发表于: 2018-08-11 23:34:16
2 704
今天完成的事情:
一、基本完成了任务7
二、学会了半透明的背景设定
方法1:
使用opacity:0-1来调整透明度
需要加上-moz-opacity兼容火狐
方法2:
使用rgba(#,#,#,0-1)来实现
前三项是rgb属性,用来调整颜色,最后一项代表alpha,跟ie支持的filter一样
三、学会了新的居中方式
.main-top>img {
position: relative;
left: 50%;
margin: 0 0 1rem -10rem;
width: 20rem;
}

使用relative向右移动50%距离,再向左拉回一半的width
适用于不确定父元素宽度,但确定自身宽度的情况
明天的计划:
完成任务7
遇到的问题:
一、audio样式调整问题

有没有办法把audio的几个按钮分别隐藏,只留一个播放键来实现任务7?
目前样式都不会调
<span>发言讨论结束,请大家投票</span>
<img src="../images/t7/vote_03.png">
<audio src="../images/t7/财富自由.mp3" autoplay></audio>
只会让其自动播放
或许应该把图片做成button链接播放按键?可这个也不会
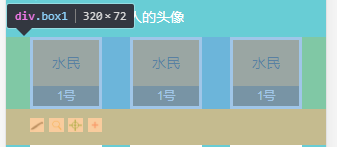
二、一个跟border有关的奇怪现象



.box2 {
border: 3px solid white;
width: 6rem;
height: 6rem;
}
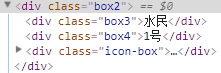
.icon-box {
display: flex;
justify-content: space-between;
visibility: hidden;
padding: 1rem 0;
margin-left: -3px;
width: 6rem;
}
由于设置了border,下面的icon-box必须往左偏移border的大小才能对齐
不偏移的话就会变成这样
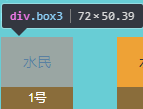
后来发现border是向元素内部画的,可以视作一个padding,所以才导致位置出现了偏移
可以从子元素的大小看出来


添加了3px的border后,子元素的宽度减少了6px
收获:
学到新的标签和元素属性:
audio、opacity: 0-1、background-color: rgba(#,#,#,#)、visibility: hidden/visible、flex: flex-wrap
基本完成了任务7的布局
https://jihpeng.github.io/Task/t7/main.html
https://jihpeng.github.io/Task/t7/vote.html
https://jihpeng.github.io/Task/t7/result.html





评论