发表于: 2018-08-09 23:47:13
10 608
今天完成的事情:
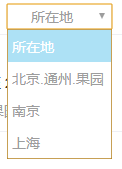
一、学会了使用select制作下拉菜单
<select>
<option>所在地</option>
<option>北京.通州.果园</option>
<option>南京</option>
<option>上海</option>
</select>

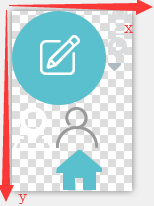
二、学会了雪碧图的引用
width: 24px;
height: 24px;
background-image: url("images/task6/CssGaga.png");
background-position: -96px 0;
transform: scale(0.5);
需要设置好容器的大小,与想因运用的图片一致

雪碧图有XY轴,引用图片使用
background-position: -96px 0;
引用的规则是图片的左上角作为起始点,然后根据容器的大小显示,假如要取左上角的大图,那么position设置就是 0 0;
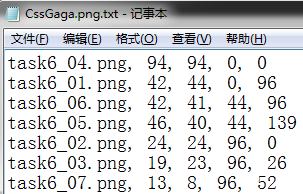
我用的CssGaga做的雪碧图,做成后会生成txt

前两列是图片的宽和高,然后是图片的XY轴,引用图片的position只要在坐标前面加上减号就可以了
明日计划:
一、把顶部的按钮搞定
二、学习任务7
遇到的问题:
一、按钮搞不定

看起来应该是个滑块,滑动过去后会稍微大一圈,按钮和文字也会随之变色
二、使用雪碧图导入图片感觉不是很好用,导入后由于需要用sacle调整大小,但是原本占据的宽高是不变的,导致布局乱,感觉还不如直接用img引入图片方便
<div>
<div class="icon1"></div>
<span class="span-p">服务日期</span>
<p class="list-p1">2015-7-5 至 2015-7-12</p>
<div class="icon2"></div>
<span class="span-p">北京.通州.果园</span>
</div>
.icon1 {
position: relative;
top: 0.5rem;
display: inline-block;
width: 24px;
height: 24px;
background-image: url("images/task6/CssGaga.png");
background-position: -96px 0;
transform: scale(0.5);
}
既要用relative调整位置,又要用inline-block保持行内
导致代码量剧增,根本不好使啊
收获:
学会了几个新的代码:
select/background-position/transform:scale()/text-align-last





评论