发表于: 2018-08-06 23:26:47
1 581
一、今天完成的事情
1、首页页面的切图、制作所需的雪碧图。(新建参考线:按住shift可以对齐刻度)

2、首页第一行编写:
用到了bootstrap的“nav”标签。需要学习:Bootstrap4 导航、Bootstrap4 导航栏。区别在于窗口缩小到一定程度,.navbar导航栏会缩小并显示为导航栏按钮。
Bootstrap4 导航:
创建一个简单的水平导航栏,可以在 <ul> 元素上添加 .nav类,在每个 <li> 选项上添加 .nav-item 类,在每个链接上添加 .nav-link 类。
导航对齐方式:
.justify-content-center 类设置导航居中显示, .justify-content-end 类设置导航右对齐。
垂直导航:
.flex-column 类用于创建垂直导航
Bootstrap4 导航栏:
导航栏一般放在页面的顶部。使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用 <ul> 元素并添加 class="navbar-nav" 类。 然后在 <li> 元素上添加 .nav-item 类, <a> 元素上使用 .nav-link 类.
折叠导航栏:
通常,小屏幕上我们都会折叠导航栏,通过点击来显示导航选项。
要创建折叠导航栏,可以在按钮上添加 class="navbar-toggler", data-toggle="collapse" 与 data-target="#thetarget" 类。然后在设置了 class="collapse navbar-collapse" 类的 div 上包裹导航内容(链接), div 元素上的 id 匹配按钮 data-target 的上指定的 id:
用flex布局的space-around实现左右定位。
3、首页第二行编写:
因为要实现窗口缩小出现导航按钮的功能,使用.navbar来创建。
要实现导航栏右对齐,需要在用到“justify-content-end”


4、轮播图布局
根据bootstrap4教程布置了轮播图。
轮播图片上添加描述:
在每个 <div class="carousel-item"> 内添加 <div class="carousel-caption"> 来设置轮播图片的描述文本。
调整文字位置:.carousel-caption调整margin属性;
实现一行字中个别字体变大:<span class="five">50万</span><span>年薪的程序员,都会哪些技能呢?</span>,对50万两个字另设置字体大小;
5、正文布局
使用了bootstrap的flex布局。创建显示在同一行上的弹性盒子容器可以使用 d-inline-flex 类:

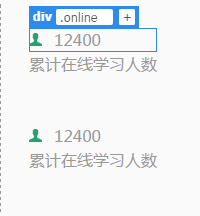
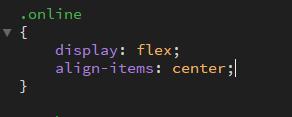
将图标和文字垂直对齐:


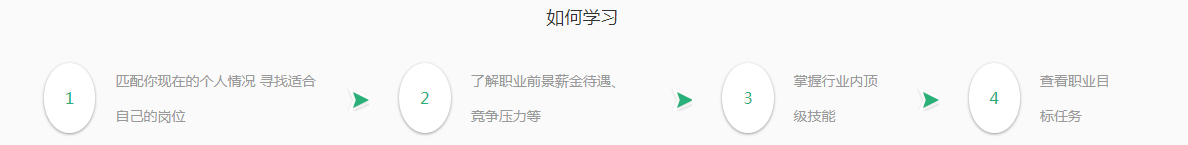
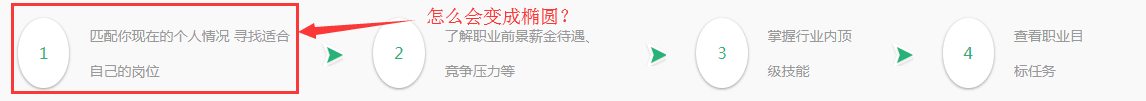
6、流程部分
同样使用d-inline-flex 类,创建显示在同一行上的弹性盒子容器。
圆形:border-radious:50%;阴影效果:border-shadow;

二、遇到的问题
1、为什么bootstrap自带的导航栏有个透明度?怎么设置都改不回来。

2、轮播图下面的指示图形,为什么有的是条形,有的是圆形啊?在代码里面没看出来区别呢。


(要轮播图动起来还是需要js什么的才行吗~)
3、想知道这里的每一列宽度怎么不一样?设置了flex-fill也没用。

4、这个布局也和上面一样,宽度不一样,而且还会把序号的圆形挤扁。

三、明日安排
继续完成任务8
四、收获
1、学习到企业官网常见的布局、和用到的bootstrap功能:导航栏、轮播、flex布局。
2、通过练习,对各种居中、对齐布局更熟悉;
3、细节问题的学习,如ps使用、边框属性、字体高度。






评论