发表于: 2018-08-08 23:59:36
4 612
今天完成的事情:
完善自己域名的工作,发现要实名认证以及还要备案,自己的网页才能被别人打开。
复习了之前的代码,发现如果对于每个内容都使用<div>框起来,就需要给盒子一个大小范围,不然设置盒子的外边距和内边距没有意义。
试着用chrome查看了一些商家的官网,例如(星巴克和肯德基),除了我懂得标签和我不懂的JS语言外,里面设置了很多CSS以及添加了很多图片,使得网页让人看起来整洁、易用。
看百度的源网页,眼睛都要看花,但是它真的很好用。不过这几个网页都照顾到了IE,在标签头里用<meta>添加了专门的content。

今天练手写的渣渣盒子。
明天计划的事情:
用git和svn分别拉自己任务一的代码以及下载,并将任务一的代码放到自己的域名上,能够访问。
模仿一个自己喜欢的公司网页,写成静态的练习一下排版的技巧。
遇到的问题:
对弹性盒子的概念不是很清晰,连续写了几个代码对比了一下,发现没有变化。
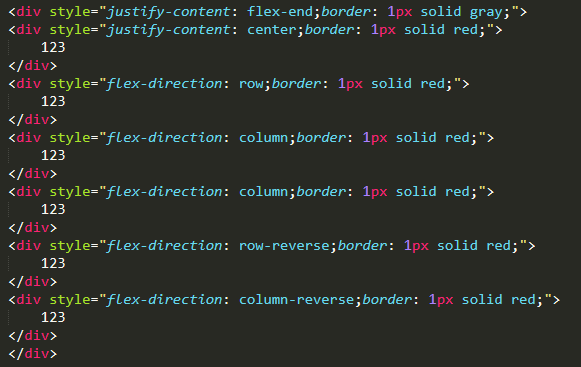
代码(可能是我没有好好理解弹性盒子):

效果(没有好好理解所以做出了奇葩的盒子):

收获:
首先:今天加深了对网页的了解,终于可以自己申请域名,以后就可以自己建站了(小故事:记得自己很久以前用word做了一个网页,还添加了域名,用自己的名字拼音,然后给家里人展示的时候,没想到打开的是一个内衣的品牌的官网,特别尴尬);
其次:对排版有了进一步认识,可以写一些没有JS的静态网页了,用来在朋友圈装X,虽然做的很丑,自己也不想copy大神的;
接着:对Sublime有了进一步了解,知道如何装自己想要的包和注册它。虽然Sublime也有莫名其妙的BUG(例如:明明装了emmet插件,昨天都能用html:5配合Tab自动生成,今天就用不了了),但是sublime它的小体积和易用性,让我更喜欢(对比WebStrom)。
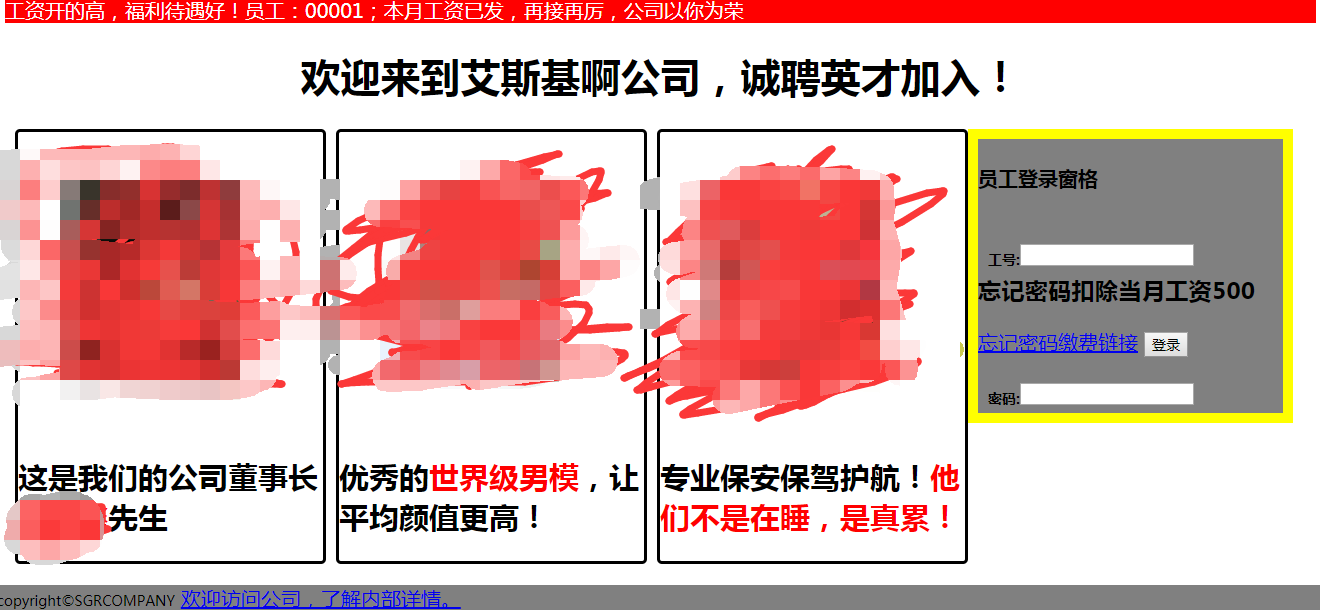
最后:今天无聊恶搞朋友写了一个静态的渣渣网页:






评论