发表于: 2018-08-10 22:06:33
0 889
今天完成的事:
测试少儿编程pc端和安卓,
跟ui和开发确定移动端少儿编程网站的间距样式之类的
收获:
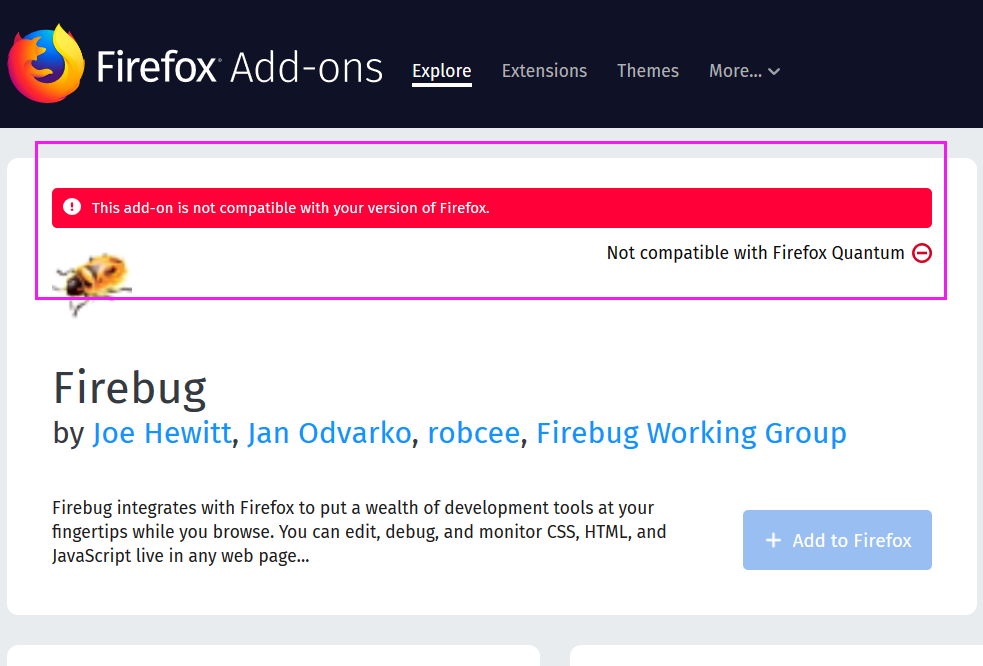
昨天的firebug在firefox浏览器找不到是因为我下载的这个firefox的版本太新和这个firebug版本不匹配,在附加组件找不到,然后我就找了一个firebug的链接在firefox的浏览器搜了一下显示版本不匹配


找半天下载了一个firefox 30.0的版本,下面一起看下操作:
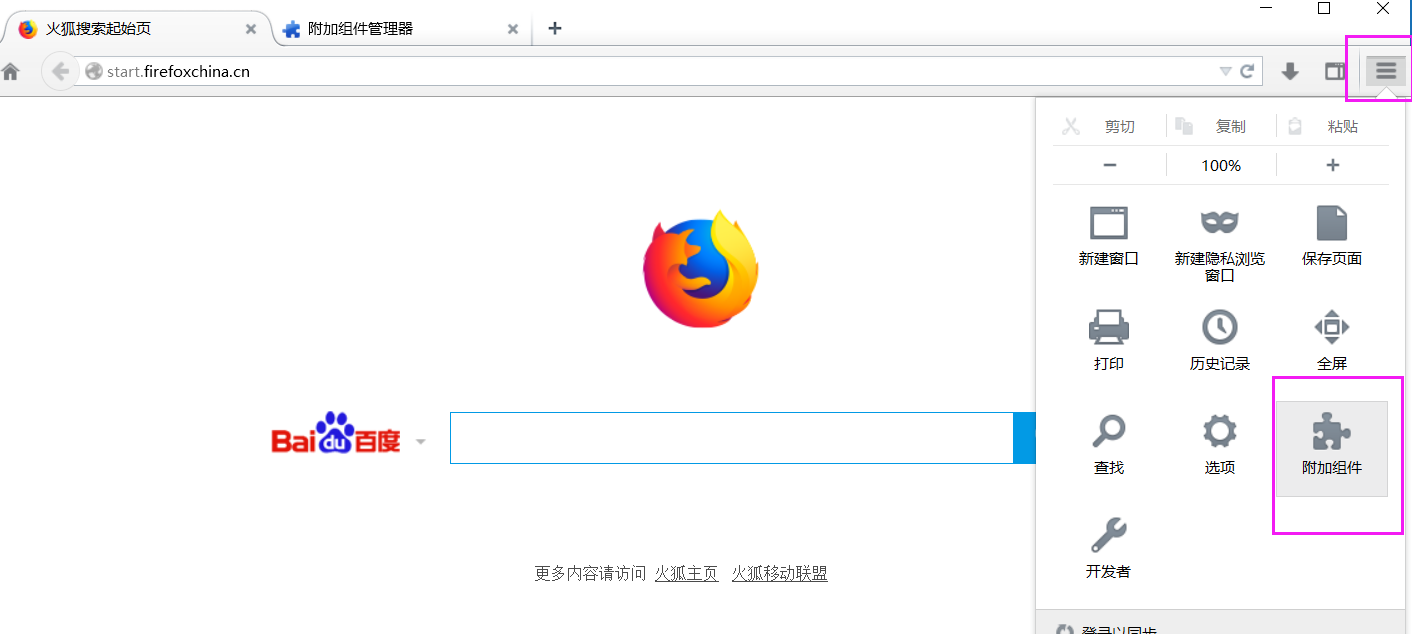
首先打开浏览器,在工具栏部分选择汉堡下拉框,点击附加组件

