发表于: 2018-08-02 21:26:48
1 650
今天完成的事情:修改任务八九,做任务十
明天计划的事情:上交任务八九
遇到的问题:bootstrap用的媒体查询都不会用了。
收获:
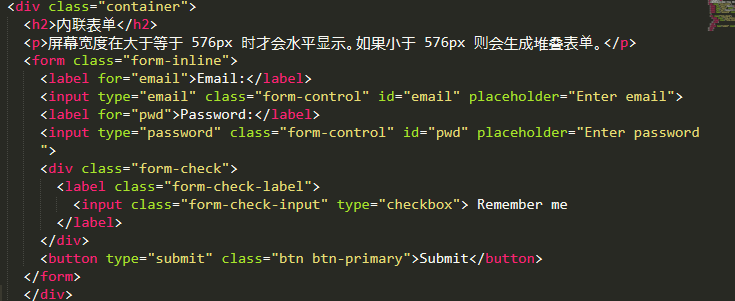
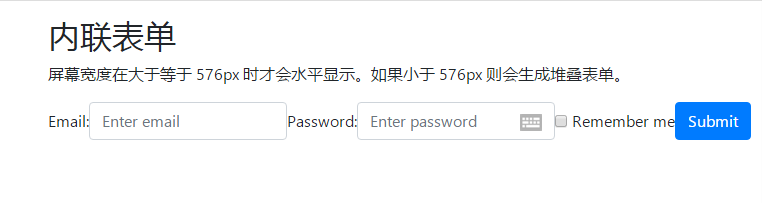
bootstrap内联表单
所有内联表单中的元素都是左对齐的。
在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。
内联表单需要在 <form> 元素上添加 .form-inline类。

尝试不用bootstrap,使用媒体查询作页面。
任务总结:
任务名称:CSS=TASK7
成果链接:https://tinklegcy.github.io/css/task7/zhuoyou.html
任务耗时:2018-7-18-2018-7-24,延期两天。
技能脑图:
个人脑图:

官方脑图:

任务总结:
- 任务进度不符合预期,延期,原因是代码太乱,重新梳理,心态不好,一步一步做任务别着急。
- 脑图对比分析
- 任务中还是碰见了许多问题,margin和padding还是会搞混。
- rgba()和opacity的透明效果区别? rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或起背景色。设置rgba透明的元素的子元素不会继承透明效果。
- display:none和visiblity:hidden的区别? display:隐藏对应元素但不挤占该元素原来的空间。 visiblity: 隐藏对应的元素并且挤占该元素原来的空间。 即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置任然存在。





评论