发表于: 2018-08-02 22:22:59
1 645
## 任务介绍
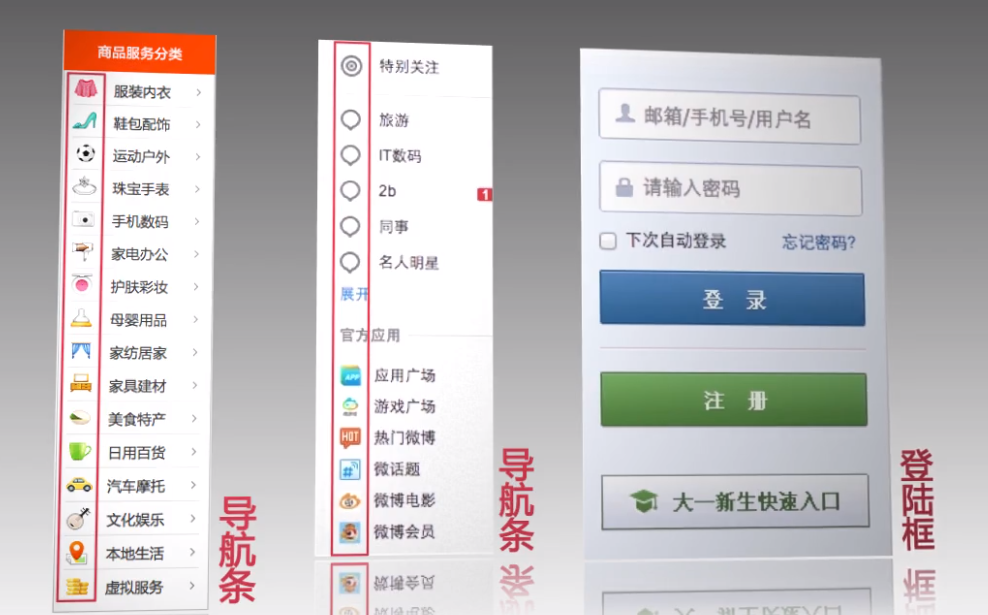
**简介:**护工列表页-一个常见的移动页面,需要使用bootstrap
**要求:**
- 解决垂直居中;
- 模拟下拉选框;
- 做出复杂的列表页;
**任务原型:**

**验收标准:**
- 顶部底部固定在屏幕上方下方
- 自适应布局,在主流手机中都可以显示
- 当屏幕过小时,表格内容大小能根据屏幕改变。
- 以bootstrap作为基础布局,添加自定义样式表对bootstrap无法表达的细节样式进行调整
**完成步骤:**
1. 整体布局

2. **编码过程:**
-
## 完成的事情
- 掌握了css雪碧图的使用
- 完成了一部分任务六代码编写
- 懂得了如何使用bootstrap
- 了解了栅栏布局
- 完成部分页面的编写
------
## 遇到的问题
1. 不知道css雪碧图如何使用
2. bootstrap组件使用的过程中发现和预设的不一样
## 收获
1. #### **bootstrap介绍和应用**
- 一款简洁,直观,强悍的前端开发框架,让web开发更迅速,简单。
- 准备:
- 先要去它的官网[http://v3.bootcss.com](http://v3.bootcss.com/)进行下载:
