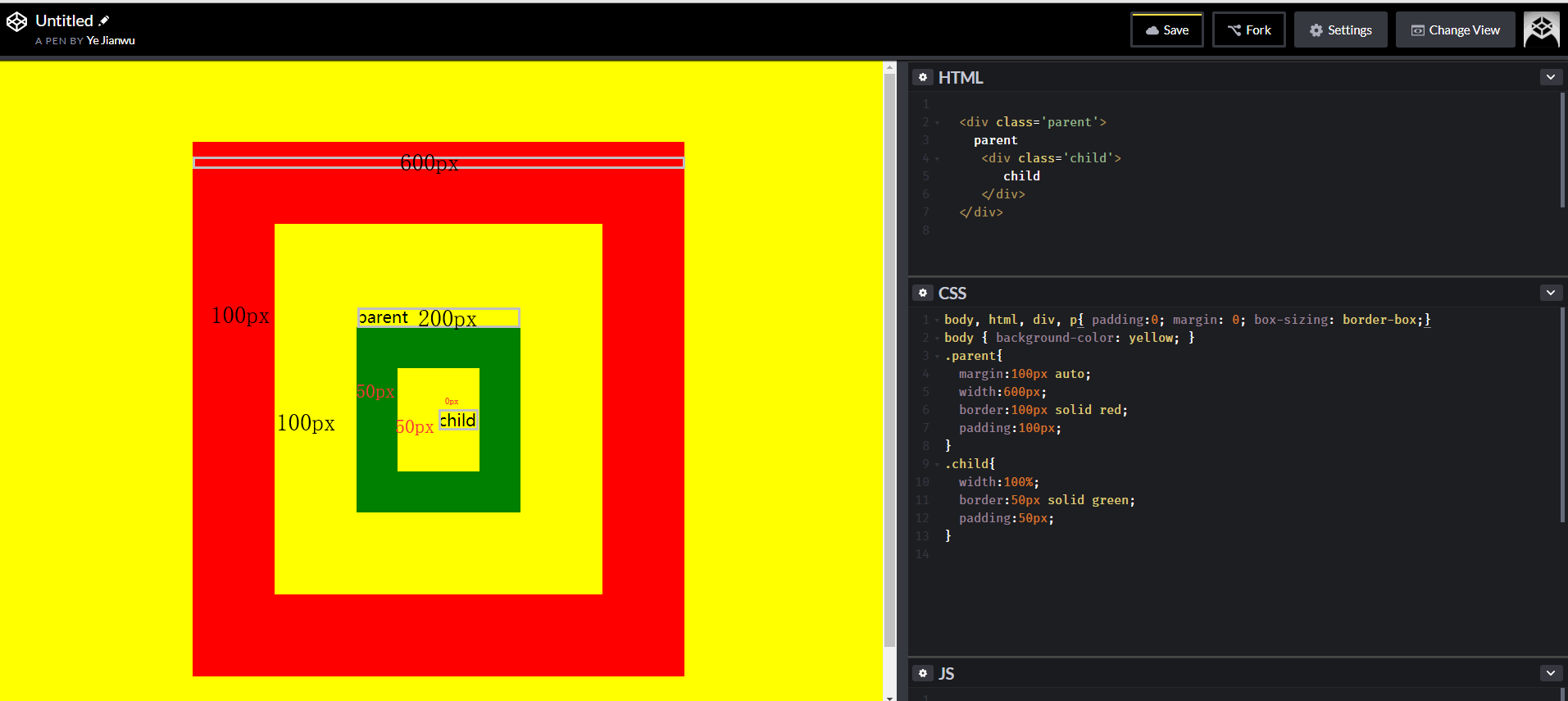
1.通过下图我们可以知道:
- 父元素内容区域宽度:600px, padding: 100px; border: 100px; 总宽度: 1000px.
- 子元素内容区域宽度:600px; padding: 50px; border: 50px; 总宽度:800px.
