发表于: 2018-08-03 22:28:01
2 663
今天完成的事情:
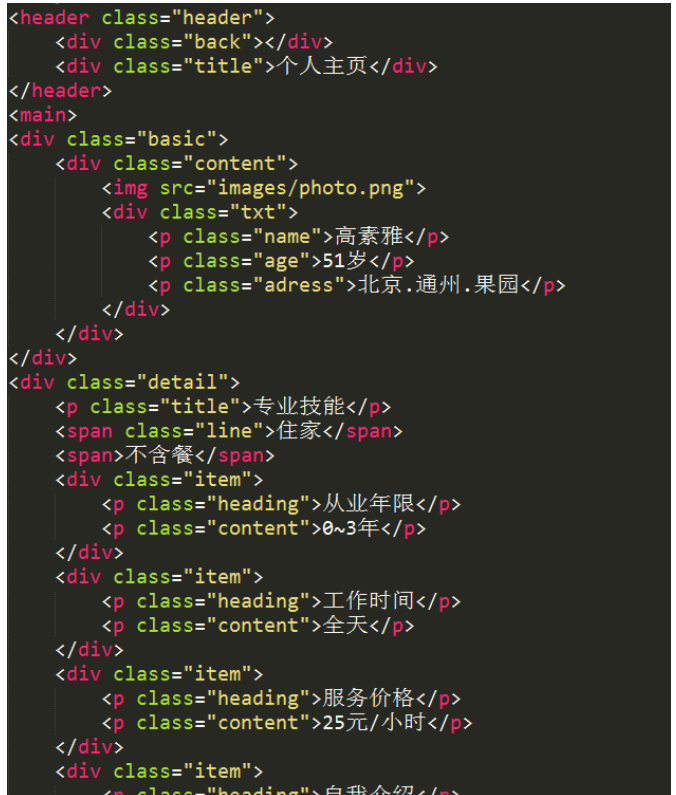
1.任务五的html代码
2.回顾position和清除浮动
明天计划的事情:
完成任务五
遇到的问题:
1. 任务五的页面更加复杂,发现html元素命class名特别的复杂,几乎每个元素都命名后,反而显得特别乱。

收获:
1. 再次练习了页面的编写,认识到更复杂的页面会有class命名的问题
2. 复习了定位,absolute的特点就是参考离自己最近的带有position属性的元素为参考进行定位。
3. 复习了清除浮动的几种方法:
外标签法,在浮动标签下面再加一个标签,并设置clear:both;
使用:after伪类,在其父级上加clear:both.这样不用单独写额外标签;
给父级加高度,简单粗暴;
给父级加overflow:hidden;
给父级元素加float,都脱离文档流;
给父级绝对定位,也是脱离文档流。





评论