发表于: 2018-08-09 21:57:05
1 560
一、今天完成的事情
1、学习:CSS3 @media 查询
使用 @media 查询,可以针对不同的媒体类型定义不同的样式。
@media 可以针对不同的屏幕尺寸设置不同的样式,特别是如果需要设置设计响应式的页面,@media 是非常有用的。
当重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面。
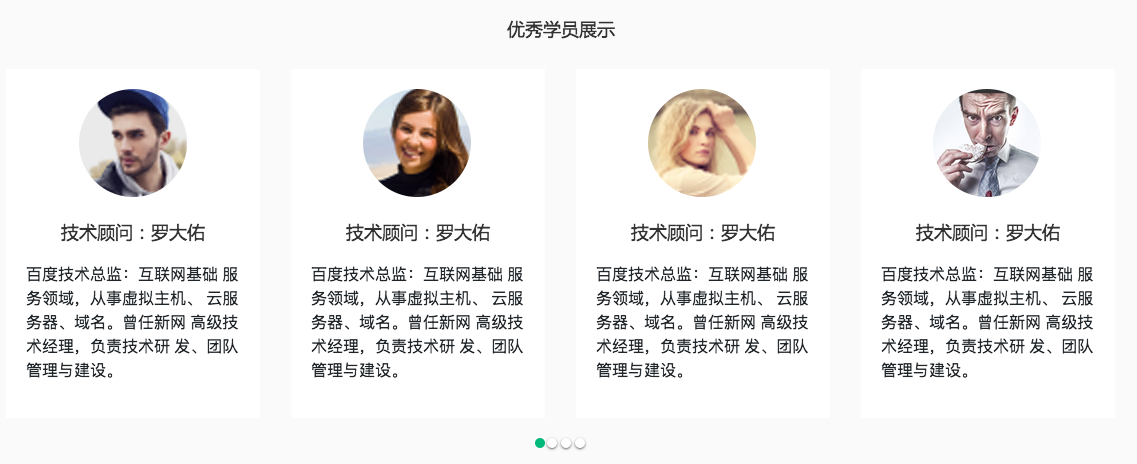
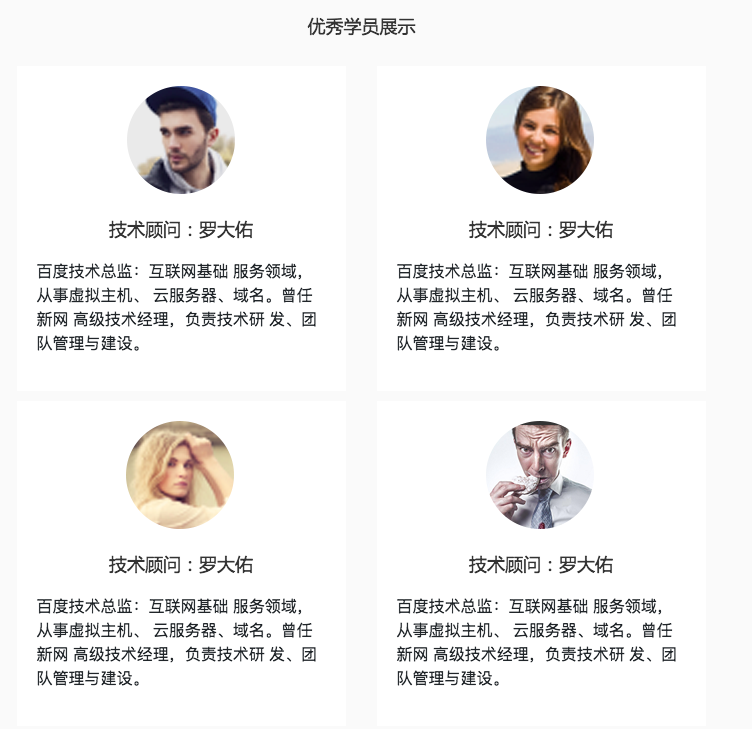
2、页面移动端自适应
使用不等宽响应式列实现页面自适应:






二、遇到的问题
这样一行有10个或者5个元素的怎么在网格系统中布局?例如:


合作企业这里我是用的有的占3格,有的2格来实现的
三、明日安排
今天学习时间比较少,只完成了部分的页面自适应问题==,明天继续
四、收获
学习了使用@media 查询、响应式列来实现页面自适应。





评论