发表于: 2018-08-11 18:08:43
2 677
## 任务介绍
- 任务介绍:
- 桌游精灵~一个完整的WebAPP,以bootstrap为基础满足更多不同的需求
- 掌握技能:
- HTML5的audio定义音频流;
- 处理半透明;
- CSS3动画 ;
- 理解页面逻辑(版本选择)
- 项目要求:
- 利用bootstrap的css框架构建页面
- 根据项目实际需求添加自定义样式表
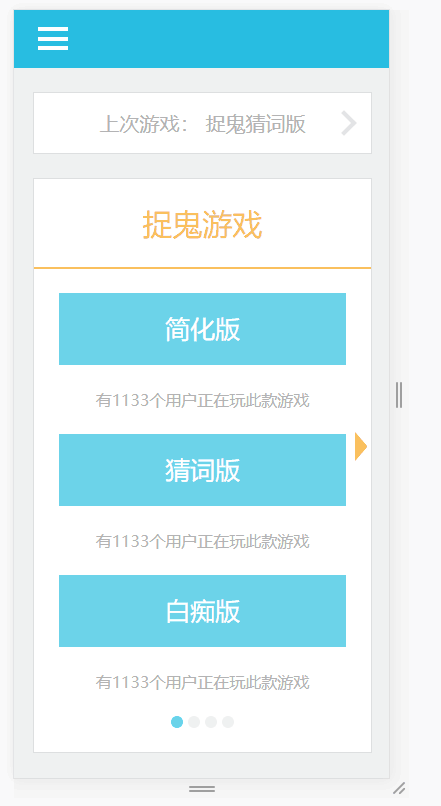
- 版本选择页面注意右边的小三角是相对于整个白框存在,因为游戏版本可能还有更多可以翻到下一页,但小三角的位置不会改动
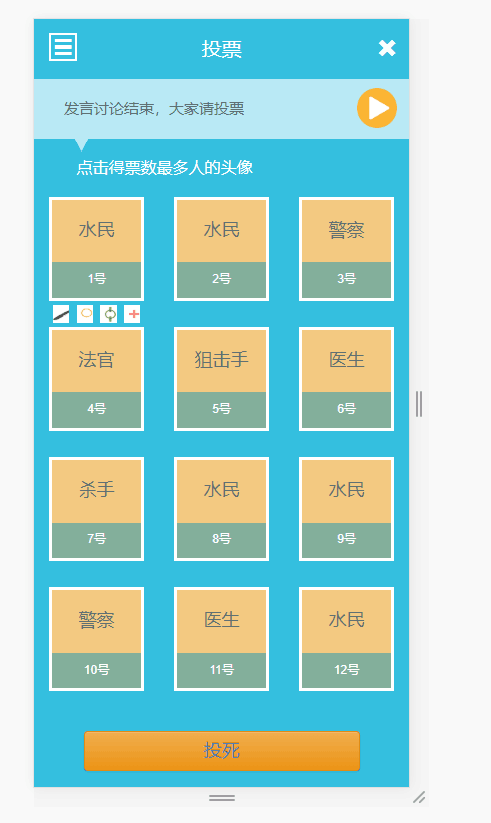
- 为投票页面添加音频播放功能
- 投票页面注意每个玩家的方块上,hover时会出现4个操作选择
- 项目原型:

- 编码过程:
- 通体使用bootstrap框架结合flexbox来实现,关键代码也都在下方附上。
- 最终效果:



## 完成的事情
1. 完成了任务7
2. 按照代码规范对代码进行了重构
3. 用bootstrap完成了页面的编写
4. 完成了各大浏览器的兼容测试
## 遇到的问题
1. 用bootstrap编写页面时,不知道如何让导航栏固定在顶部
2. 三横的图标不知道如何自己制作
3. 小圆点的制作
4. 右侧三角和固定的实现方式
5. 使用bootstrap进行三栏布局时,右侧不能按照要求实现
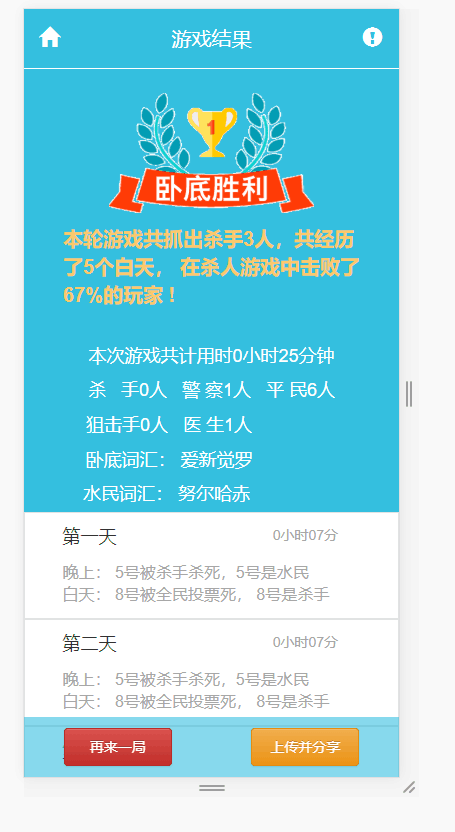
6. 制作游戏结果界面时,第一天和第二天之间的分割线不能全屏显示。
7. 游戏结果界面,下方按钮部分背景透明的实现方式
8. 投票界面底部导航栏用bootstrap实现时,不能按要求实现标准的三栏布局,会错位
9. 结果界面不能实现固定定位
10. 默认audio不知道如何修改
11. 下箭头的实现方式
12. 用bootstrap总是不能让投票选框实现高度自定义,还有文字也不能居中对齐,还有就是鼠标悬停时实现雪碧图的隐藏呈现也不知道如何去实现
13. “投死”的按钮总是实现不了居中固定在底部,且不会影响上方内容部分的影响
## 收获
1. HTML5 提供了两种在客户端存储数据的新方法:
- 参考:http://www.w3school.com.cn/html5/html_5_webstorage.asp
1. localStorage - 没有时间限制的数据存储
2. sessionStorage - 针对一个 session 的数据存储
3. HTML5 使用 JavaScript 来存储和访问数据。
2. bootstrap常用语法:
1. 参考:
- http://www.runoob.com/bootstrap/bootstrap-tutorial.html
- http://www.yeahzan.com/blog/item/42-71.html
2. <div class="container-fluid">包裹全文内容</div>,让整个页面变成响应式的页面
3. <img src="" class="img-responsive > 图片变成响应式的,可以随着页面变化
4. <h2 class="text-primary text-center">这里只要是文本相关的元素都可以</h2> 文本颜色是primary,水平居中对齐
5. <button type="submit" class="btn btn-primary btn-block">实现按钮占满一行显示,颜色是primary色</buton>
6. <i class="icon名">用i标签来插人icon</i>
- <button type="submit" class="btn btn-primary btn-block"><i class="icon名"></i> 提交按钮</buton> 可以在按钮的内部加入icon
7. <input type="text" class="form-control">可以让输入框占满一屏
8. gird布局的实现方式
<form action="/submit-cat-photo">
<div class="row">
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Indoor</label>
</div>
<div class="col-xs-6">
<label><input type="radio" name="indoor-outdoor"> Outdoor</label>
</div>
</div>
<div class="row">
