发表于: 2018-08-06 14:36:49
3 560
新技能:
在制作九宫格的过程中遇到的问题
宽可以根据屏幕宽度使用百分比实现自适应,高的解决办法一直未找到。
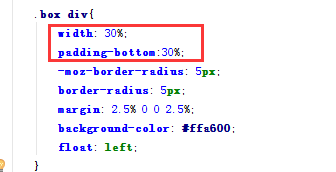
技能树里面有一篇文章介绍到了自适应正方形 使用 width:100%;padding-bottom:100% 实现
 在案例中使用这种方法高度自适应解决。
在案例中使用这种方法高度自适应解决。
对于padding的用法也算掌握了七七八八,但是这种的结合实现方法还是没有想到,长叹一口气,,哎........
===========================分割线=================================
暂时不理解:
1.根据上面的方法布局以后,在div中输入111的时候,内容会增高是因为里面新加了内容,这个晓得。
我自己的理解是加box-sizing:border-box解决容器被撑大的问题,用了以后完全没有效果。
自适应正方形文章里面有提到,设置height:0
设置高为0以后div没有因为加了内容而被撑大,输入的111竟然还能在div里面存活着 艾玛
2.position和float 一起使用





评论