由此可知,子元素设置的宽度百分比是指子元素的内容区域相对于父级内容区域,还有正是因为子元素设置的宽度百分比是指子元素的内容区域相对于父级内容区域,所以才造成了子元素溢出了父级元素。

1. 一般,默认的box-sizing属性值为content-box,我把它设置成border-box后,发现结果是不一样的:
- 父元素内容宽度:200px; padding: 100px; border: 100px; 总宽度:600px;
- 子元素内容宽度:0px ; padding: 50px ; border: 50px; 总宽度:200px;
所以我们又得出了一个结论:当box-sizing:border-box;时,子元素设置的宽度百分比是指子元素的整个盒子区域相对于父元素内容区域。

2. 通过以上我们可以得出一个结论就是,假设你要用好width:100%,这个属性的话,我们还是设置box-sizing:border-box;比较好,为什么这么说呢,因为你不知道元素什么时候会溢出,相反如果你设置了的话,就一定不会溢出,是不是很机智呀,哈哈。
## 深度思考
个人深度思考:
1. padding和margin是不是只试用于块级元素中?
- 参考:
- https://developer.mozilla.org/zh-CN/docs/Web/CSS/margin
- https://www.cnblogs.com/lily1010/p/5512072.html
- 准确来说是不正确的,为什么这么说呢,padding和margin其实对行内元素和块级元素都起作用,只不过块级元素可以得到完美的呈现,而行内元素会有点吃力,为什么这么说呢,分析一下我们知道,到目前为止,对行内元素不起作用的属性有:width、height、padding-top、padding-bottom、margin-top和margin-bottom。 从这里我们可以看出来,padding和margin只有在左右才会起作用,我们写个demo验证一下。
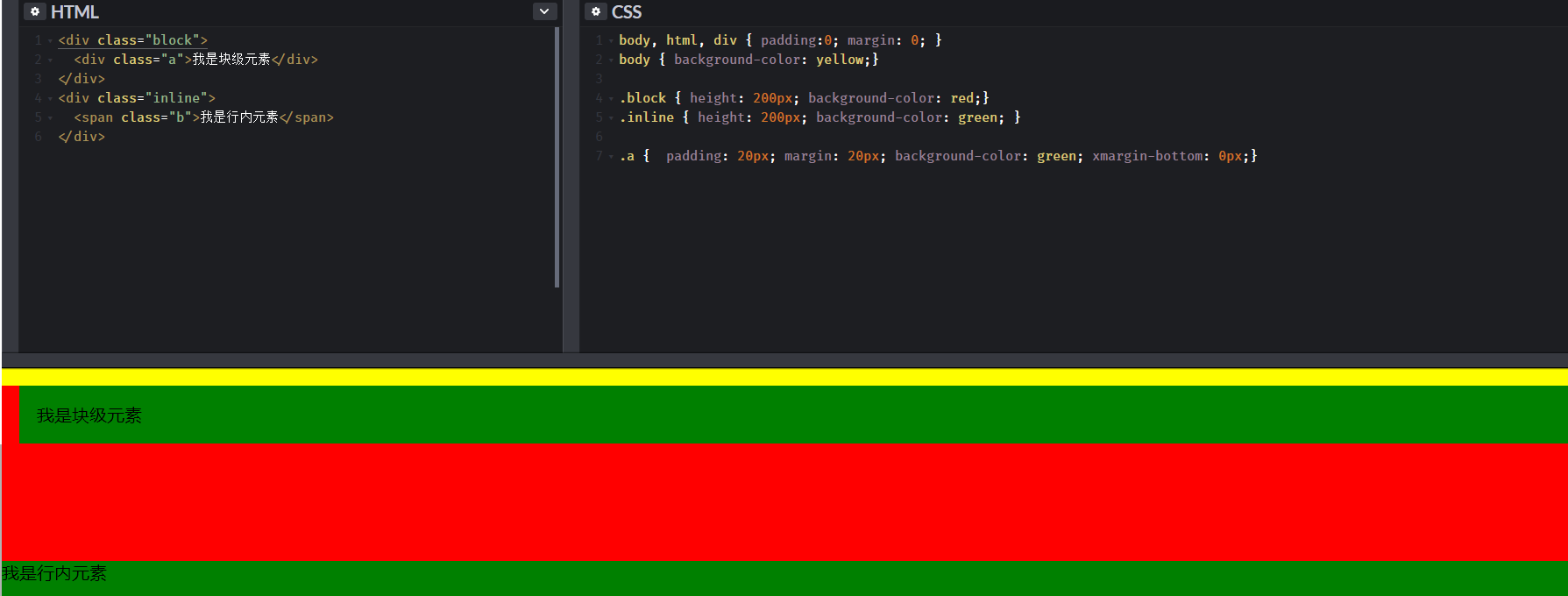
- 通过下图可以看出一个问题,块级元素的margin的参照基准是前一个元素即相对于自身之前的元素有margin距离。如果元素是第一个元素,则就是相对于父元素的margin距离(但假如第一个元素相对于父元素margin-top,但如果父元素没有设定padding-top/border-top的话,则有垂直外边距合并的问题出现,简单来说就是margin-top取两者的最大值)具体情况看下图的样子。