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Loving</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Lazy</label>
</div>
<div class="col-xs-4">
<label><input type="checkbox" name="personality"> Crazy</label>
</div>
</div>
<div class="row">
<div class="col-xs-7">
<input type="text" class="form-control" placeholder="cat photo URL" required>
</div>
<div class="col-xs-5">
<button type="submit" class="btn btn-primary"><i class="fa fa-paper-plane"></i> Submit</button>
</div>
</div>
</form>
9. <div class="well" id="left-well/right-well"></div> 让文字有个背景色 ,设置id可以让背景分两侧显示。
10. jQuery的使用
<script>
$(document).ready(function() { //加入这个选中文档
$("button").addClass("animated bounce"); //要让哪个元素起作用,都是以dollor符号开头
$(".well").addClass("animated shake");
//接着按左边的方式选中要的标签或者类,类前面要加点,id前面加#号,然后是用.addClass选择要的动态方式,animated shake表示左右摇动, animated bounce表示上下跳动
$("#target3").addClass("animated fadeOut");
$("button").removeClass("btn-default"); //移除相应的样式
$("#target1").css("color","red"); //Change the CSS of an Element Using jQuery
});
</script>
11. 栅格布局中,要包含在container/container-fluid中,列要包含在row中,列和列之间可以用padding分隔开,然后通过为第一和最后一个列设置负值得marrgin抵消padding的影响。
3. HTML 5 音频:
1. 参考:
1. https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/audio
2. https://www.helloweba.net/javascript/321.html
2. 大多数音频是通过插件(比如 Flash)来播放的。然而,并非所有浏览器都拥有同样的插件。
3. HTML5 规定了一种通过 audio 元素来包含音频的标准方法,audio 元素能够播放声音文件或者音频流。
4. 支持的格式: Ogg Vorbis MP3 Wav
5. 工作方式:
<audio src="song.ogg" controls="controls">
</audio>
6. 默认音频样式的修改:
<a href="javascript:playPause();"><img src="../pause.gif" id="music_btn2" class="pull-right">
</a>
<script>
$("#audio_btn").click(function() {
var music = document.getElementById("music");
if (music.paused) {
music.play();
$("#music_btn").attr("src", "../play.gif");
} else {
music.pause();
$("#music_btn").attr("src", "../pause.gif");
}
});
function playPause() {
var music = document.getElementById('music2');
var music_btn = document.getElementById('music_btn2');
if (music.paused) {
music.play();
music_btn.src = '../play.gif';
