发表于: 2018-08-07 14:49:59
1 1504
Today
1.昨天的日报今天再写一遍,好气啊!
2.vertical-align:
1、只有元素属于inline或是inline-block ,vertical-align属性才会起作用。
2、vertical-align,取值是百分数值时,是相对于此标签继承的line-height值决定的。
3、line-height,取值是百分数值时,是相对于当前的font-size值决定的。
我一开始对块元素使用了,所以没有效果
3.border可以分别设置4条边,一开始切图还特意把那条蓝线切下来...好傻逼哦
border:thin medium thick 自定义 solid color
4.header遮挡文本内容,用z-index:999解决
5.子绝父相定位居中,是上下左右都居中
6.margin-left:auto.margin-left:auto对浮动和绝对定位无用
7.position:fixed 页面滑到底部内容被footer挡住,在footer上面增加一个空div,设置高度和footer一样
8.自我介绍一栏没用position写出来,用了flex.本来想用inline-block,但还要消除中间空白,好麻烦.虽然header用了这种.一开始出现的问题就是用两个span写了:

9.百分比值都是取决于父对象,给body设置height:100%
Tomorrow
1.用display:flex做一遍
2.来得及的话看下个任务
Gain
1.页面布局更了解了吧,盒子模型
2.做了啥就是收获啥吧,没啥好说的..
Problem
1.清除浮动还没用过,看了一下也不懂,什么overflow巴拉巴拉的,可能实际要用到才会明白吧
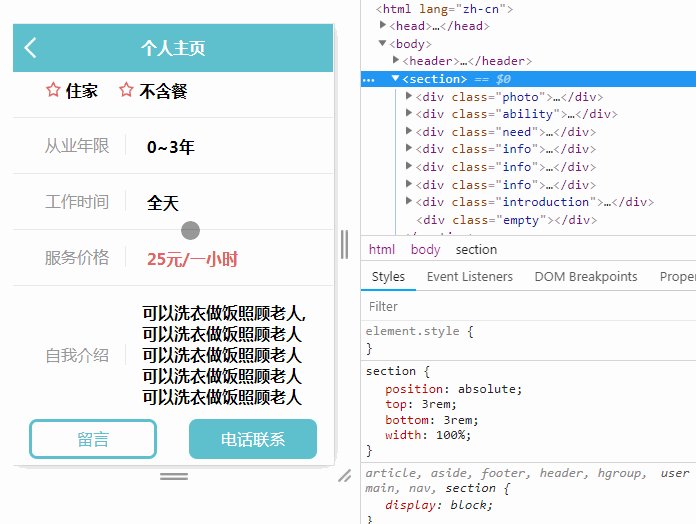
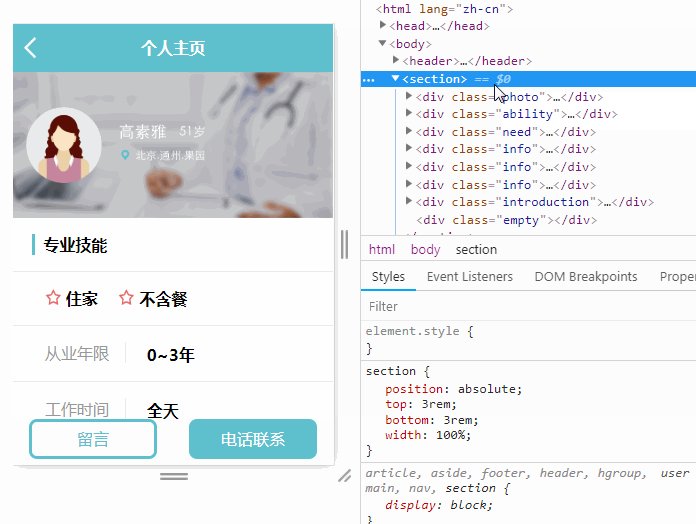
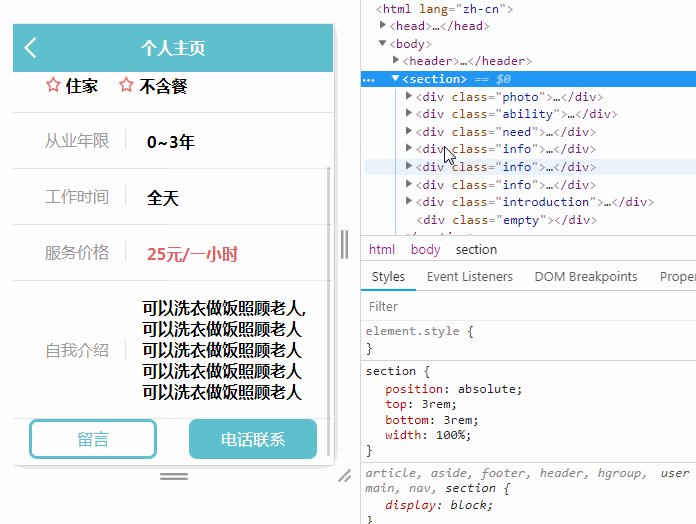
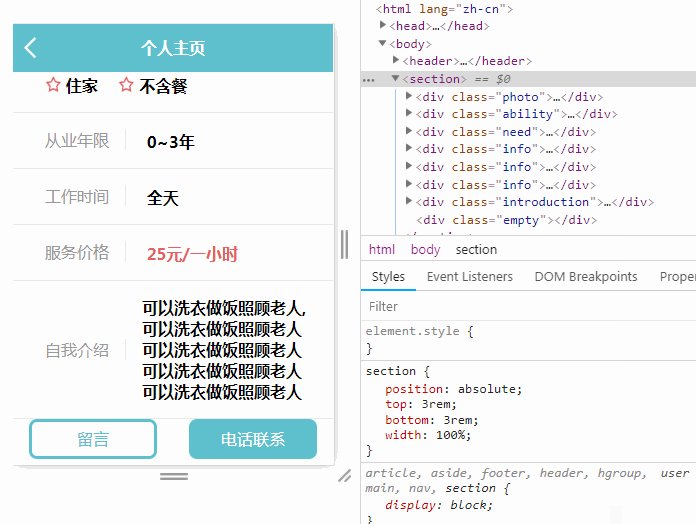
2.我的section不对,这个absolute到底几个意思...






评论