发表于: 2018-08-07 01:16:56
0 619
今天完成了九宫格的一部分,实现了跟随页面等比例缩放的功能。
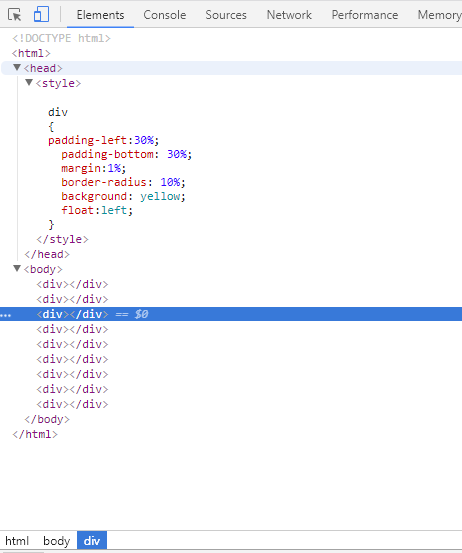
在实现九宫格的过程中学会了几个HTML的基础标签,以及CSS的"style",定位中的“float”,元素块,以及盒子模型。
使用填充左侧----padding-left:30%
填充底部----padding-bottom:30%
背景色------background:yellow
靠左浮动----float:left
构成了块元素的属性,后又加入了margin:1%使方块之间有空隙,使用border-radius:10%让方块的直角变为圆角,最后设置9个元素框,调用前面写好的块元素属性生成了可以适应界面大小的九宫格。
明天计划学习viewport,并配置nginx,使手机上直接访问网页,完成任务一。
困难1 第一次制作九宫格时使用了宽度、高度、px单位定义尺寸,无法排列成九宫格,后添加了一个父元素,定义宽度尺寸排列成功。但是无法适应界面大小,后改为比例填充实现了适应界面大小的功能。
困难2 《Chrome的开发者工具》看完一点都没理解怎么用。
困难3 学渣表示代码看完就忘,写的时候还要回去翻,除了一个'yellow"能认出来,别的一概不认识QAQ!!!






评论