发表于: 2018-08-06 00:00:05
5 698
今天完成的事情: 今天学习了第二课,学着学着,发现自己没装编辑器,于是去了Sublime/webstorm的官网,发现webstorm的软件有30天试用的字样,于是就下载了Sublime。发现女神课上用的是atom,估计以后要和它打交道了。
言归正传,今天除了下载编辑器外,还复习了昨天的内容(浮动、盒子模型、CSS语法、<标签>、<!DOCTYPE>)的相关资料,
学习了新的知识,包括
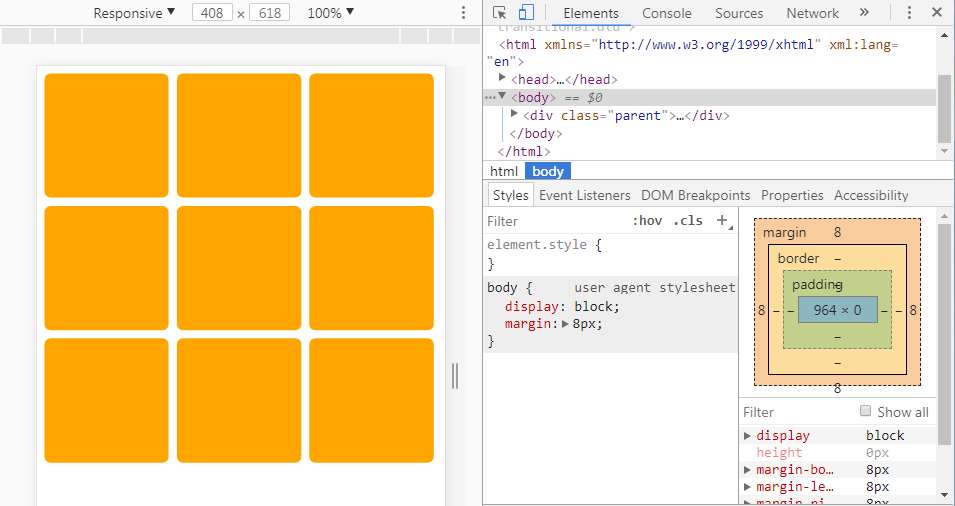
viewport(视窗)、chrome的开发者模式(F12)、还有git的初步了解、配置nginx、cutterman切图、display和position语法的使用。
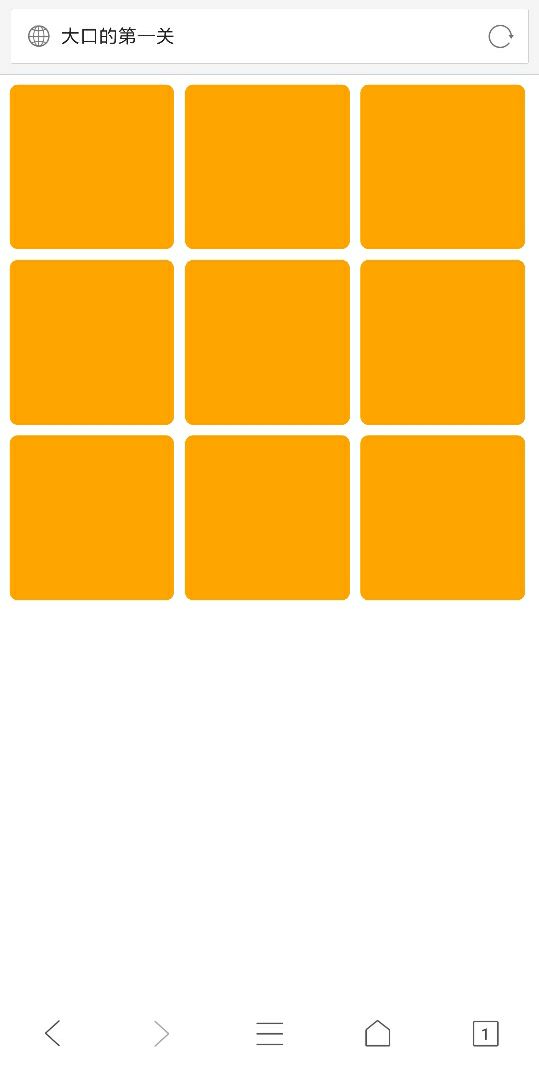
完成了任务一的大致框架,暂时不准备提交。

(使用chrome的手机模式查看)

(配置好Nginx后用手机查看)
明天计划的事情:学习课程三,并在GitHub上提交自己的代码,完成更好的验收标准,思考一下留下来的题目,完成任务一的提交。复习之前学习过的内容,整理成笔记。
遇到的问题:问题还是蛮多的,首先是
.son div{
background: orange;
padding-top:31%;
width:31%;
display: inline-block;
margin: 1%;
border-radius:5%;
float: left;
}
不知道为什么padding—top能实现格子的高,反而height却不能实现。
其次就是英语基础不扎实,对于编写代码的软件上菜单栏上的英文不是很熟,对于全英文的GitHub感觉有些力不从心。
最后是对盒子模型掌握的不牢固,只知道大概,不能灵活的运用,并举一反三。(还有很多小问题,通过坑乎和百度解决了
收获:其一:知道了拉通,将top、left、right都设置为0,可以变成一个横跨页面的长条,估计配合JS可以在移动端有很好的效果。
其二:对标签和标签头有了进一步了解,发现HTML只是添加语义的标记语言,不是一门编程语言,因而入门对新手很友好。
其三:一句代码真的能让多网页适应多台设备,<meta name=”viewport” content=”width=device-width, initial-scale=1″>.
其四:使用Display(主要是inline-block)和Position进行布局非常的好用,适当的时候也得配合float进行浮动。
其五:运用Nginx可以让电脑在局域网(同wifi下)变成一台服务器,使得可以用真机测试网页(特别是HTML5)。
其六:chrome浏览器的开发者模式特别好用,以此可以看很多优秀的网页以及源代码,进行学习,或者自己用来调试自己的页面。
其七:对于字符集,若要追求极致的加载速度(这里特指中文),可以将丰富的“UTF-8”改为“GB2312”。
最后:编程不易,且行且努力,多写多学习。。。





评论