发表于: 2018-08-04 20:09:56
1 573
一、今天完成的事情
1、完成task7第三张图,以及样式优化。

图片居中:text-align:center;

文字排列不是居中,但是所在块元素是居中。所以块元素:margin:auto;


多行的文字段用了<ul>,就是第二行不知道两个文字中间的空白怎么打出来的啊?

footer部分:定位position:fixed; 实现2个元素宽度相等:diaplay:flex;flex:1;
2、解决背景透明,内容不透明
直接在背景设置透明度,会影响到内容。解决方法:
参考https://www.cnblogs.com/xitianzhou/p/5556684.html、https://blog.csdn.net/qq_35129893/article/details/78083370
比较直接的方法如下:
<div> //外面的容器 无背景色
<div></div> //背景色透明的层
<div></div> //显示内容的层 无背景色
</div>
再对透明层设置z-index为1,内容部分为2,形成透明背景效果。
3、音频播放:

隐藏元素:display:none;
二、遇到的问题

这个地方的空格没懂是怎么弄出来的= =难道真的是打空格符号?
三、明日计划
1、整理问题,总结常见的问题、知识点
2、总结任务中常见问题的不同解决方法
3、预习任务8.
四、收获
这几天的练习,加深了对常见布局排版的熟练度;对不同功能标签的使用;
学习到了透明度的各种设置方式;
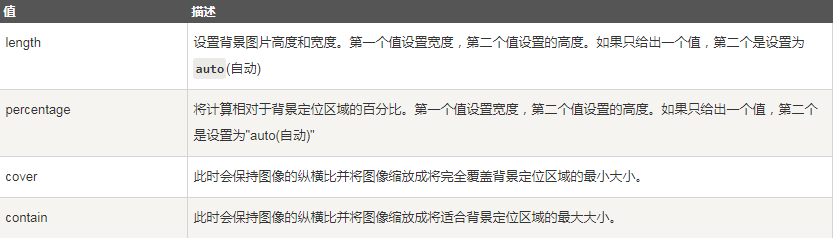
背景图片的缩放:background-size: length|percentage|cover|contain;

3张图链接到一起了,图三点再来一局就是图一,图一点猜词版到图二





评论