发表于: 2018-08-12 22:49:22
1 711
今天完成的事情:
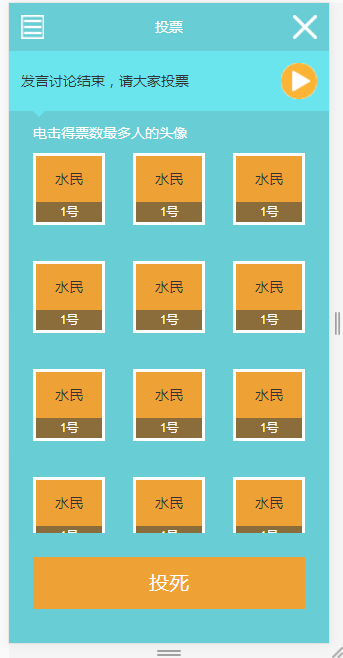
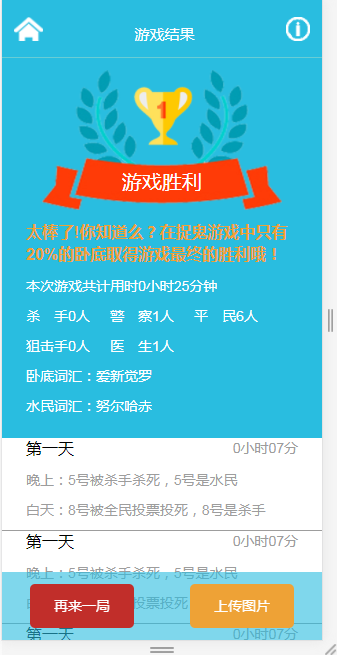
一、完成了任务7
最终效果:



二、学习了任务7深度思考
1.什么是CSS sprites?
css sprites是雪碧图,把多个图片绘制到一张图中
实际应用时大多用于大小一致的icon,不适合用于大图片
优点是可以降低图片的数量,提升网页的速度,修改代码批量处理时方便好操作
缺点是使用前需要调整图片的大小,在引用后,只能通过transform: scale()来修改图片的大小,而且不管缩放到多小,占用的位置跟图片原始大小一样,容易造成布局混乱
2.什么是浮动?有哪些清除浮动的方法?
用于定义元素向左或者向右浮动,直至父元素的左右边距,会形成一个块级框,如果没有设置宽度,会根据内容尽可能的窄,同时,如果父元素没有设置高度,会导致父元素的高度坍塌(高度为0)
清除浮动使用clear:left/right/both/inherit
注意事项参考资料:https://www.cnblogs.com/acorn/p/5249089.html 简单易懂
3.rgba和opacity的透明效果有什么不同?display和visiblity有什么区别?
rgba是单独元素的属性,opacity是对包括自身在内的所有子元素产生效果,
简单来说,rgba不可继承,opacity可继承
display:none;是元素不显示,从文档流中移除,不占用位置
visibility:none;相当于隐身,占用原先位置
4.描述下z-index和叠加上下文是如何形成的?
按照文档定义来看,所有页面都是呈三维布局的,页面的宽和高分别是xy轴,z-index就是所谓的z轴
通过调整z-index的数值可以设置元素的z轴高度,简单理解就跟ps的图层是一样的
三、按照师兄说的方法完成了音频的添加

audio {
position: absolute;
right: 1rem;
opacity: 0;
transform: rotate(180deg);
}
使用absolute不旋转的话会造成一个滚动条,所以旋转了180度反过来对齐
明日计划:
学习任务8
遇到的问题:
5.如果是在手机上查看投票页,没有hover效果时应该怎么办?
深度思考不太理解,按理来说手机没有鼠标悬停这个功能,只有触摸了才会有效果,什么叫没有hover效果?





评论