发表于: 2018-08-07 22:46:19
1 703
一、今天完成的事情
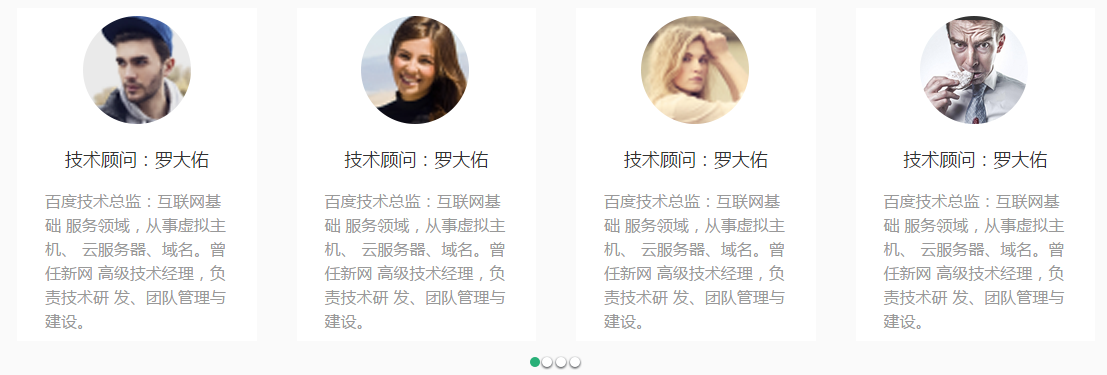
1、完成任务8首页剩余部分
1)两端对齐,平均布局:<div class="d-inline-flex p-3 justify-content-between">

2)列表组横向排列:float;display:inline;flex;
flex方式:display: flex;justify-content: space-between;

2、完成任务8图二
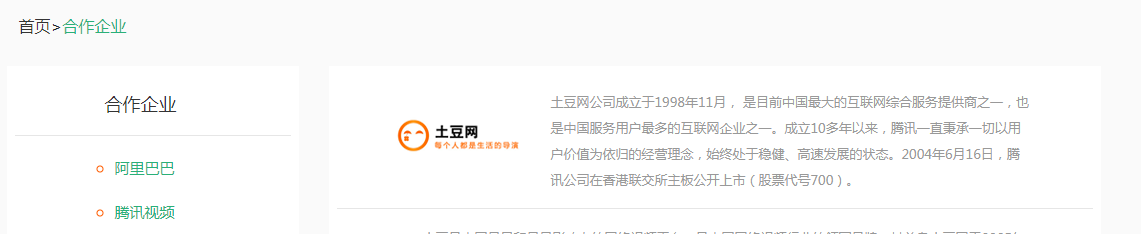
1)bootstrap响应式图片
通过在 <img> 标签中添加 .img-fluid 类来设置响应式图片。实现根据屏幕大小缩放;.img-fluid 类设置了 max-width: 100%; 、 height: auto;<img src="hand.png" class="img-fluid">
2)实现页面左右布局

如图,布置左右并列的布局,使用了<div class="d-inline-flex p-2">来实现2列并列。
为了防止出现右边内容过长,导致左边被压缩,需要用到“flex-shrink-0”<div class="p-2 flex-shrink-0">
3)无序列表
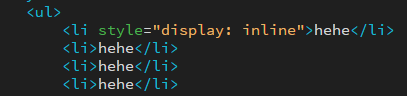
使用<ul>来创建。<li>中元素前面的圆点符号用list-style-type:circle(空心圆)/disc(实心圆)/square(方块)来改变。 list-style:none,这
个属性可以直接去掉li前面的圆点.
序号标志与列表内容颜色:在<ul>或者<li>中设置颜色都会同时影响标志与文字的颜色。所以一般用ul中设置标志颜色,<li>中利用a
标签或者其他嵌套标签来设置文字颜色。



列表横向排列:对li使用float:left;或者对li使用display:inline;
4)图片与文字段落垂直居中
直接使用<div class="d-inline-flex align-items-center">,d-inline-flex创建显示在同一行上的弹性盒子容器.align-items-center直 接实现盒子中元素垂直居中。

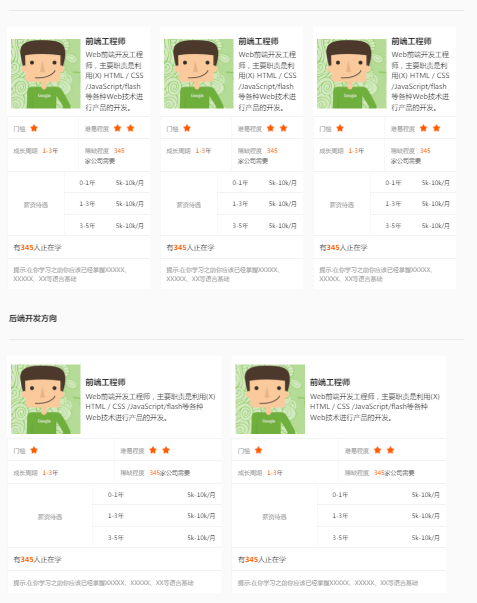
3、完成任务8图三的主题部分
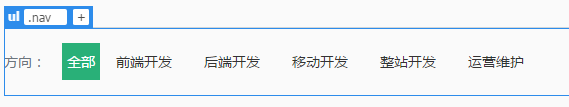
1)导航:<ul class="nav"><li class="nav-item"></ul>
对于不是链接的部分:.disabled:<li class="nav-item"><a class="nav-link disabled" href="">方向:</a></li>

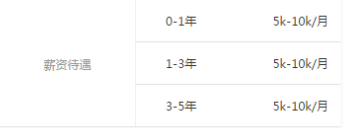
2)表格宽度:因为宽度不同,分为3个小表格来拼接。<table class="table">
改变表格的宽度:width:40%,使得这列只占表格的40%宽度;表格内容跨3行:<td rowspan="3">
表格内容跨2列:<td colspan="2">

3)表格内文字和图片垂直居中:表格内元素都设置为行内块元素。vertical-align:middle实现垂直 居中。
td div{display: inline-block;vertical-align: middle;}(需要总结一下不同性质元素的垂直居中)


4):hover实现覆盖原内容

在需要被覆盖的内容后添加悬浮部分,两者同级,应属于同一父元素。父元素:position:relative;
悬浮部分position: absolute ;top:0; bottom:0; display:none;来定位于内容正上方。
二、遇到的问题
1、设置<li>为display:inline;之后前面的圆点自动消失了?


2、为什么我这里不设置.flex-grow-1 ,每一项都会自动平分剩余空间?
上面的效果是我的,下面是任务效果。


三、明日安排
调试、修改有问题的地方,将任务8的页面连接起来。
四、收获
1、学习到无序列表的使用;
2、学习到表格的使用;
3、:hover效果的设置;
4、页面常见布局需要设置的伸缩、扩展;
5、不同元素的对齐设置。
首页链接:
https://sundreamm.github.io/task8/8-1/8.7/task8-1.html
首页代码:
https://github.com/sundreamm/sundreamm.github.io/blob/master/task8/8-1/8.7/task8-1.html
合作企业页面链接:
https://sundreamm.github.io/task8/8-2/8.7/task8-2.html
合作页面代码:
https://github.com/sundreamm/sundreamm.github.io/blob/master/task8/8-2/8.7/task8-2.html





评论