} else {
music.pause();
music_btn.src = '../pause.gif';
}
}
</script>
4. 学会了如何用实现三横图标的制作:
- 参考:http://www.cnblogs.com/jscode/archive/2012/10/19/2730905.html
.menu {
/*利用div加上下border的形式制作三横选框*/
padding: 0.5rem 0;
margin-left: 2rem;
height: 0.3rem;
width: 2.5rem;
border-top: 0.3rem solid #fff;
border-bottom: 0.3rem solid #fff;
/* background-clip设置元素的背景(背景图片或颜色)是否延伸到边框下面。 这里让背景裁剪到内容区外沿*/
background-clip: content-box;
background-color: #fff;
}
5. 学会了小圆点的制作方式:
- 参考:http://www.cnblogs.com/jscode/archive/2012/10/19/2730905.html
<div class="dots-group">
<i class="dots"></i>
<i class="dots"></i>
<i class="dots"></i>
<i class="dots"></i>
</div>
6. 学会了右侧三角图标的制作:
- 参考:http://www.cnblogs.com/jscode/archive/2012/10/19/2730905.html
.triangle-right {
/*制作右三角形且相对白界面时固定的*/
position: fixed;
right: 6%;
top: 55%;
width: 0;
height: 0;
border-top: 1.2rem solid transparent;
border-left: 1rem solid #f8b547;
border-bottom: 1.2rem solid transparent;
}
7. 学会了怎么制作文字气泡:
- 参考:http://www.ruanyifeng.com/blog/2010/04/css_speech_bubbles.html
8. 学会如何让背景透明而背景不透明的实现方式:
- 参考:https://zhuanlan.zhihu.com/p/27535309
background-color: rgba(15, 178, 217, .5); /*让按钮部分背景色变成半透明,其他不变的方式*/
9. 学会了使用bootstrap进行三栏布局时,右侧不能按照要求实现的解决办法:
1. 会出现的情况:
- bootstrap栅栏布局中,“row”那一类不能设宽度值,百分比也不行,因为你一旦设了百分比,会导致布局出现问题,不能全屏显示,很烦的。
2. 先用bootstrap进行三栏布局,即先把三栏布局包裹在row类中,然后嵌在container/container-fluid中
3. 因为默认是居左对齐的所以右侧并不能居右对齐,基于此要想让元素居右对齐,可以使用浮动pull-right/绝对定位
10. 学会了制作游戏结果界面时,第一天和第二天之间的分割线不能全屏显示的解决办法:
1. 出现的问题有如下:
- 使用margin-left让文字和左侧有一定的间距,导致分割线不能全屏显示
- 没有出去默认的boostrap,container-fluid默认的左右15px的内边距,不过这个得慎用,除非全局只有一个container-fluid,不然牵一发而动全身,其他的也会别修改,真的很无语呀
2. 实现方式:
<div class="container-fluid control">
<div class="day text-center">
<div class="day-num">第一天<span>0小时07分</span></div>
<div>晚上: 5号被杀手杀死,5号是水民</div>
<p>白天: 8号被全民投票死, 8号是杀手</p>
</div>
<div class="day text-center">
<div class="day-num">第二天<span>0小时07分</span></div>
<div>晚上: 5号被杀手杀死,5号是水民</div>
<p>白天: 8号被全民投票死, 8号是杀手</p>
</div>
<div class="day text-center">
<div class="day-num">第三天<span>0小时07分</span></div>