1. 下载Bootstrap->用于生产环境的Bootstrap
2. 下载成功后可以得到一个.zip的文件,解压后我们可以得到一个包含css、fonts和js的文件夹,准备工作我们就做好了,然后新建一个文件夹,重命名后,将刚刚三个文件夹复制到该文件夹中,再用自己的编辑器打开刚刚的文件夹,点击file-open folder,选择该文件夹点击确定即可。最后在该文件夹下新建一个index.html文件
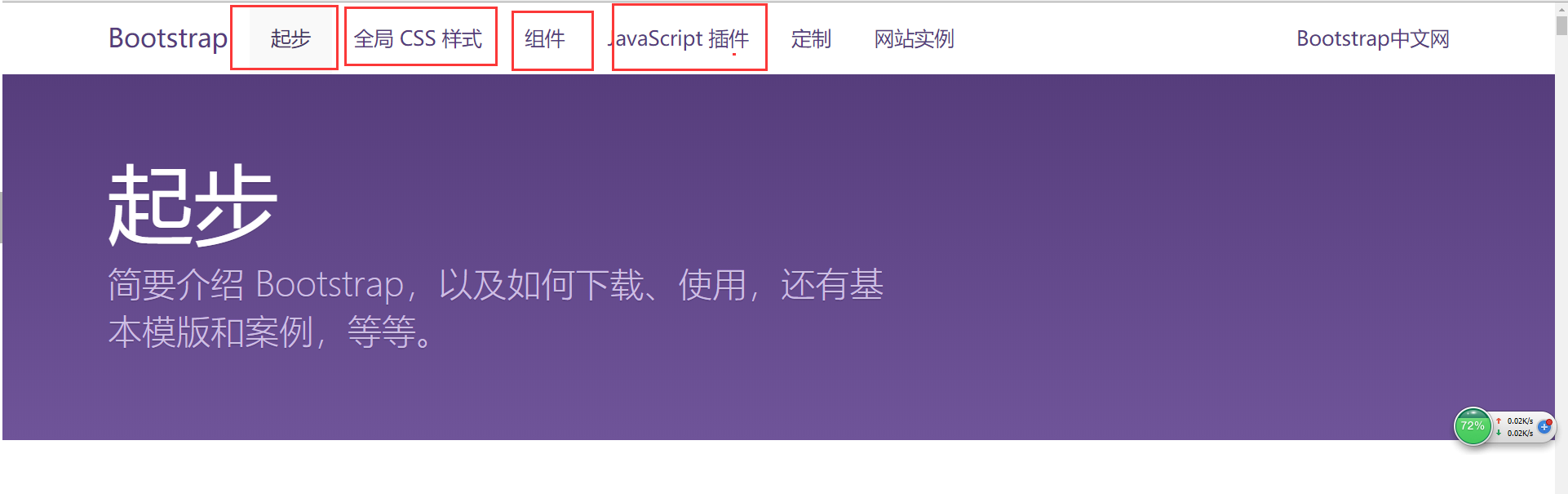
3. 重新回到bootstrap官网,导航栏选择“起步”,向下拖动或在右侧选择“基本模板”,将下列代码进行复制,粘贴到index.html中 。
- 用法:
- 链接下面这两个基础文件
<link rel="stylesheet" href="../bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="../bootstrap/css/bootstrap-theme.min.css">
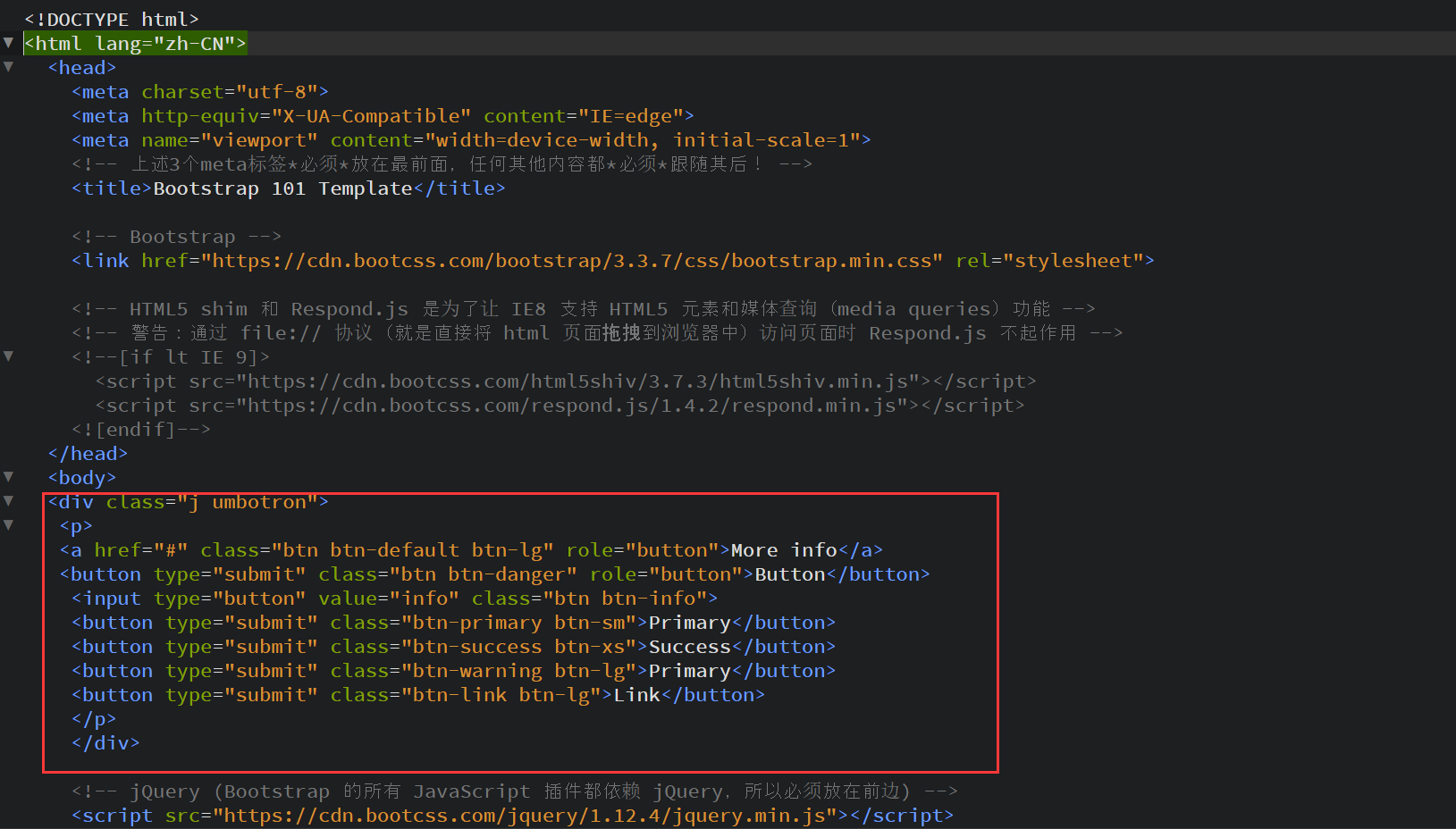
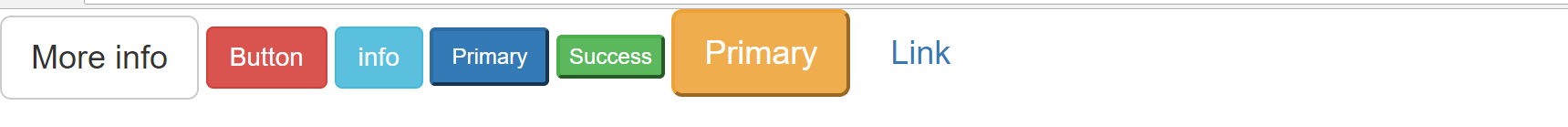
- 根据自己的需要在里面添加相应的组件即可

- 在body内添加相应的组件内容,就能实现想要的效果,然后再进行修改