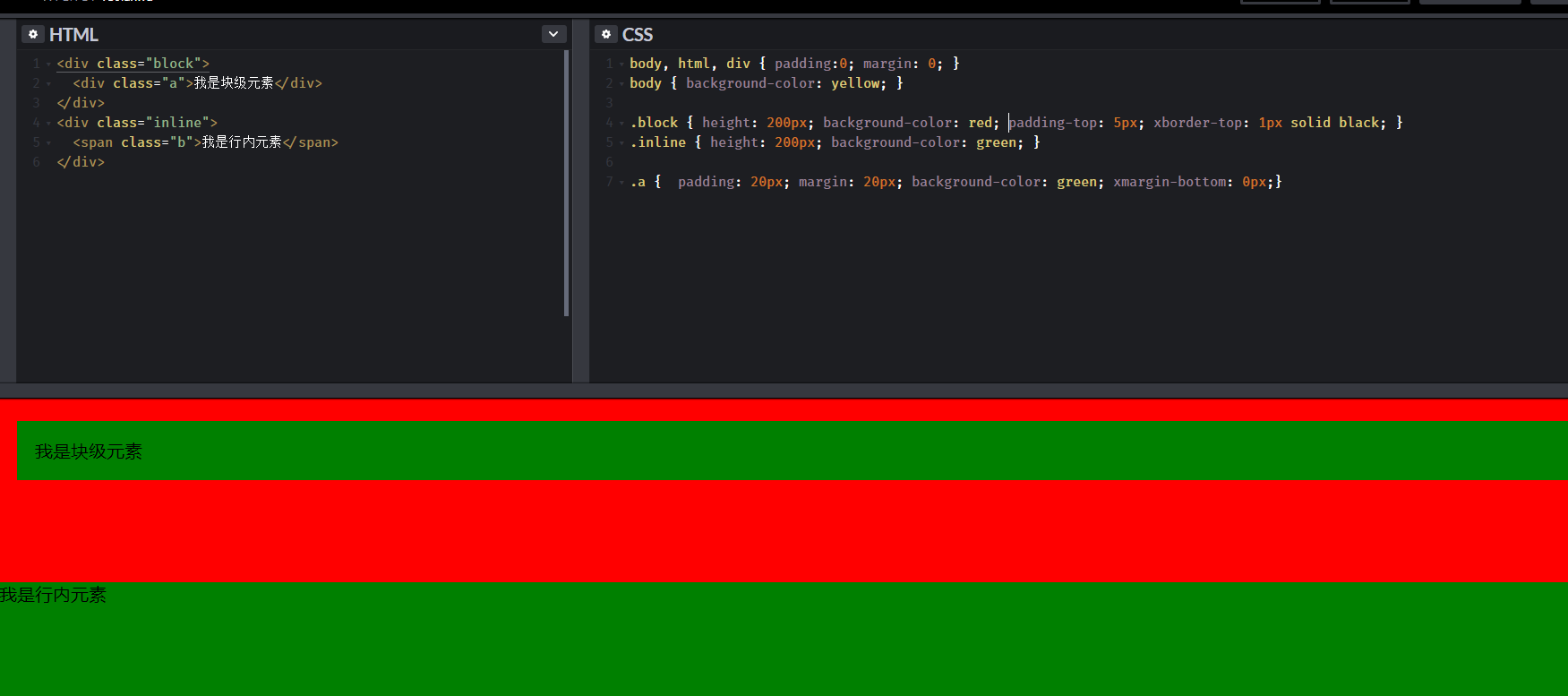
- 设了padding-top/border-top之后,就不会有margin-top合并问题出现了

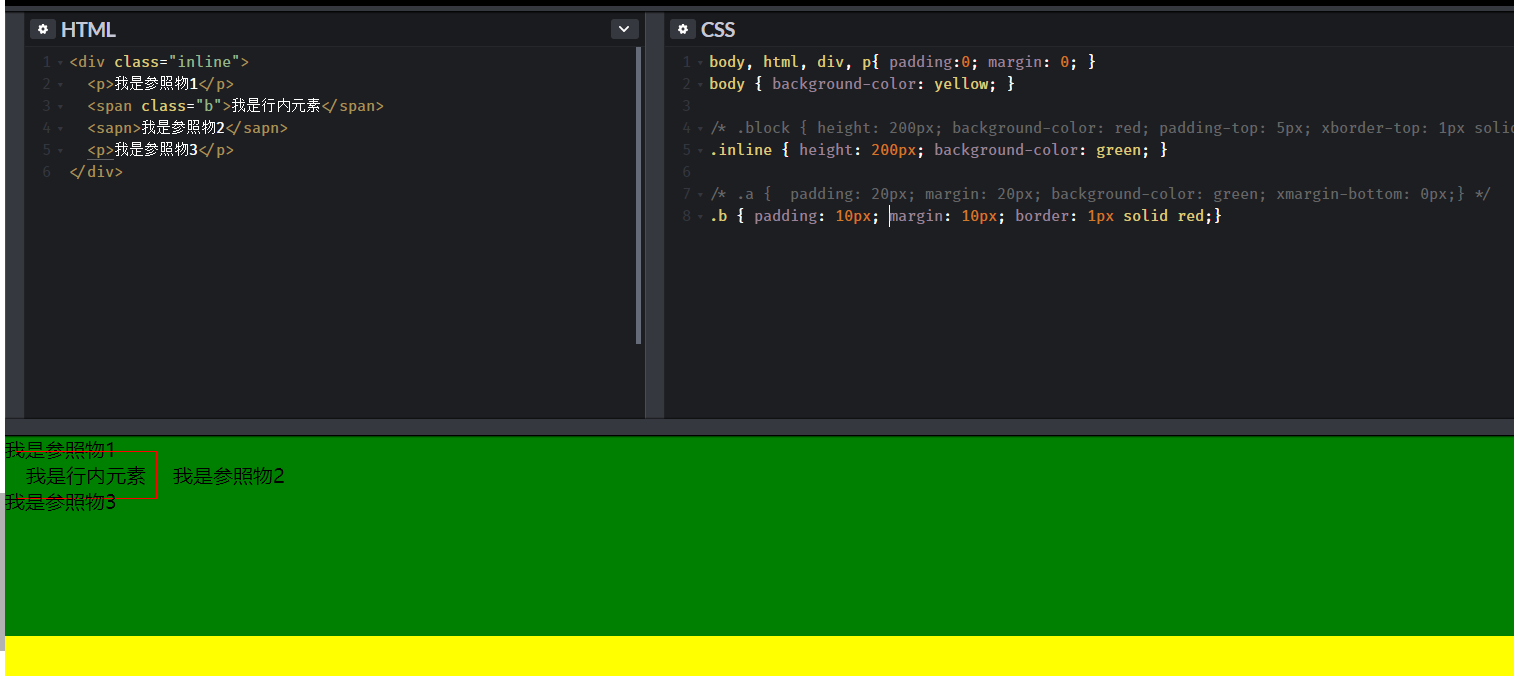
- 通过下图我们可以验证width、height、padding-top、padding-bottom、margin-top和margin-bottom对行内元素不起作用。

以下为官网提供的深度思考:
1. 如何实现轮播图?
2. 如何用css写一个简单的幻灯片效果页面?
3. 主流浏览器内核有哪几种?
4. 什么是外边距重叠?重叠的结果是什么?
5. div+css的布局较table布局有什么优点?
6. bootstrap有哪些常用组件?
7. css有哪些方式可以实现垂直居中?
8. margin负值在页面布局中有哪些应用?
## 明日计划
- [ ] 完成部分页面的编写
- [ ] 学会怎么使用轮播图的制作
- [ ] 规划怎么使用bootstrap的组件来还原官网原型
- [ ] 掌握bootstrap组件正确的使用方式





评论