<div>晚上: 5号被杀手杀死,5号是水民</div>
<p>白天: 8号被全民投票死, 8号是杀手</p>
</div>
</div>
.control {
padding: 0; /*去除container-fluid左右默认的15px的内边距*/
margin-bottom: 8rem;
}
.day {
padding-left: 10%; /*保证文字和左侧有一定的间距*/
/*这里必须用padding,用margin的话会导致分割线不能完整显示*/
color: #a6a6a6;
font-size: 1.6rem;
text-align: left;
border: 1px solid #e1e2e3;
}
.day-num {
position: relative;
padding: 1rem 0;
color: #333333;
font-size: 1.8rem;
}
.day-num span {
position: absolute; /*利用绝对定位让时间部分定位到右边*/
right: 5rem;
font-size: 1.4rem;
color: #a6a6a6;
}
.day p {
padding-bottom: 1rem; /*保证字和分割线之间有一定的距离*/
}
11. 学会了固定布局的正确打开方式:
- 可能会出现的情况:
- 使用固定定位时我们一般都是采用,position:fixed; top: 0;/bottom: 0; 的方式,虽然这是对的,但是放在不对的地方是没有效果的,反而会出现稀奇古怪的样式出来,很是困扰。
- 解决办法: 一般我们想让元素固定在哪里,我们都是在该部分的顶层父级元素设以上的内容才可以,还有如果下方有其他元素上来的话,我们可以设为下方的元素设置margin-top,刚好是导航栏的高度即可。
12. 用bootstrap总是不能让投票选框实现高度自定义,还有文字也不能居中对齐,还有就是鼠标悬停时实现雪碧图的隐藏呈现也不知道如何去实现的解决办法:
1. 参考: https://www.zhihu.com/question/25745852
2. 分析情况:
- bootstrap栅栏布局中的高度是由内容自己撑开的,不能自己设置高度,所以要想设置高度的话可以使用padding给撑开,其他的样式也实现不了,比如像flexbox内的align-item: center之类的都是实现不了的,所以文字要想垂直居中对齐,暂时还没想到好的方式,我采用的方式是让上下padding呈现一定的比例,然后逼迫文字居中对齐,可是依然不是完全的居中对齐。
3. 鼠标悬停时的样式,直接贴代码;
<div class="col-xs-4 col-md-4">
<div class="wrap center-block">
<div class="yellow-wrap text-center">水民</div>
<div class="dark-wrap text-center">1号</div>
</div>
<div class="map-guide">
<i class="map1"></i>
<i class="map2"></i>
<i class="map3"></i>
<i class="map4"></i>
</div>
</div>
.map-guide {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
opacity: 0; /*鼠标未悬停时隐藏内容*/
}
.wrap:hover ~.man-guide {
opacity: 1; /*鼠标悬停到wrap内容时,呈现隐藏的内容*/
}
.map-guide i {
float: left;
width: 5vw; /*设置单张图片的宽高*/
height: 5vw;
margin: 1vw; /*保证map的上下有一定的间距*/
background-image: url(../img/task7-sprite.png);
background-repeat: no-repeat;
background-size: 23vw 5vw; /* 关键:确定背景的大小,否则图片无法正常显示*/
}
/*利用背景图定位,显示雪碧图里的内容*/
.map1 {
background-position: -0.4vw 0;
}
.map2 {
background-position: -6vw 0;
}
.map3 {
background-position: -11.6vw 0;
}
.map4 {
background-position: -17.4vw 0;
}
## 深度思考
1. 固定定位是不是也是脱离了文档流的?
