发表于: 2018-08-09 23:01:38
1 551
今日完成
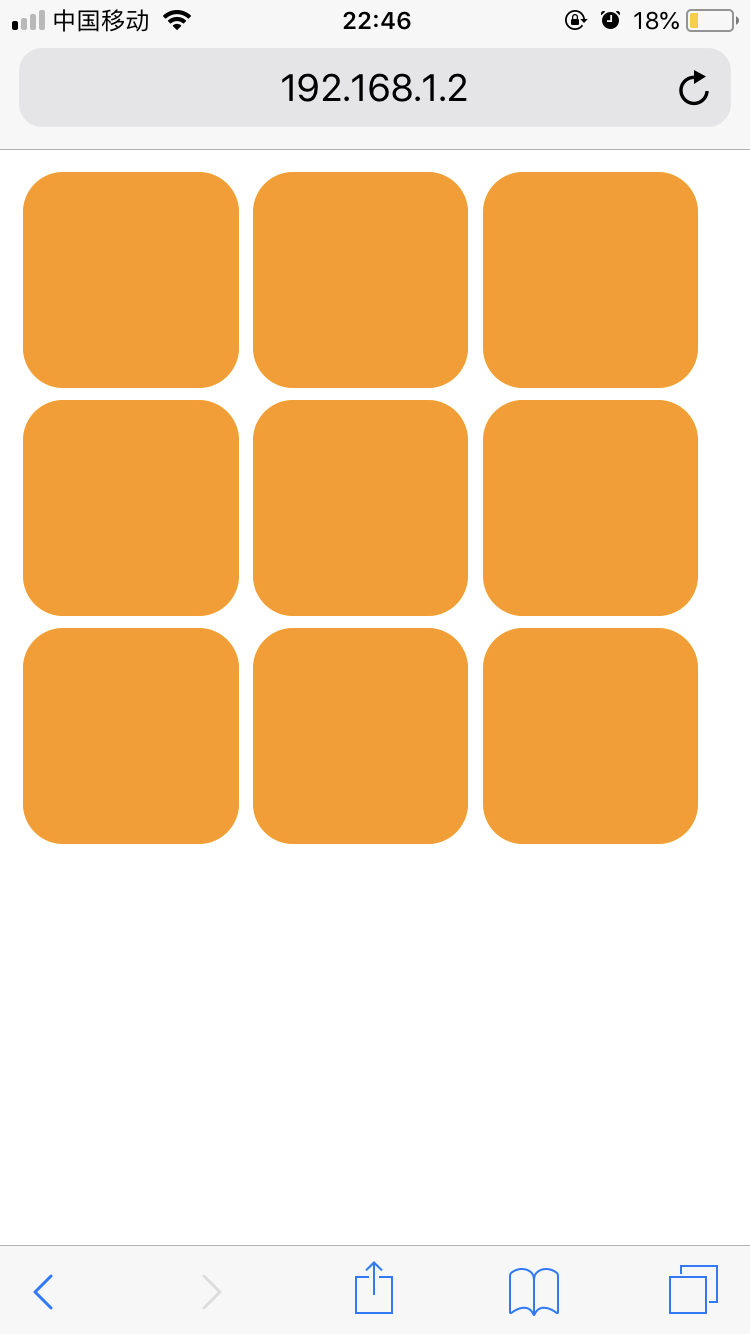
自适应,圆角border-radius的知识学习,配置nginx,手机直接访问网页
明日计划
深度思考,等师兄审核,完成任务一
问题
设置外联css后,圆角样式无法实现,不知是什么原因
收获
之前早早的就设计好九宫格,但最后在自适应上卡了好几天,师兄一直隐晦的提示 我却一直没有发现问题所在,最后终于找到原因:在所有尺寸设置都以百分比形式自适应后外边距竟然仍旧愚蠢的设置成了定值2px,这样做的问题是在缩小到一定程度后这个不起眼的2px定值就成了浮动九宫格的门槛,将把第三个盒子挤到下一行。
被卡住的原因是基础知识不够扎实,有些很重要的常识没有记住






评论