发表于: 2018-08-02 22:38:19
1 598
今天完成的事情:今天制作响应式导航栏
详细说一下这个的制作,因为我懒散的态度导致的延期。。

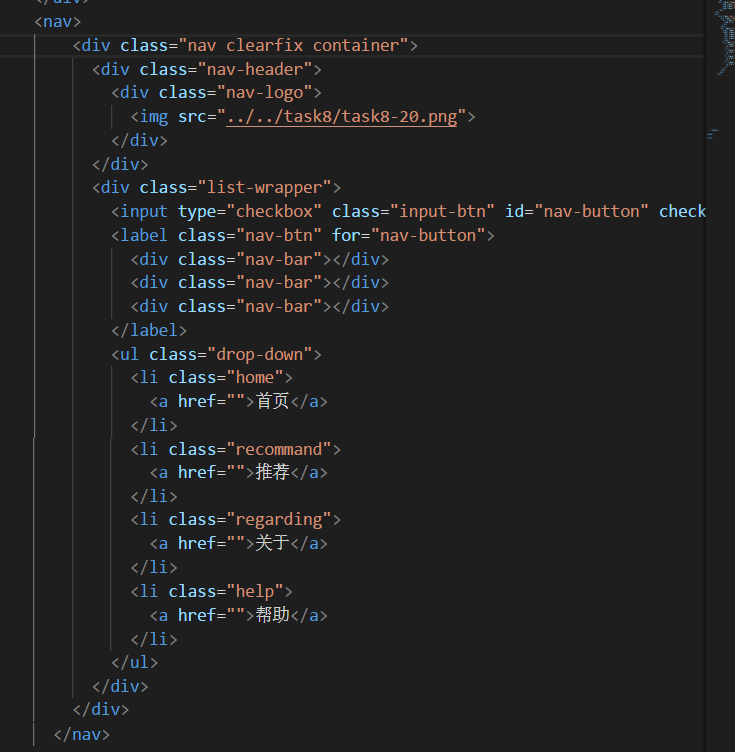
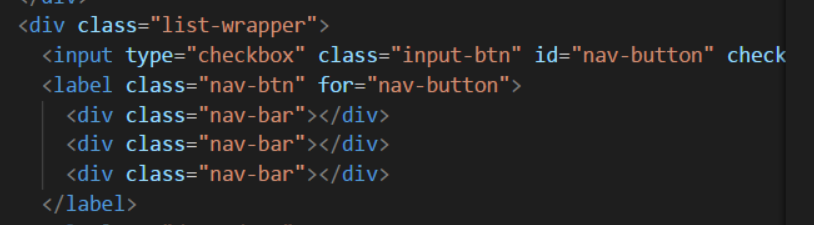
这个是我的html的结构。。当然这个大体结构是复制的。。。 ,我一个一个往下说
,我一个一个往下说
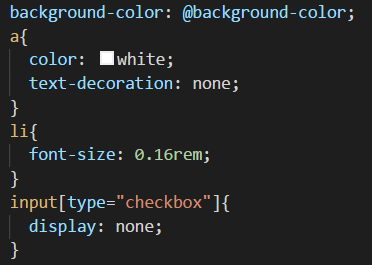
首先设置了一下,背景色和nav里a,li和input标签的基本属性,a标签是去掉下划线和设置字体颜色
input主要是设置点击效果并隐藏原始的样式,

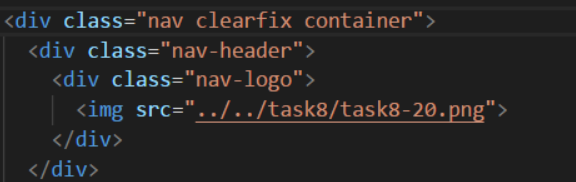
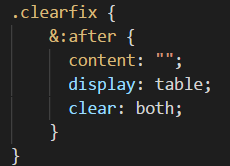
然后再从上到下说说设置的类名起了什么作用,这里nav是设置大盒子相对定位,方便子级元素绝对定位,clearfix这个是我事先设置好用于清除浮动