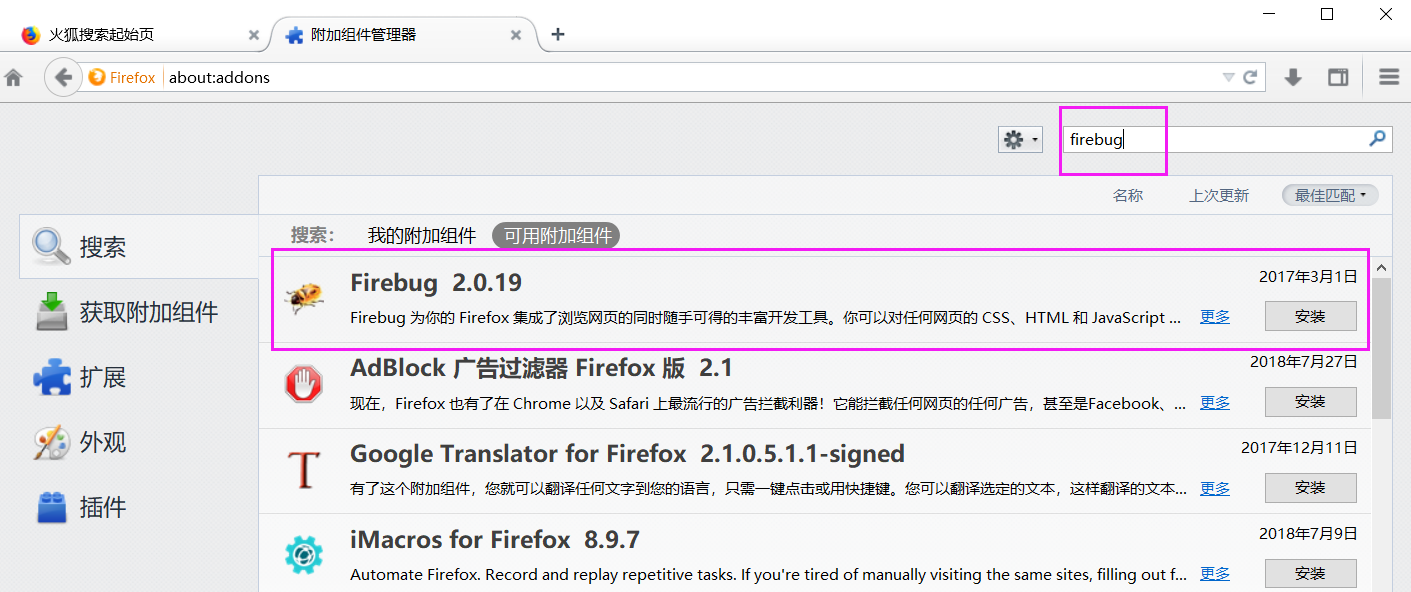
在附加组件页面,搜索firebug,并安装


下载好以后,在工具栏部分就会有一个小虫虫的标志

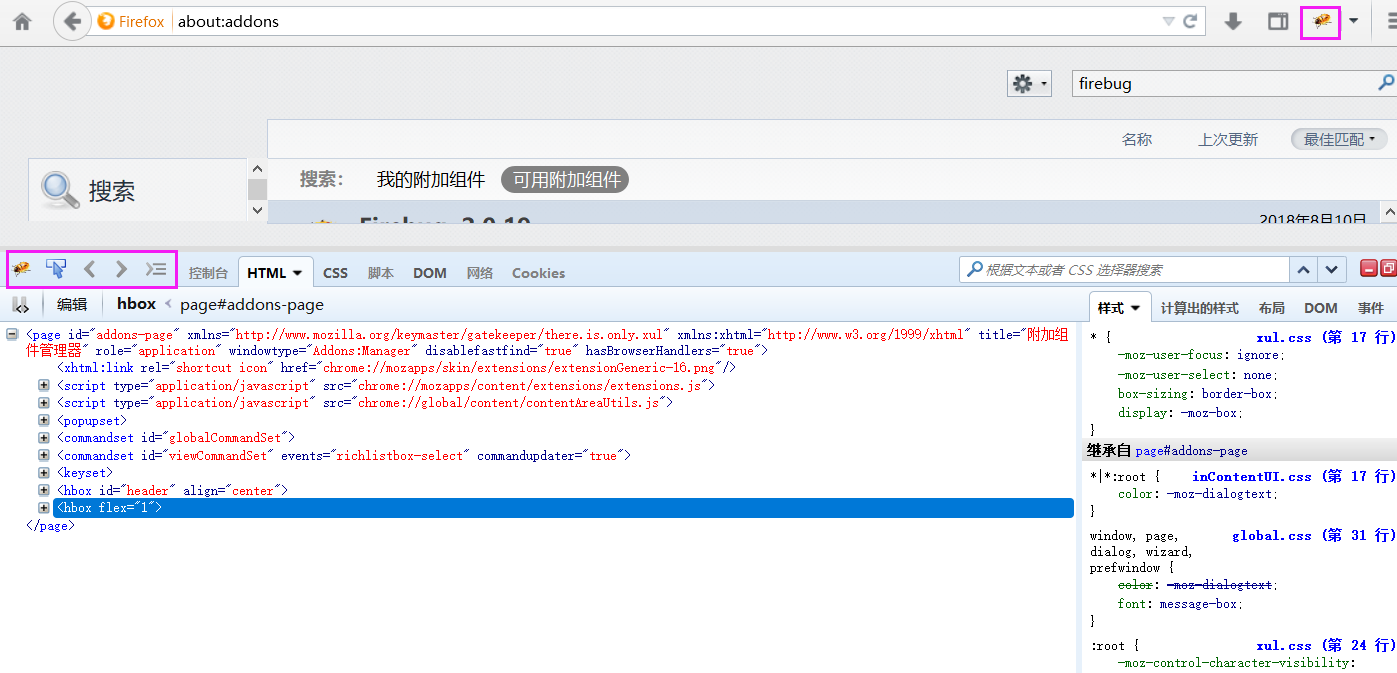
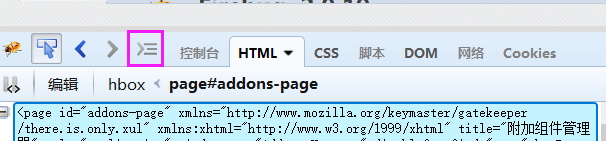
直接点击小虫虫页面代码就出来了

点击小箭头检查元素

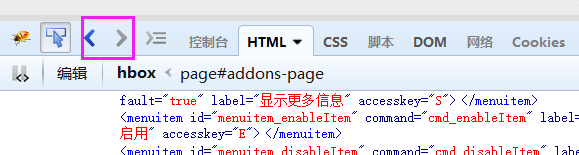
点击左右箭头返回和前进

