发表于: 2018-08-11 05:31:36
3 870
今天完成的事情:
2.px、em、rem区别介绍
3.css单位中px和em,rem的区别(例子)
4.同时使用 px 和 rem??https://segmentfault.com/a/1190000005936910
html { font-size: 62.5%; }span { font-size: 16px; font-size: 1.6rem; }
6.如何在photoshop中查看颜色的RGB的值?
用吸管工具点你要看的颜色位置,然后到颜色面板中查看就可以
7.前端理论(一)-----PSD切成HTML的几个方法对比https://blog.csdn.net/zzq900503/article/details/47337033
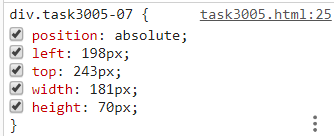
9.如何获得切图的宽高,应用到HTML中?
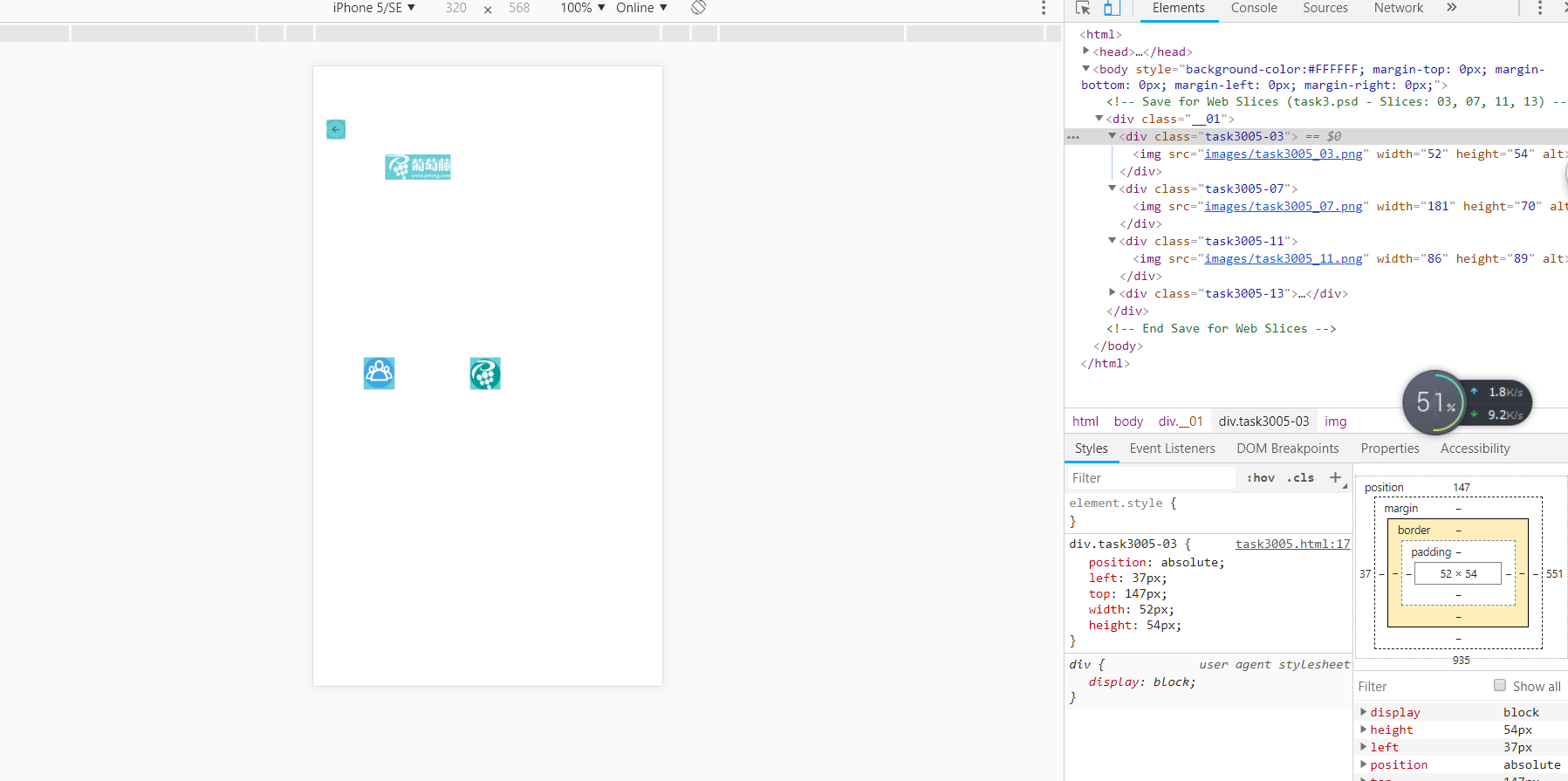
photoshop将psd导出div+css格式HTML
<img src="images/task3004_07.png" width="181" height="70" alt="">
width 和 height 默认px


11.刚开始做任务3 margin我用的是百分比%
认为可以使用百分百%肉眼凭感觉大致的还原设计图,现在改为使用获得的px
CSS Margin属性接受任何长度单位、百分数值甚至负值。
定义一个固定的margin(使用像素,pt,em等)
定义一个使用百分比的边距
明天计划的事情:
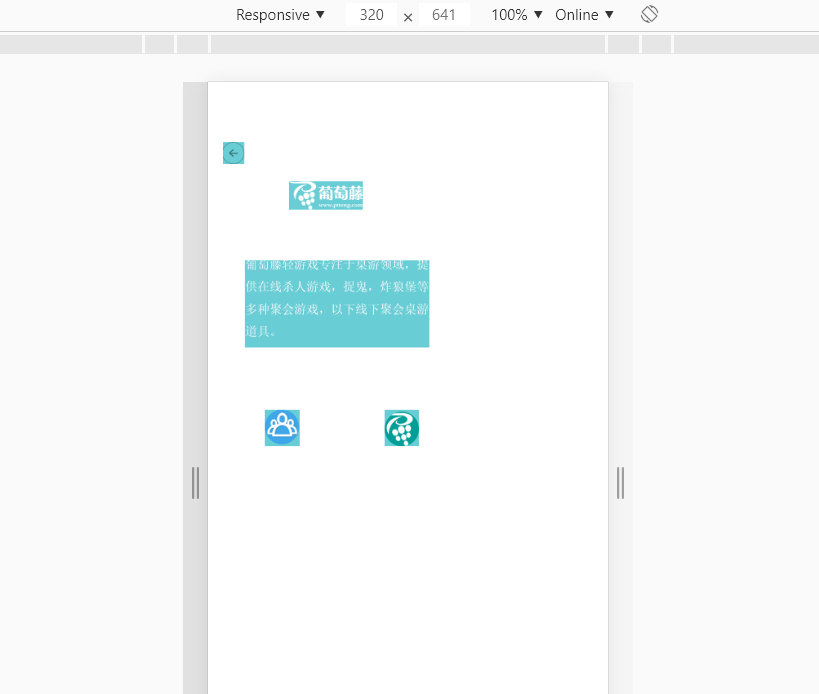
7.(编码实战)将切出的图片运用到页面中
遇到的问题:
8.如何确定自己的做出来的页面和设计图一致??眼看??大致??
还原设计图:保证做出的页面和设计图一致
通过ps获得设计图psd的宽高


12.切出的html页面居左一些,没有居中?

收获:
通过ps获得设计图psd的宽高





评论