发表于: 2018-08-06 23:24:52
2 590
天完成的事情:
重新写了任务5,简单总结一下思路

看预览可以大致分成四个大块
header和footer是要悬浮的,所以用position:fixed
可以设置height然后使用vertical-align进行块内元素的垂直居中,也可以设置padding来实现居中,或者使用flex
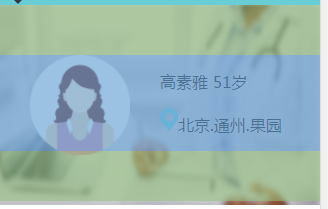
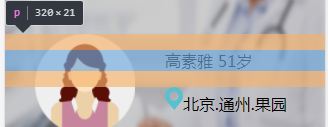
main_top是带背景图的块,直接添加即可
块内元素依然是垂直居中,这里我使用的是float配合margin进行的居中

文字单独嵌套了一个div,使用padding进行垂直居中,这里用到了任务一学到的基础的float应用,文字嵌套的div会跟float元素重叠,文本内容被img的margin撑开


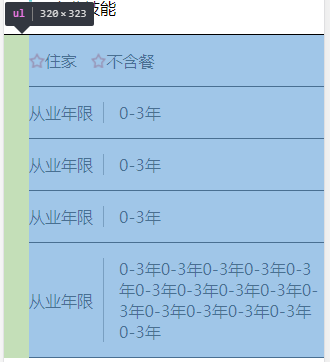
main_bottom看起来就像个表格,所以我用了ul

每行元素都使用padding进行撑起

内容则使用flex进行垂直居中
li {
display: flex;
align-items: center;
padding: 15px 0;
list-style: none;
border-bottom: 1px solid;
}
最后footer没什么可说的,跟header一样的position:fixed
这里使用的是
display: flex;
justify-content: space-between;
然后调整间距就可以了
明天计划的事情:
学习任务6
遇到的问题:

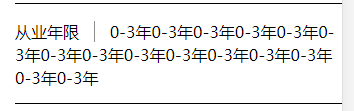
<li>
<span class="style2">从业年限</span>
<span>0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年0-3年</span>
</li>
span {
vertical-align: middle;
padding-left: 15px;
margin-left: 10px;
border-left: 1px solid #8c8c8c;
}
.style2 {
padding: 0;
margin: 0;
border: none;
}
换了一种方式写,出现了如上问题,不知道怎么解决,垂直居中用的是vertical-align: middle
后来换了用flex写就可以分块换行了
收获:
重新写了一遍任务5,发现基础还是不够牢,写的时候还是需要各种翻资料,不知道什么时候才能达到一看就知道该怎么写的境界
学会了新的代码<hr />水平线,实现原理是空白的元素,用border来划线
具体的样式细节没调,只做了个布局,麻烦师兄来挑挑错





评论