发表于: 2018-08-03 14:00:15
1 582
今天完成的事情:
任务四完成了
明天计划的事情:
实践任务五和继续学习基础内容
遇到的问题:
1.

问题:找到了行内元素垂直居中的方法,缺不理解他的意思?
解决:(思考中)好像是和父盒子有关目前的理解
2.

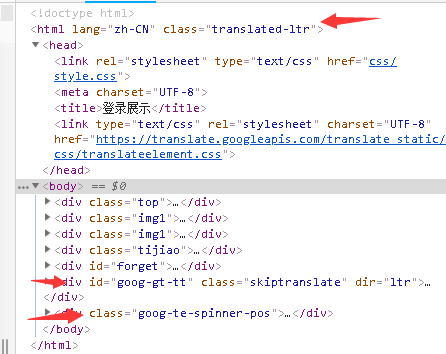
问题:这几个我就没有写,我的文档里也没有,为什么会在调试工具里面显示?
解决:(思考中)
3.问题:目前只会用一般的块级元素分区,内联元素的不知道什么时候该用什么时候能用,上手就是div..布局全靠div了。。
解决:对基础理解太差,继续学习!
4. 设置input的placeholder字体颜色,应该是和浏览器的内核有关目前还不是很理解不会操作!
收获:
在任务四中收获了很多知识
1.浮动
浮动只能靠左,或者靠右
float:left;
float: right;
浮动要水平居中:
必须先要给盒子设定宽度然后用 margin:0 auto;盒子左右自动
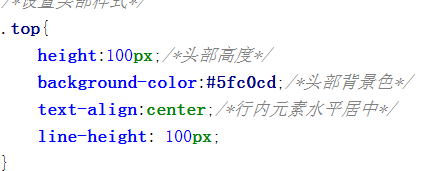
垂直居中:
写上line-height:已父盒子的高度
2.行内元素的水平居中
text-align:center;可以使(盒子里)所有元素水平居中
3.字体知识
font-size:可以改变字体的大小
text-decoration:none;去除<a>的下划线
4:控件知识
border:none;去掉输入框的边框





评论