- 注意事项:
- bootstrap里面自带的组件不要轻易修改,要修改的话,自己创建一个类进行修改。
- 参考:
- https://www.w3schools.com/bootstrap4/bootstrap_get_started.asp
- http://www.bootcss.com/
- https://blog.csdn.net/gaiyindexingqiu/article/details/72454069
- A Friendly Introduction to Flexbox for Beginners
2. #### 雪碧图的制作和使用
- 参考:
- https://www.zhihu.com/question/19850818
- https://www.w3schools.com/css/css_image_sprites.asp
- https://developer.mozilla.org/en-US/docs/Web/CSS/clip-path
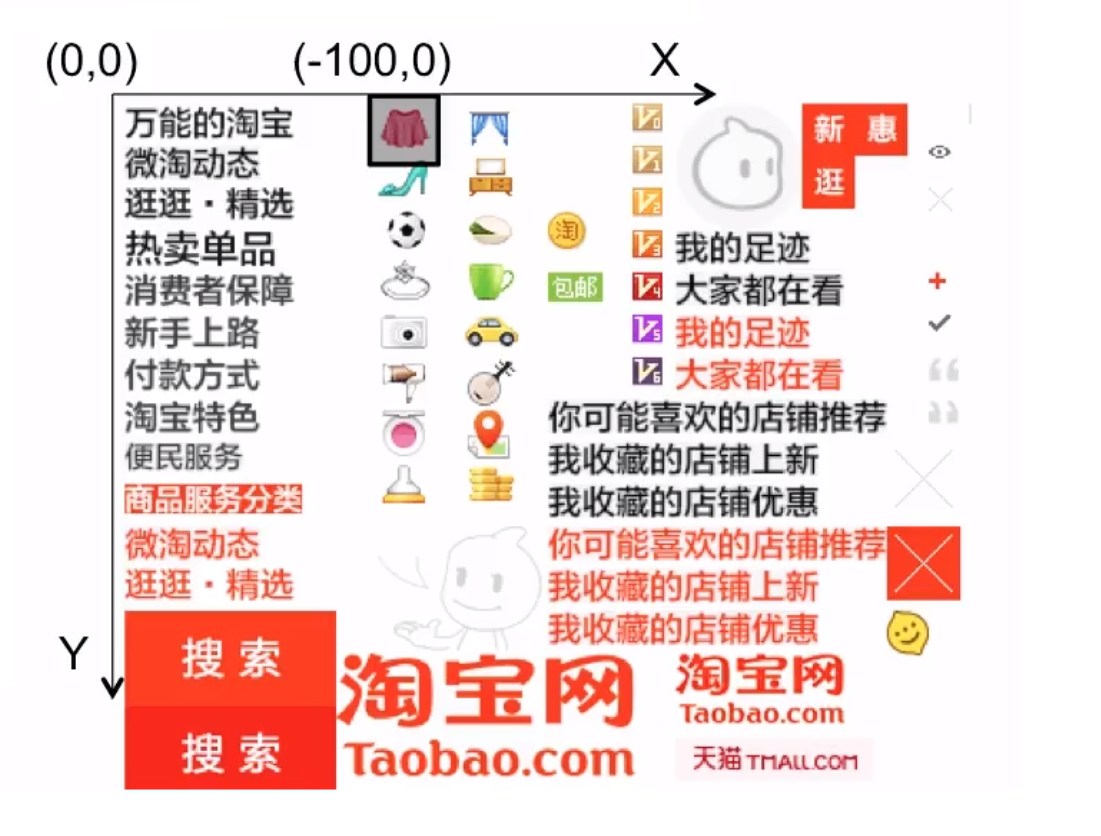
- 雪碧图介绍:

- 制作:[CSS Sprites Generator](https://www.toptal.com/developers/css/sprite-generator),在线自动制作工具.也可以使用ps进行制作
- 实现原理: 通过background-position对背景图进行定位,控制一个层,可显示的区域范围大小,通过一个窗口,进行背景图的滑动。

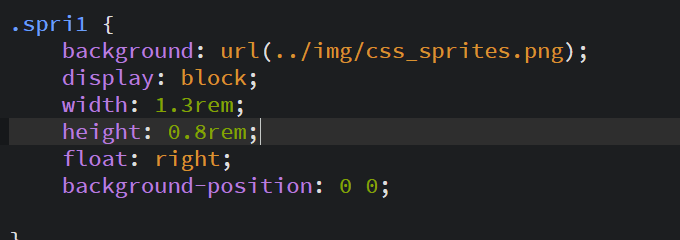
- 使用:
- 
- 应用场景:
- 
3. #### background-position详解
- > - 属性值为百分比时,将以图片的 **中心点** 为基准计算其相对位置。
>
> - W3C怎么说:
>
> ```
> With a value pair of '0% 0%', the upper left corner of the image is aligned with the upper left corner of the box's. A value pair of '100% 100%' places the lower right corner of the image in the lower right corner of padding area. With a value pair of '14% 84%', the point 14% across and 84% down the image is to be placed at the point 14% across and 84% down the padding area.
