发表于: 2018-08-12 05:07:22
2 757
今天完成的事情:
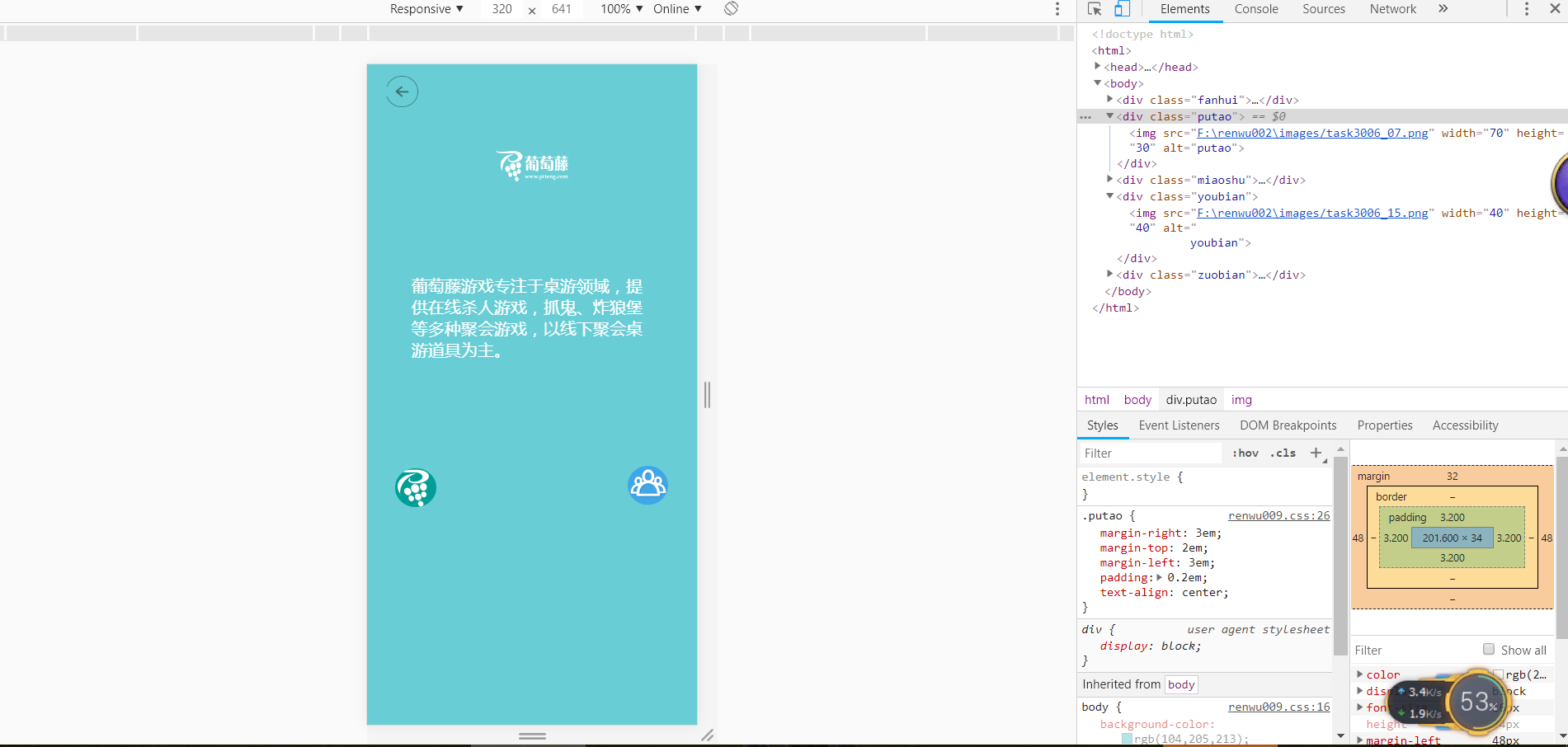
1.让新手能快速掌握的移动端自适应布局
4.初步完成任务3介绍页面

明天计划的事情:
学习这两个问题:
5.如何处理不同dpi下的图片
10.(代码调试)让图片适应屏幕大小和清晰度(1小时)
学习css命名方式
遇到的问题:
对于图片不怎么懂:切换设备、不同分辨率查看图片,图片看起来不模糊,又好像看起来模糊??
5.如何处理不同dpi下的图片
10.(代码调试)让图片适应屏幕大小和清晰度(1小时)
收获:
1、刚开始按照ps切下来数据px布局,页面很大
然后改小px的值
2、是凭感觉调试页面,使得和设计图比较一致的?? 不确定是否符合验收标准?
3、学到自适应,改用px、em和rem布局





评论