发表于: 2018-08-03 21:47:05
1 693
今天完成的事情:修改任务九,尝试任务十
明天计划的事情:完成任务十
遇到的问题:

没做出效果,知道那个圆是定位在哪,然后加个hover效果。
收获:
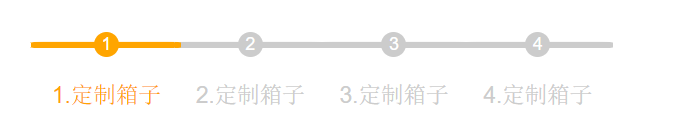
修改任务九那个轮播图下面的小点定位出错修改;
用媒体查询使虚线在小于992px消失,12400垂直居中左对齐,小于992px,居中

用了锚点可以页面内跳转。
给锚点文本标签添加id,使用<a href="#"></a>来定位,当单击a链接时,就会跳到id为a01的p标签处;
<div> <a href="#a01"></a> </div> <p id="a01"></p>它可以针对任何标签来定位。
给a标签的文本添加锚点,单击链接可跳到name为a01的a标签处;
<div> <a href="#a01"></a> </div> <a name="a01" href=“#”></a> 使用name属性只能针对a标签来定位,而对div等其他标签就不能起到定位作用。
然后偷懒就做了这个
任务总结:
任务名称:CSS=TASK8/9
成果链接:https://tinklegcy.github.io/css/task8/%E6%8A%80%E8%83%BD%E6%A0%91.html
任务耗时:2018-7-25-2018-8-2,九天,有点慢。
技能脑图:
个人脑图:

官方脑图:

任务总结:
- 任务进度比较符合预期。
- 脑图对比分析
- 任务8,9是刚做的一个最大的页面了,刚开始很懵逼,一点一点的做,用了bootstrap简单了不少,运用bootstrap懂得制作了轮播图,导航栏,改它们的样式只要覆盖就行,特别简单当时还想了很久。页面开始出现很多问题,改了很多,因为代码不规范,完成任务上交,师兄也说了很多问题,定位错误,布局变扭,媒体查询是真的好用。这三个页面碰见垂直居中的问题我基本上用text-align: center;dispalyflex;justify-content: align-items: ;margin: 0 auto;做的,很简单。
- div+css的布局较table布局有什么优点?
- div+css布局的好处:
- 1.符合W3C标准,代码结构清晰明了,结构、样式和行为分离,带来足够好的可维护性。
- 2.布局精准,网站版面布局修改简单。
- 3.加快了页面的加载速度(最重要的)(在IE中要将整个table加载完了才显示内容)。
- 4.节约站点所占的空间和站点的流量。
- 5.用只包含结构化内容的HTML代替嵌套的标签,提高另外搜索引擎对网页的搜索效率。
- table布局的好处(table布局也不是一点用的没有,这点是毋庸置疑的)
- 1.容易上手。
- 2.可以形成复杂的变化,简单快速。
- 3.表现上更加“严谨”,在不同浏览器中都能得到很好的兼容。
- table缺点:如果布局变更,需要重新开发;如果table里有div ul 等,可能会出现浏览器兼容问题;加载速度慢;table套table,会害死维护人员的。
- margin负值在页面布局中有哪些应用?
- 左右列固定,中间列自适应
- 去除列表右边框
- 负边距加定位垂直水平居中
- 去除列表最后一个<li>的border-bottom
- 多列等高





评论