发表于: 2018-08-02 20:04:10
2 673
一、今天完成的事情
1、了解:响应式 Web 设计框架 Bootstrap
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。
- 调用方式:可以调用bootstrap中文网的CSS文档,自己编辑的CSS文件在下面进行覆盖。
2、学习:HTML5 Audio(音频)
<audio>定义了声音内容
<source>规定了多媒体资源, 可以是多个,在 <video> 与 <audio>标签中使用
3、学习:CSS3 opacity 属性
Opacity属性设置一个元素了透明度级别。
语法:opacity: value|inherit;
<audio>定义了声音内容<source>规定了多媒体资源, 可以是多个,在 <video> 与 <audio>标签中使用。
| value | :指定不透明度。从0.0(完全透明)到1.0(完全不透明) |
4、学习:CSS3 动画
CSS3 @keyframes 规则:规定动画的名称;规定动画的时长。
CSS3可以创建动画,取代许多网页动画图像,Flash动画,和JAVAScripts。要创建CSS3动画,将不得不了解@keyframes规则。@keyframes规则是创建动画。 @keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
指定至少这两个CSS3的动画属性绑定向一个选择器:
用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。为了得到最佳的浏览器支持,应该始终定义 0% 和 100% 选择器。
5、完成task7-1
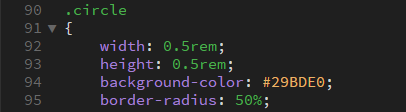
学习:CSS画圆形:


二、遇到的问题
1、bootstrap用的时候确实很方便,但是用之前一下子不知道调取哪个模板啊。。而且调取出来都还要一直调整到要的效果-,或者一直删掉它上面的原始设置= =
比如那个container有最小宽度,320px宽的手机下是不能用了吗,还是可以改的?
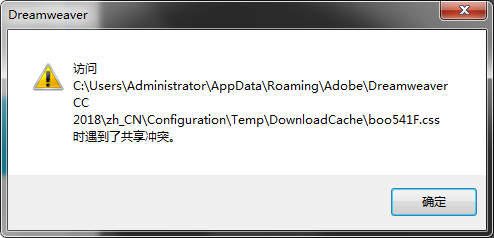
还有个问题就是为什么我的Dreamweaver一点击bootstrap.css就这样啊,我引用的是网页地址。
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">

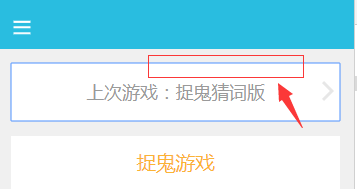
2、这个按钮按下去的蓝色边框找不到在哪里改啊,设置outline也没反应

三、明日计划
完成任务7其他2个页面
四、收获
1、学习了使用bootstrap框架布局;
2、学习了按钮的设置;
3、将task7-1调整为自适应屏幕宽度,需要用到vw做单位。





评论