发表于: 2018-08-02 20:51:54
1 570
今天完成的任务
a.任务7的完成
1.各页面之间css样式没有冲突,也就是跳转后页面布局不会乱(完成)
2.按自己的理解,将几个页面之间的链接跳转加上(完成)
3.自适应布局,在主流手机上显示没有变形(完成)
4.配置nginx,能在pc和手机上正常访问(完成)
b.拓展知识
明天的计划
a.任务8的学习和环境配置
b.拓展知识
c.任务7的深度思考
遇到的问题
a.magin背景色的时候,开始以为读取的是html里的,所以一直在纠结是不是我其他地方出了问题,后来突然醒悟到就近原则应该先读取上一级元素的属性,于是去看了下body里的背景色,发现是#fff,于是明白了,修改了body后解决
b.在做footer的时候,继承父元素line-height能使文字垂直居中,但是背景色却调整不了了。后来改变了下思路。先用padding:1.25rem 0;然后font-size:2rem line-height:2rem,这样的样式来使文字和背景都在div中垂直居中(父元素height:6.5rem)。
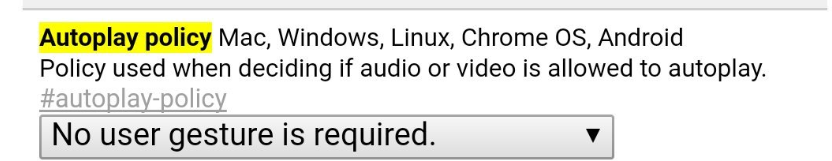
c.最后在插入音频的时候,开始是因为chrome不兼容mp3格式,在百度调整了网页设置后解决(我们在浏览器中输入chrome://flags/#autoplay-policy,然后在高亮的选项中,将Default换成No user gesture is required:)
就可以了。 后面就是发现音频是自动播放的,我需要可以点击暂停,并且不使用自带的样式(太丑了),查找了资料,发现有及几种方法:
checkbox,配合兄弟选择器+隐藏的方式
visibility属性或者透明度
opacity或者rgba
或者是display:none(这个就完全消失了)
处于简便原则,我选的是opacity(设置透明度)的方法,把播放器样式定位到暂停图片重合的地方,然后设置opacity为0,虽然看不到样式了,但是点击还是有效果的,解决
d.在footer的透明背景色里,百度了RGBA的方法完成的。
收获
RGBA记法。
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
R:
红色值。正整数 | 百分数
G:
绿色值。正整数 | 百分数
B:
蓝色值。正整数 | 百分数
A:
Alpha透明度。取值0~1之间。
TML脱离文档流的三种方法
1:float
使用float可以脱离文档流。
注意:使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
2:absolute
absolute称为绝对定位,其实博主觉得应该称为相对定位,因为使用absolute脱离文档流后的元素,是相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。
3:fixed
完全脱离文档流,相对于浏览器窗口进行定位。(相对于浏览器窗口就是相对于html)。
opacity 属性
设置 div 元素的不透明级别:
alue 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 测试
inherit 应该从父元素继承 opacity 属性的值。
<audio> 标签定义声音,比如音乐或其他音频流。html5 audio可以不用Flash插件就可以听音乐看视频(并不是全部的浏览器都支持此标签)
audio不支持style调整,要想有一个漂亮的播放器,只能用JS控制
audio的语法以及属性和方法
<audio src="音频地址" controls="controls" loop="loop" autoplay="autoplay">您的浏览器不支持html5的audio标签</audio>
controls="controls"如果出现该属性,则向用户显示控件,比如播放按钮。
loop="loop"播放次数,如果出现该属性,则每当音频结束时重新开始播放。
autoplay="autoplay"如果出现该属性,则音频在就绪后马上播放。
preload="preload"如果出现该属性,则音频在页面加载时进行加载,并预备播放。如果使用 "autoplay",则忽略该属性。





评论