发表于: 2018-08-08 23:40:36
2 618
今天完成的事情:
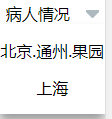
一、学会了基本的css下拉菜单

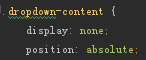
需要子元素设置position:absolute,不然会造成布局混乱
类似这样
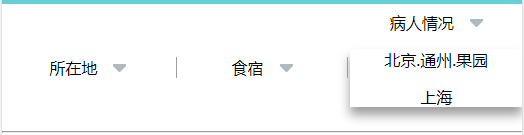
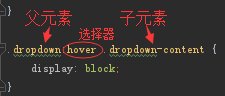
正确方法如下:



这样就可以实现下拉菜单

二、学会了用css绘制无填充的小箭头
.arrow-right {
display: inline-block;
border-top: 0.05rem solid #c12e2a;
border-right: 0.05rem solid #c12e2a;
width: 0.8rem;
height: 0.8rem;
transform: rotate(45deg)
}
原理是利用border来绘制,用transform: rotate()调整角度
三、初步学习bootstrap,绘制按钮组
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
引入bootstrap
<span class="btn-group">
<button class="btn btn-primary">left</button>
<button class="btn btn-primary">right</button>
</span>
btn-group是bootstrap按钮组
btn btn-primary是一种基础样式
效果如下:

可以通过css编辑修改样式
.btn-primary {
border-radius: 1rem;
}

明天的计划:
一、继续学习任务6,完善按钮组样式
二、完成footer布局调整
三、解决遮挡问题
由于用的是flex布局,所以不能用position,需要修改,貌似嵌套一个div用fixed就可以实现了
四、雪碧图引用
遇到的问题:
bootstrap引用问题
在刚开始引用的时候发现布局整体乱了,如图

后来发现是引用顺序问题
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="Task6.css" type="text/css">
bootstrap引用一定要放在css的前面,这样才不会覆盖格式
收获:
学会了引用bootstrap,以及修改bootstrap样式
学会了用css编写下拉菜单,记住了下拉菜单的基本要求
有个疑问,关于嵌套div有没有要求,最多嵌套几层?





评论