container用与约束使整个页面俩边对齐的类名,然后下面就是为了图片设置的使它能更方便的使用代码控制图片的大小
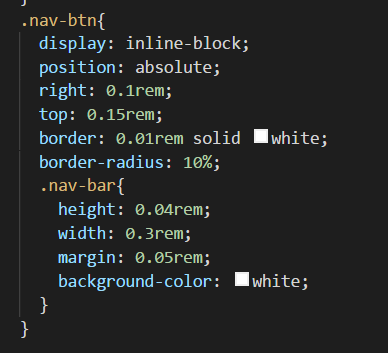
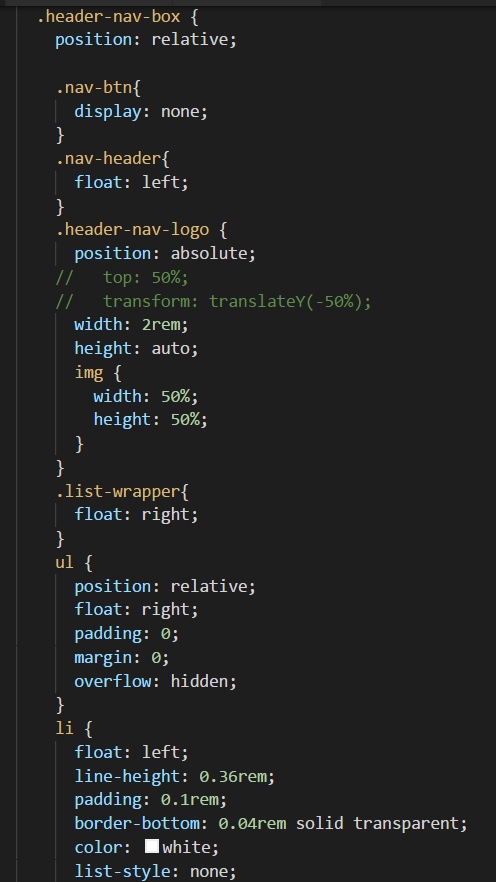
这个部分主要就是缩小显示的按钮的样式

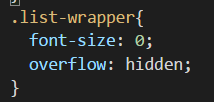
手写的按钮样式,然后控制整个按钮需要一直在右边,所以添加上了浮动,然后overflow:hidde用来隐藏




接下来就到了重点了,平时的时候是这样排列的

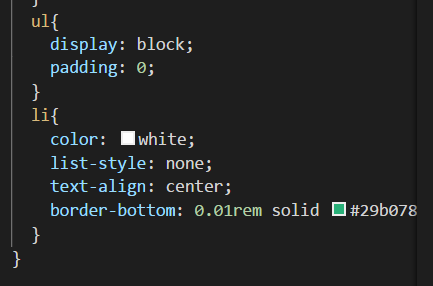
使用ul来进行设置,这里是基本的一些属性,这里的ul的设置是完全多余的可以删掉,li里设置都list-style:none这个是第一次使用
它是用来去掉li 的默认样式,就是字前面的小圆点

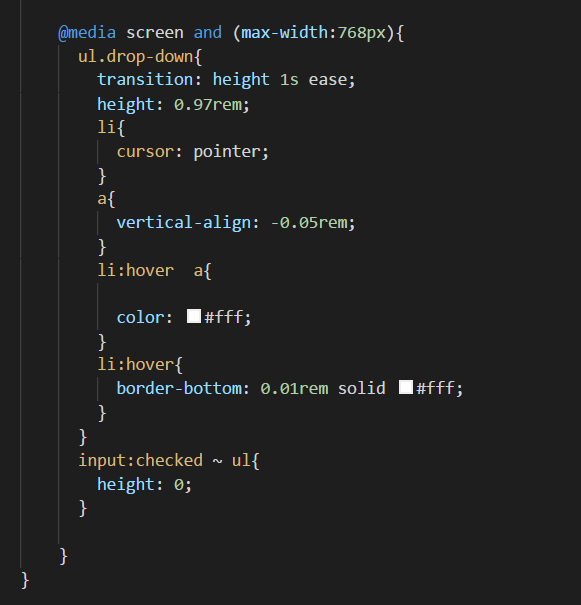
然后分别使用2段媒体查询,一个是768px以上,一个是768px以下的表现
这个是768px以上时的样式,可以看到。nav-btn这个是按钮的样式,在768px以上时是隐藏的,ui右浮动至长条右侧
li左浮动是排序,

然后是768px以下时
因为只是设置768以上隐藏所以按钮在768以下时无需再去调整,直接就显示出来了,然后设置高度为0进行隐藏
transition这个属性时为了点击时更好的体验,让菜单匀速的下降

再制作轮播图
轮播图将再明日制作
明天计划的事情:做完第一个页面
遇到的问题:轮播图里有几个没搞懂,打算明天再看看
收获:制作出了响应式导航栏





评论