发表于: 2018-08-03 23:22:38
2 570
今天完成的事情:
1、下载安装了Xshell,按照教程通过Xshell链接服务器,并上传代码到服务器,通过了任务一和任务二的考核
2、领取任务三,并开始了解css的基本布局
收获:
一、定位:
1、 概念: 允许定义一个元素相对于其他正常元素的位置,即它应该出现在哪里,这里的其他元素可以是父元素,也可以是浏览器窗口本身
2、 position的六个属性:
(1)static(默认):元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分;行内元素则会创建一个或多个行框,置于其父元素中。
(2)relative:元素框相对于之前正常文档流中的位置发生偏移,并且原先的位置仍然被占据。发生偏移的时候,可能会覆盖其他元素
(3)absolute:元素框不再占有文档流位置,并且相对于包含块进行偏移(所谓的包含块就是最近一级外层元素position不为static的元素
(4)fixed:元素框不再占有文档流位置,并且相对于视窗进行定位
(5)sticky:(这是css3新增的属性值)粘性定位,官方的介绍比较简单,或许你不能理解。其实,它就相当于relative和fixed混合。最初会被当作是 relative,相对于原来的位置进行偏移;一旦超过一定阈值之后,会被当成fixed定位,相对于视口进行定位。
(6)inherit:继承父元素的定位
3、position的四个偏移量:top left right bottom
static : 偏移量不起作用
relative : 相对于原先文档在文档流中的位置
absolute:相对与最近一级position不是static的祖先元素
fixed:它的偏移量是相对于视口的
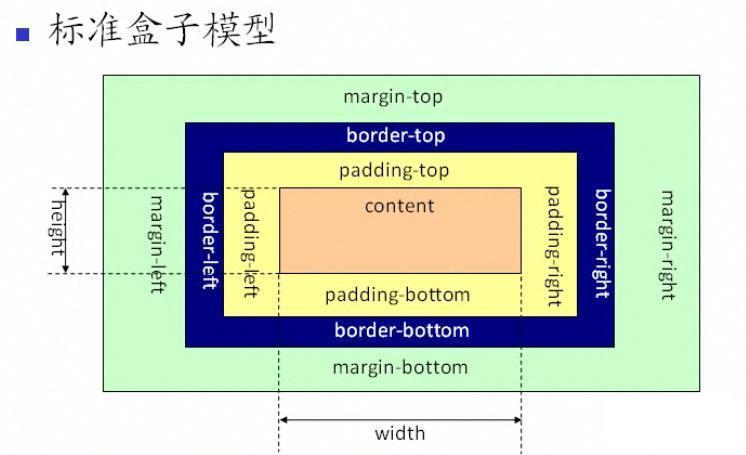
二、盒子模型:每个元素,都会形成一个矩形块,主要包括四部分:margin(外边距)+border(边框)+padding(内边距)+content(内容)
css中存在两种不同的盒子模型,可以通过box-sizing设置不同的模型。两种盒子模型,主要是width的宽度不同

标准盒子模型:width的长度等于content的宽度;
而当将box-sizing的属性值设置成border-box时,盒子模型的width=border+padding+content的总和
问题 : 暂时没有
明日任务 : 主要了解移动端布局的相关知识





评论