发表于: 2018-08-08 22:04:26
1 720
一、今天完成的事情
1、学习Bootstrap4 网格系统
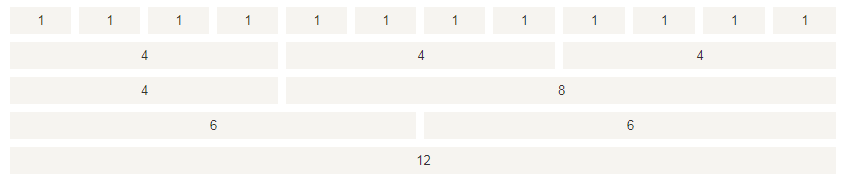
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。
我们也可以根据自己的需要,定义列数:

网格类
Bootstrap 4 网格系统有以下 5 个类:
- .col- 针对所有设备
- .col-sm- 平板 - 屏幕宽度等于或大于 576px
- .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
- .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
- .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
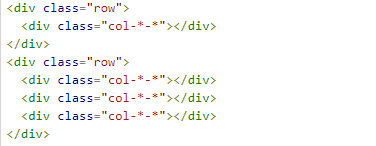
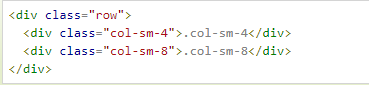
基本结构:

等宽响应式列
在移动设备上,即屏幕宽度小于 576px 时,四个列将会上下堆叠排版:

2、学习CSS3 box-shadow属性
向 div 元素添加阴影:div{ box-shadow: 10px 10px 5px #888888;}
语法
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
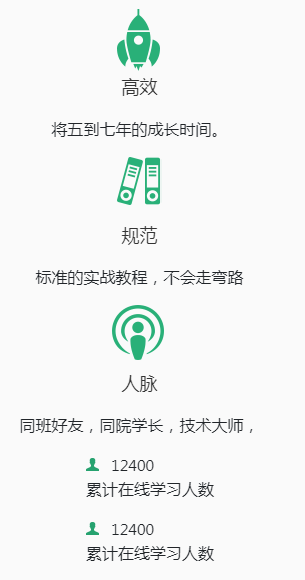
3、调试布局,实现不同大小屏幕和移动端自适应


二、遇到的问题
1、要实现移动端自适应,要用row和col设置不等宽响应式列?还是设置把单位换成vw改变大小啊。。

2、利用网格系统分列后各列间没有边距
解决方法:内嵌div设置margin值
3、轮播图适应屏幕大小
解决方法:轮播图图片用<img class="img-fluid">来设置响应式图片。
三、明日计划
完成移动端自适应,连接3个页面。
四、收获
1、学会网格布局、不等宽响应式列
2、学习解决不同设备的自适应问题





评论