发表于: 2018-08-03 19:15:24
1 698
编辑日报内容...
一、今天完成的事情
1、学习 :after和:before及实现三角形功能
主要作用:
在元素内容前后加上指定内容;:after清除浮动; 用:after和:before 写一个对话框; 带边框的对话框;
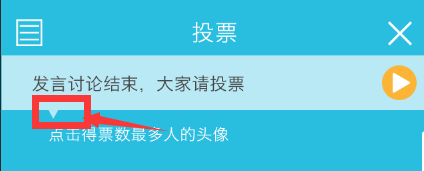
:before和:after 用来写小三角形:投票页有一个提示框需要用到三角形的知识。这里着重记录这个作用。

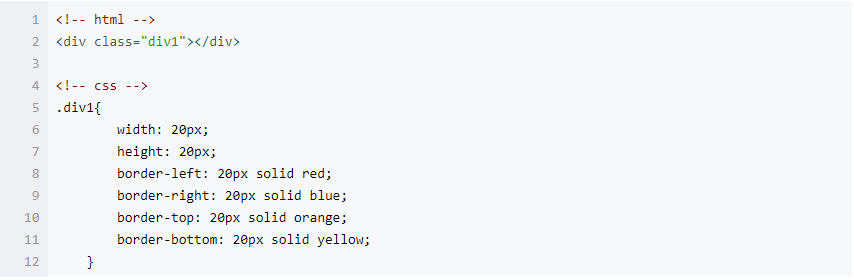
下面的代码可以说明CSS画三角形的原理:
 效果:
效果:
把宽、高改为0的时候,三角形出现了:
这时候回头看看 border-color 的属性:
其中有一个透明属性 transparent ,当我们设置其中的一边为transparent时,可以猜到,肯定是那一边整个不见了,继续贴代码、贴图:
<!-- 下图CSS代码 -->.div1{ width: 0px; height: 0px; border-left: 20px solid red; border-right: 20px solid blue; border-top: 20px solid orange; border-bottom: 20px solid transparent; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
可以很清楚的看到,由于border-bottom的颜色设置成 transparent 时,下方的三角形消失了。
而当我们删除 border-bottom 属性时:
.div1{ width: 0px; height: 0px; border-left: 20px solid red; border-right: 20px solid blue; border-top: 20px solid orange; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
div变成了这样:
由此可见,当我们把左右两边的颜色都设置为 transparent 时,左右两边都消失,只剩下最上面一个,尖头向下的三角形。
.div1-top{ border-top: 20px solid orange; border-left: 20px solid transparent; border-right: 20px solid transparent;}
- 1
- 2
- 3
- 4
- 5
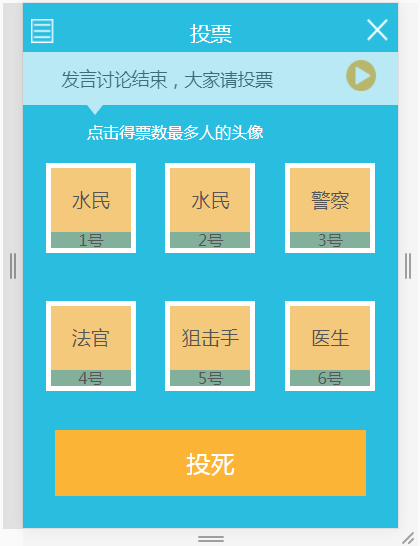
2、完成任务7的第二张图:


主要用到的知识:
1) flex布局space-around作用:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;
- space-between:两端对齐,项目之间的间隔都相等。
2):hover实现鼠标悬停的变化功能;
二、遇到的问题
音频这里怎么把样式改成图标这个样子?默认样式差的有点远啊

三、明日计划
完成任务7剩下部分,修改存在的问题。
四、收获
学到了伪类、伪元素的作用;
利用:after和:before来实现实心、空心三角形;
flex布局的应用;
:hover触发事件。











评论