发表于: 2018-08-01 21:41:22
1 592
今天完成的事情:继续任务6
雪碧图 我还以为要用PS自己搞 看到好像有直接生成的网站 就直接用了

但是看教程是直接把这个写在span里 但是造成的后果就是我所有的span都会受到影响
然后一想我是不是傻 我不放在span自己弄一个不就好了

果然 也稳稳的出现了 不过一些之前给img的统一属性要重新弄了
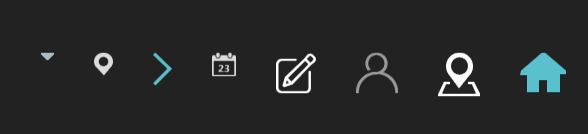
但是接下来的却没有出现

同样的配置 居然不出现 然后找到问题所在
因为地图图标用了position:fixed; 但是下面这个因为要用display:flex所以我没给图标加定位属性
加了个inline:block就OK了
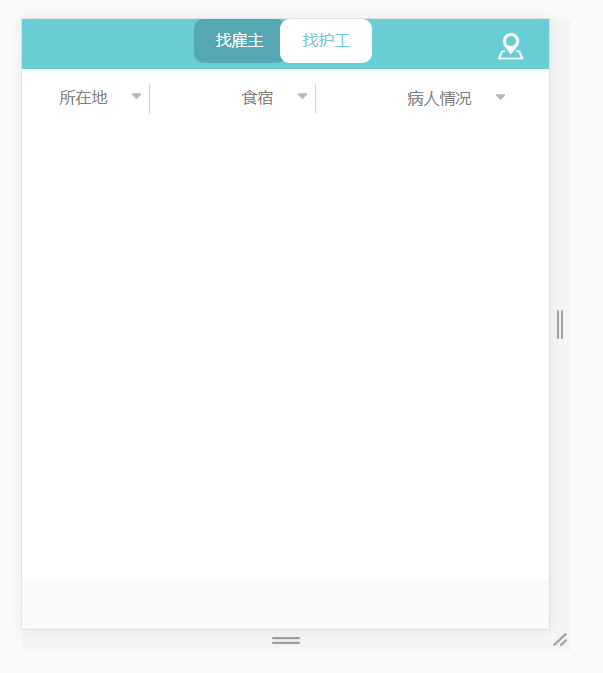
然后发现了问题 这个列表头貌似不是均分的。。 而且随着拉宽拉小变化太大 这次展示怎么不给动图演示了。。

先弄到视觉效果差不多的感觉
这任务好像多了好多新东西 要用bootstrap.用bootstrap还要用JQuery。
这下要先去装软件了 不过发现好像有不用下载的方法 直接引用什么的
然后突然发现。。

怪不得叫列表头,原来使用特殊的代码 然后看任务这个好像也是要模拟下拉菜单可以切换的?
这下子要推倒从来了 先去学列表和模拟下拉等东西了。。。

header先弄好 估计列表头要重新写了
明天计划的事情:列表头和列表内容
遇到的问题:父级和子级相互的关系 雪碧图的使用
收获:BootStrap 雪碧图的应用





评论