 显示命令行
显示命令行
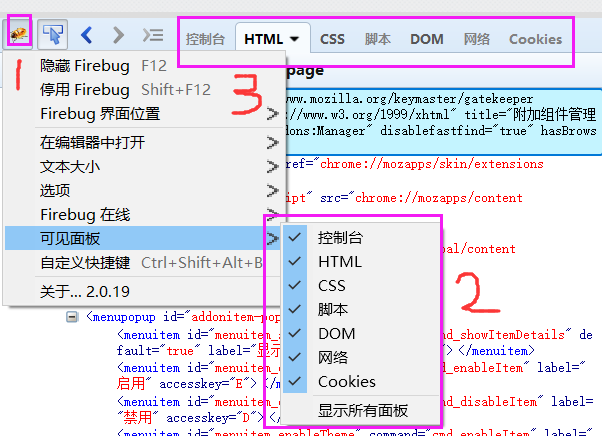
点击小虫虫,然后选择可见面板,在可见面板里选择上面的显示栏里都显示哪些内容(这一点和我找的教程不太一样,我也是把每个部分都找了一下,都了解到才知道的)

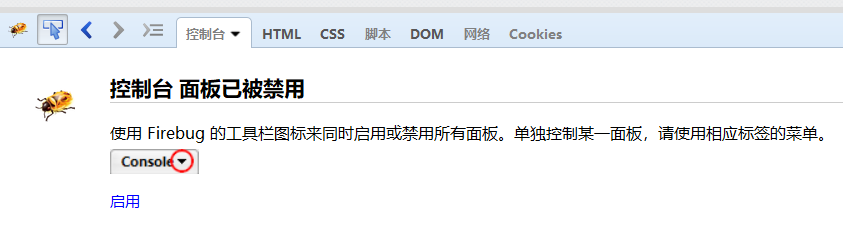
控制台:

可以直接使用浏览器去修改html、css、js等的一些代码
明天我把使用firebug查看和编辑html和css的方法整理一下





评论