- 固定定位脱离了文档流而存在,所以需要为上/ 下一个元素设置margin值。
2. bootstrap和flexbox的优缺点在哪里?
优点:
1.bootstap最近发布了bootstrap4,拥有了box-flex布局等更新,紧跟最新的web技术的发展
2.比较成熟,在大量的项目中充分的使用和测试
3.拥有完善的文档,使用起来更方便
4.有大量的组件样式,接受定制
缺点:
1.如果有自己特殊的需求,就需要重新定制样式,如果一个网站中有大量的非bootstrap“风格”的样式存在,那么你就需要做大量的css重写,因此也就失去了使用框架的意义。
2.会有兼容问题,虽然网上存在很多兼容IE的办法,但需要引入其他文件,有些还不小,势必导致加载速度变慢,影响用户体验。
3. 为什么bootstrap的图标用<a>标签包裹之后,图标颜色会变色?
4. 如何自定义图标?
- 参考:https://blog.csdn.net/m0_37355951/article/details/80101141
5. bootstrap的栅栏布局怎么样才能实现完全的垂直居中对齐?
- 参考:https://www.jianshu.com/p/0a96ae8fabd8
- 实现方式:在最外层也就是row那一层,加flex布局,但是有个问题就是,如果是有两部分内容的话就实现不了,比如这次任务的这种情况实现不了,只能是用padding来撑开父级元素。bootstrap4中根据官方文档说明,可以在row那一类中添加align-items-center来使元素垂直居中对齐。
6. 如何让bootstrap中container-fluid中的左右padding消失,且不会影响其他部分内容?
7. vw,vh到底是个什么货色,以及什么时候用比较恰当呢?
1. 参考:https://www.zhangxinxu.com/wordpress/2012/09/new-viewport-relative-units-vw-vh-vm-vmin/
2. 分析: **“视区”所指为浏览器内部的可视区域大小**,即`window.innerWidth/window.innerHeight`大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
**注:**一般情况下,Chrome浏览器浏览器内外宽度是一样的(因为浏览器左右无边框)
3. 适应的场景:
1. 元素尺寸的限制:
- 点击小图显示大图,但是大图无论浏览器尺寸多小,图片永远在一屏内显示,这时就要限制大图的尺寸。如: img{ max-heigth:90vh; }
.vw_vh_img {
max-width: 90vw;
/*max-height: 90%;*/
max-height: 90vh;
}
2. **vw, vh视区大小相关单位只适用于非定位元素的高度相关属性上!** // 高度相关属性如 – height/min-height/max-height/line-height/padding-top/padding-bottom等
3. 实现等比例图形;
4. 配合font-size可以实现基于vw的自动缩放网页布局
4. 不适应场景:
1. 两栏1:3的宽度自适应布局: block水平元素本身具有自适应性,加上这里的`vm`相比`%`并没有什么优势。因此,`vw`单位用做宽度自适应的布局,完全是吃力不讨好得显摆!
.sidebar {
width: 25vw;
float: left;}
.main{
width: 75vm;
float: right;
}
2. 某些情况下,`vw`, `vh`所产生的效果与百分比`%`单位无异,尤其对于`absolute/fixed`定位属性的元素。
## 明日计划
1. 完成准备工作,像下载好psd文件,以及了解官方提供的资料,对整体有个宏观的把握
2. 用bootstrap进行大体的布局,对页面做个初步的创建
3. 完成日报的撰写,做好学习的记录





评论