发表于: 2018-08-04 23:12:22
3 569
## 任务介绍
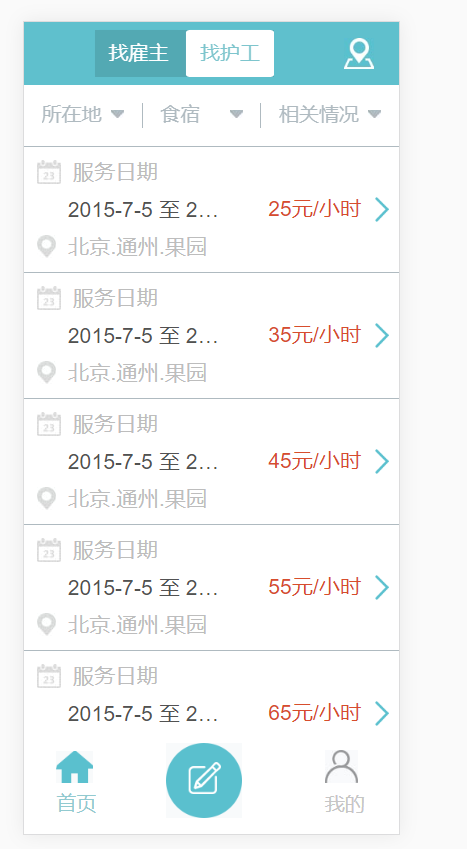
**简介:**护工列表页-一个常见的移动页面,需要使用bootstrap
**要求:**
- 解决垂直居中;
- 模拟下拉选框;
- 做出复杂的列表页;
**任务原型:**

**验收标准:**
- 顶部底部固定在屏幕上方下方
- 自适应布局,在主流手机中都可以显示
- 当屏幕过小时,表格内容大小能根据屏幕改变。
- 以bootstrap作为基础布局,添加自定义样式表对bootstrap无法表达的细节样式进行调整
**完成步骤:**
1. 整体布局

2. **编码过程:**
- 整体部分通过div+css实现
- 头部:
- 通过三个div结合flex布局实现,通过justify-content: space-between;让元素互相间距相同。这里要注意的是需要给button进行定宽高,不然按钮会变形。
- 主体导航条:
- 利用flex布局方式实现,结合space-between实现均等布局,利用如下代码去除默认的select样式,包括右方的下拉三角。
```
border: none;
outline: none;
/*去掉默认的下拉三角*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
```
- 通过<select><option></option></select>实现下拉选框功能。
- 内容部分:
- 页面都是一样的,只要完成一个其他复制即可,都是通过div实现
- footer部分:
- flex布局方式实现,让图片display:block;让字体下一行显示。
最终效果:

## 完成的事情
- 完成任务六
- 根据代码规范对代码进行了修改
- 规划好了任务七的内容
## 遇到的问题
- 导航栏部分不能覆盖滚动上来的内容部分。
- 屏幕最下方的导航栏不能固定
- topbar的两个按钮不能被居中显示
- 内容部分箭头和红色字体的显示样式
- select默认样式的清除
- select下拉箭头的呈现方式
- 超出部分使用...呈现
## 收获
- 使用z-index:2; 可以覆盖滚动的内容部分
- 学会了如何让底部footer固定到最底端,不随内容部分移动
```css
position: fixed;
bottom: 0;
background-color: #fff; /*覆盖超出的内容部分*/
```
- 学会使用绝对定位让相关元素,定位在固定的位置上:使用子绝父相的方式。
- 学会了如何清除select的默认样式
```css
border: none;
outline: none;
/*去掉默认的下拉三角*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
```
- 学会添加自己的select下拉三角形
```css
/*添加下拉三角图标*/
background: url("../img/task5-2_07.jpg") no-repeat right center transparent;
```
- 学会让超出的字体用...来呈现
```css
overflow:hidden; /*超出部分隐藏*/
white-space:nowrap;
/*文本溢出用"..."表示*/
text-overflow:ellipsis; /*适用IE*/
-o-text-overflow:ellipsis; /*适用opera*/
-moz-binding: url('ellipsis.xml#ellipsis');/*适用火狐(firefox通过XUL实现效果)*/
```
- 学会了如何改变图片大小让图片自适应屏幕要求
- 图片的大小的改变是基于父级元素的宽高的,所以要改变图片的大小,父级元素需要定宽高
```css
display: block;
/* 下方的宽度可以实现的前提是父级元素有宽高可以继承*/
height: 100%;
width: 100%;
max-width: 80%;
```
- 背景图的话可以使用background-size来实现。
- 学会利用space-around进行导航栏的分割,这里需要对空的div设置宽度。
- box-model:Every box is composed of four parts (or *areas*), defined by their respective edges: the *content edge*, *padding edge*, *border edge*, and *margin edge*.
.png)
- box-sizing:
- `content-box` 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
- `border-box` 告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高。
- 一些专家甚至建议所有的Web开发者们[将所有的元素的box-sizing都设为border-box](https://css-tricks.com/international-box-sizing-awareness-day/)。
## 深度思考
- 用什么方式可以自然的让topbar内的按钮在任何界面都可以居中显示,且按钮不会变形?
- 给按钮设置一个固定的宽度,然后给左右设置相同的宽度,利用space-between进行布局
- 如何能够实现两个按钮实现左右样式切换?
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>按钮切换</title>
</head>
<body>
<div>
<a href="#">
<h4>你好</h4>
</a>
<a href="#">
<h4>你好</h4>
</a>
</div>
</body>
</html>
```
```css
div {
width: 100px;
height: 50px;
border: 1px solid #ccc;
text-align: center;
line-height: 50px;
font-size: 14px;
padding: 10px;
box-sizing: border-box;
}
a {
display: block;
text-decoration: none;
background: pink;
width: 100px;
height: 50px;
}
a:focus h4{
color: green;
background: yellow;
}
a h4{
color: hotpink;
}
```
- 如何让footer内按钮下方的字体居中图标对齐?
## 明日计划
- [ ] 详细了解伪类选择器:
- https://blog.csdn.net/panda_m/article/details/50084699
- https://blog.csdn.net/panda_m/article/details/49976617
- [ ] 完成任务七部分基础代码编写
- [ ] 了解并掌握HTML5的audio
- [ ] 了解CSS3动画的实现
- [ ] 应用bootstrap的相关组件





评论