>
> 1、background-position: 0% 0%;图像的左上角和父级的左上角对齐
> 2、background-position: 100% 100%;图像的右下角和父级的右下角对齐
> 3、background-position: 14% 84%;图像的中心点14% 84%。将被放置在父级的14% 84%的位置
> 总结1:也就是说如果用百分比来作为 background-position的属性值的话,那么背景图片相对于容器的中心点事随时都在改变的。
> 总计2:background-position: 10% 20%; 背景图片首先会把自身的中心点移动到10% 20%的位置。然后在根据父级元素的宽高来移动(10% 20%)
> ```
> - 属性值为像素时,始终以图片的 **左上角** 为基准。
参考:http://linxz.github.io/blog/css%E5%B1%9E%E6%80%A7%E5%9F%BA%E7%A1%80/2015/09/talk-about-background-position-values.html
**例子**
```
/*
1、当前图片宽高为(200*200);
2、当前元素大小为(100*100);
图片的原中心点是(0, 0)
现在的中心点位置是(200*10%, 200*20%),也就是(20px, 40px)。
按照之前的推理:
1、图片以(20px,40px)为中心点,移动元素宽度的10%,元素高度的20%,也就是移动了(10px,20px);
2、最终移动的距离是:(-20px+10px,-40px+20px) === (-10px,-20px);
*/
.box{
width: 100px;
height: 100px;
background: url(demo.png) no-repeat;// 当前图片宽高为200*200
background-position: 10% 20%;
}
```
**公式计算**
> 根据如上的推理,我们若想得到定位的百分比值,
>
> 我们需要元素的宽高 `(eleWidth,eleHeight)` ,图片的宽高 (`imgWidth,imgHeight`) ,当前图片移动后的坐标 `imgX,imgY`
>
> - left: `-imgX/(eleWidth-imgWidth)*100%;`
> - top:`-imgY/(eleHeight-imgHeight)*100%;`
**使用**
参考:http://www.jianshu.com/p/d3b19968a4c2
```
//$spriteWidth 雪碧图的宽度px
//$spriteHeight 雪碧图的高度px
//$iconWidth 需要显示icon的宽度px
//$iconHeight 需要显示icon的高度px
//$iconX icon的原始x坐标
//$iconY icon的原始y坐标
//
@mixin bgPosition($spriteWidth, $spriteHeight, $iconWidth, $iconHeight, $iconX, $iconY){
background-position: (($iconX / ($spriteWidth - $iconWidth)) * 100% ($iconY / ($spriteHeight - $iconHeight)) * 100%);
}
.icon2{
width: 0.74rem;
height: 0.64rem;
@include bgPosition(1072, 442, 74, 64, 188, 5);
}
```
## 深度思考
1. 为什么设置了flex布局后,子元素的float,clear,还有vertical-align属性不起作用?
3. flex是否兼容所有浏览器?
- [Flexbox规范](http://dev.w3.org/csswg/css-flexbox/)还没有最终确定,所以自然会有一些最新的草案和浏览器实现滞后现象
- 可以阅读https://github.com/philipwalton/flexbugs
4. flex的项目可以成为flex容器么?
- 答案是可以的,并且你想嵌套多深就嵌套多深(不过理智的做法是保持一个合理的水平)
5. flex布局是否自带padding?
6. css雪碧图是否支持img图片导入?
- 不支持img图片导入,只适用于background-img背景图片的定位。
7. css雪碧图如何自适应不同屏幕?
- 在rem布局下使用雪碧图, 结合background-size,在处理sprite图片时,我们只能给background-size取具体值。那么这个值取多少呢?其实只要写我们切出来的图片的实际尺寸就行。
- 假如我们要把图标缩小到原来的一半的话可以按照下面的方式来做:
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.img{width:44px;height:30px;background:url("image/sprite.png") 0 -20px no-repeat;}
.img1{width:22px;height:15px;background:url("image/sprite.png") 0 -10px no-repeat; background-size:22px auto;}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
```
- 参考:http://web.jobbole.com/87652/
8. rem布局的真正含义是什么?
- 所谓rem布局就是指为文档的根节点<html>元素设置一个基准字体大小,然后所有的元素尺寸都以rem为单位来写。比如将<html>的字体设为100px,如果需要做一个100*200的元素,css如是写:
div{ width: 1rem; height: 2rem;}
那么最终得到的元素宽高就是100*200px了。
## 明日计划
- [ ] 完成任务六所有代码编写
- [ ] 解决css雪碧图不能准确定位以及自适应页面
- [ ] 深度思考任务过程遇到的所有问题
- [ ] 完成任务六后想想怎么用bootstrap进行页面的快速重构
- [ ] 日报编写





评论