发表于: 2018-08-08 20:54:26
3 681
今天完成的事情:
大致将任务6做出来了
明天计划的事情:
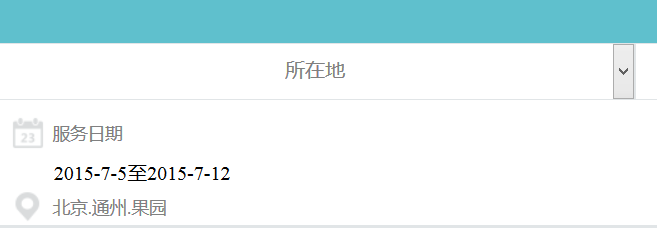
进一步修改达到效果图的样子,看bootstrap的视频
构思任务7
遇到的问题:
1.没有遇到太大的问题,整个网页是在任务5的基础上做一些小的变动而已。但是运用了之前没试过的栅栏(grid),另外看到验收标准要求是用bootstrap,对bootstrap的概念还是不太清楚(虽然之前已经上过大师姐的课,但是隔太久了,已经不太记得了,明天重新回顾并运用一下)
2.觉得自己写的代码实在是太复杂了,在css那里用了一百多行才表达完,感觉还是不够精简
3.在Chrome和Firefox上看到下拉框的选项表现形式不一样


收获:
收获大部分是关于grid的知识
1.grid的核心就是打格子放东西,所以先确定父容器再去确定子容器
2.对于父容器
(1)将需要运用grid表现形式的元素设置为display:grid;
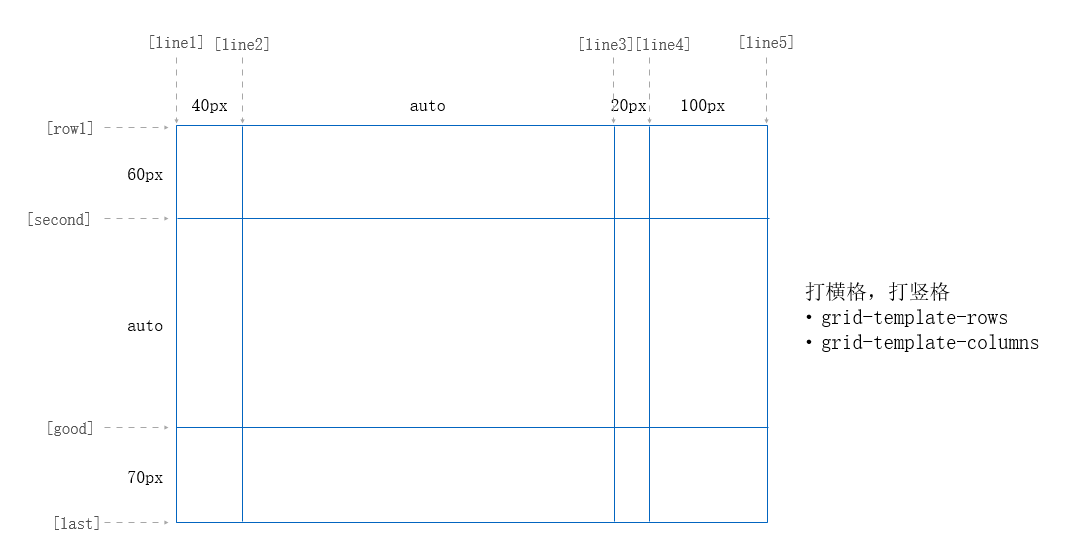
(2)确定每一列、每一行的具体大小用的是 grid-template-colums/rows,属性值可以用px、%等单位,每一列/行间的大小规定 用空格隔开。
ps:对于栅栏中每一个边框的命名就放在规定大小之间(与排列的顺序是一致的,如下图)命名是要用中括号括起来,若不命名就以默认的名字来

(3)给每个区间命名用的是grid-template-area:
“header header header header”
“content content . side”
“footer footer footer footer”(以上图为例)
(4)给每个区间放东西用的是
.item-header
{grid-area:header;}
.item-content
{grid-area:content;}
(以上图为例)
(5)一些其他的属性
justify-items、align-items、justify-content(这个指的是一整块栅格)
3、对于子容器
四条线来确定容器
grid-column-start/end
grid-column-start/end
(后面的属性值写数字就好了,表示的是第几条线的意思)





评论