发表于: 2018-08-03 22:44:55
1 613
今天完成的事情:制作轮播图,还是跟制作响应式导航栏一样进行学习
这是做出来的效果

这是我轮播图的结构

其中这个部分是图片区

然后这里是轮播焦点(就是下面播到哪张图的5个小点)

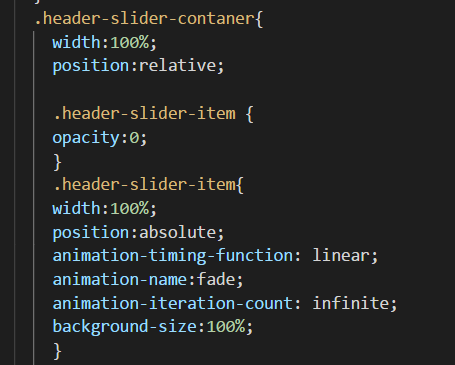
然后,这个首先是给大盒子设置相对定位和宽度占满屏幕,
然后我这次是淡进淡的轮播所以设置的是透明,通过动画效果变出来
然后animation-timing-function:linear ,设置动画从头到尾都是相同速度变化
animation-name:fade,这里是设置动画名称为fade,fade是为了设置@keyframes 是用,fade可以设置其他名称
animation-iteration-count:infinite; 这里是设置动画效果无限循环
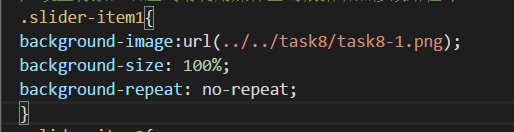
background-size:100%; 因为我轮播图的图片是是用的背景图片所以这个属性是为了自适应设置的

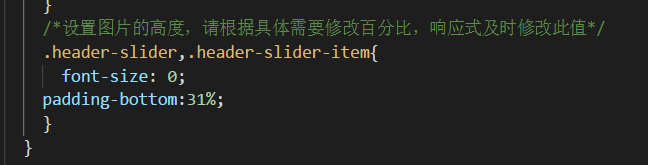
顺便这里因为我是设置的背景图片,所以设置了padding来撑起内容

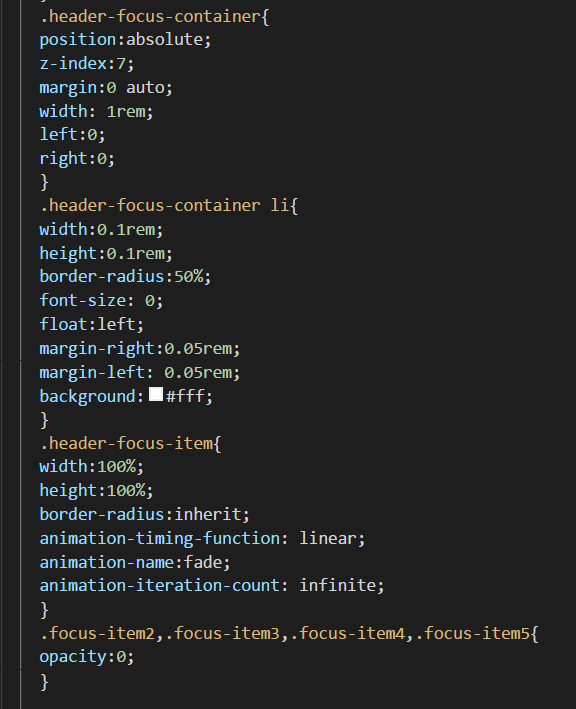
然后继续往下,这里设置了轮播焦点(就是下面播到哪张图的5个小点)的样式
因为需要保证显示在最上层所以设置了z-index
然后因为需要跟着图片一起变化所以设置了动画效果

然后一起设置动画效果,共20s变化,然后按百分比来慢慢从透明变到显示,再变透明
}
然后设置图片,,印象深的可以看到我设置了5张图片,这是因为可以更方便圆滑的变化,所以这样设置

顺便说下我这个轮播图是先在另一个文件里调试的复制到主体时再次遇到了之前的问题
刚复制过来是这样的

通过f12发现了2个问题


猜测又是设置html的font:size造成的,然后设置为0后果然正常了
开始写栅格,仿造bootstrap写了一下还没使用,不知道会不会出现问题
明天计划的事情:写完第一个页面争取第二个页面
遇到的问题:对于栅格系统还是不太熟悉
收获:做出了轮播图





评论